你的产品页面是你网站上最重要的页面之一。因此,创建一个优秀的产品页面是很自然的事情。
好的产品页面有助于将浏览器转化为买家。此外,它们还帮助您的客户提供他们需要的信息,以便他们做出明智的购买。
建立电子商务产品页面的方法有很多。在本文中,我们将分享一些产品页面设计的最佳实践,您可以使用它们来改进自己的页面。
您还将看到不同产品页面的示例,这样您就可以更好地理解哪些工作得好,哪些不行。
让我们开始吧。



产品页面设计:电子商务企业家的8个建议
你的产品页面可以成就或毁掉你的电子商务业务。所以设计好它们是至关重要的。下面是你需要在你的产品页面设计中包含的所有元素,以使他们对网上购物者更有吸引力。
完美的产品描述
根据尼尔森诺曼集团在美国,最有效的产品描述是可浏览、简洁和客观的。这类内容的可用性提高了124%。
为了创建可扫描的内容,您应该在产品描述中包含简短的要点,以便阅读。简洁的内容是1-4句话描述产品。客观的内容真实地描述产品,而不是夸大效益。
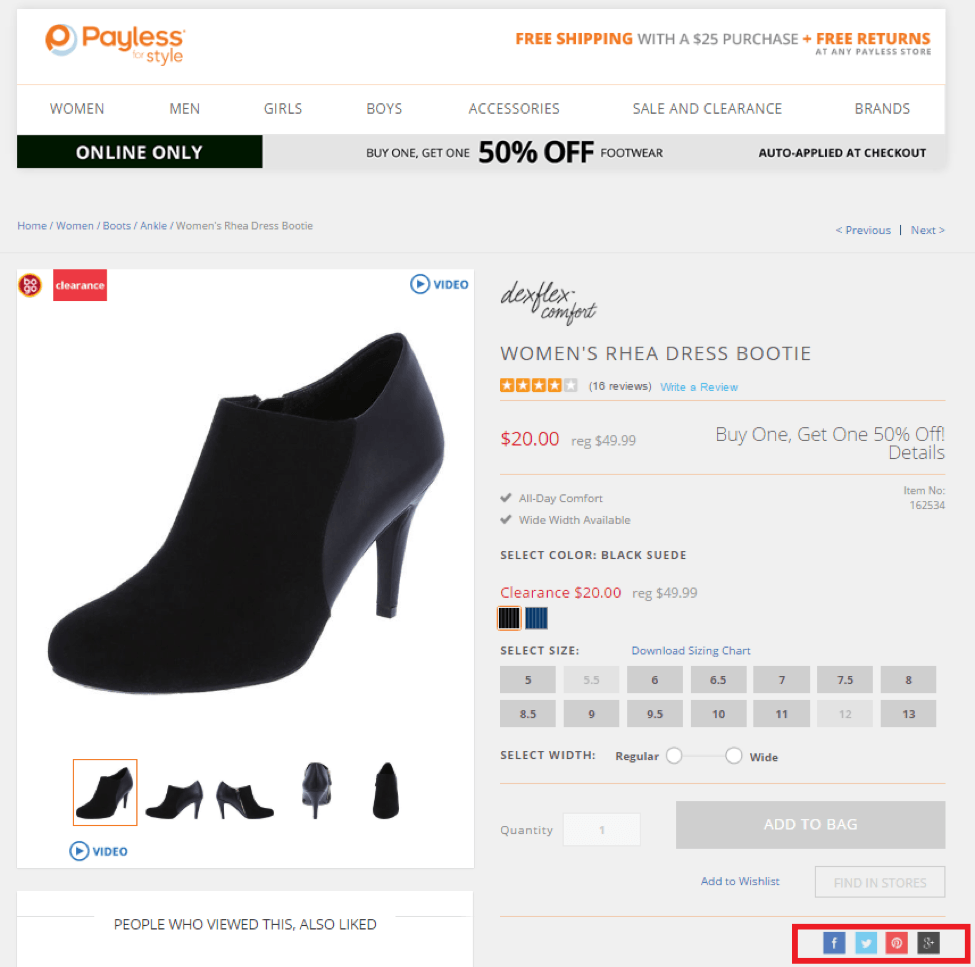
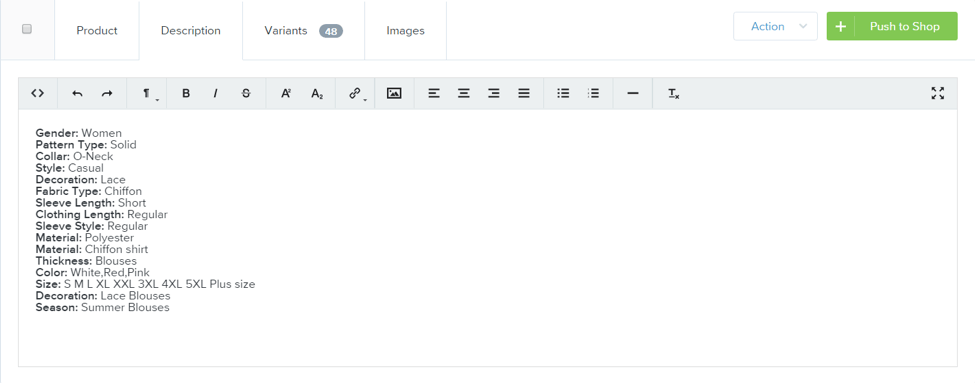
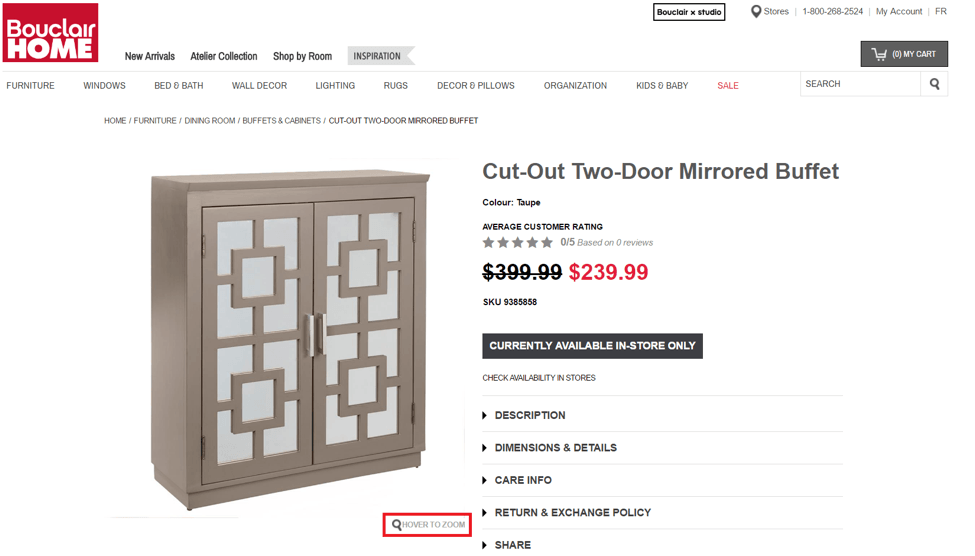
在下面的例子中,有太多不必要的信息。此外,由于颜色和尺寸的库存耗尽,您必须不断手动更改所有产品的相应产品描述。

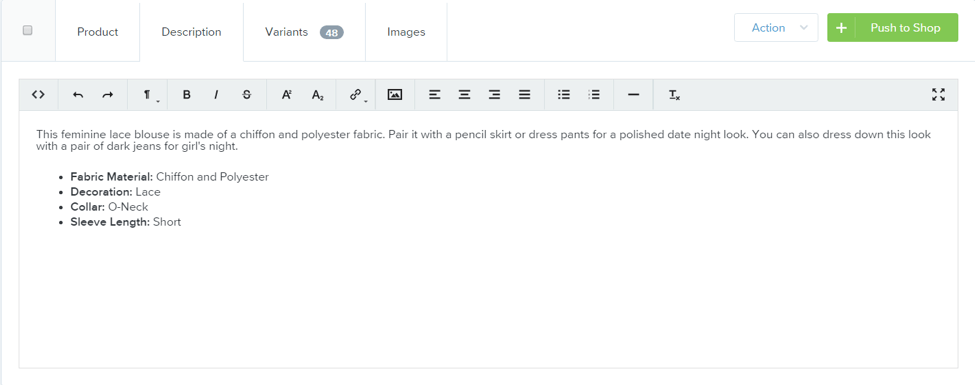
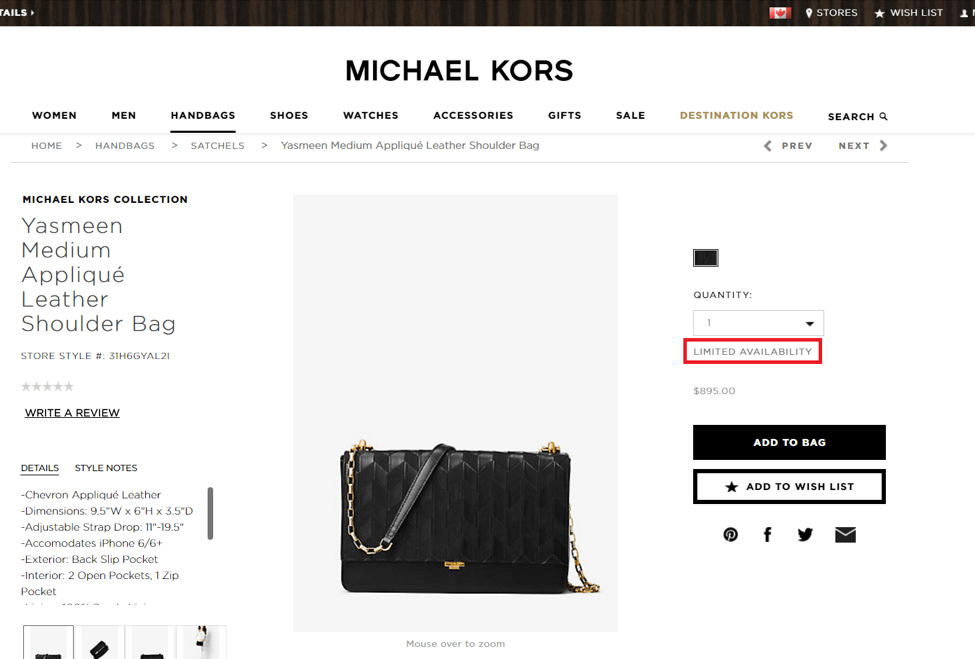
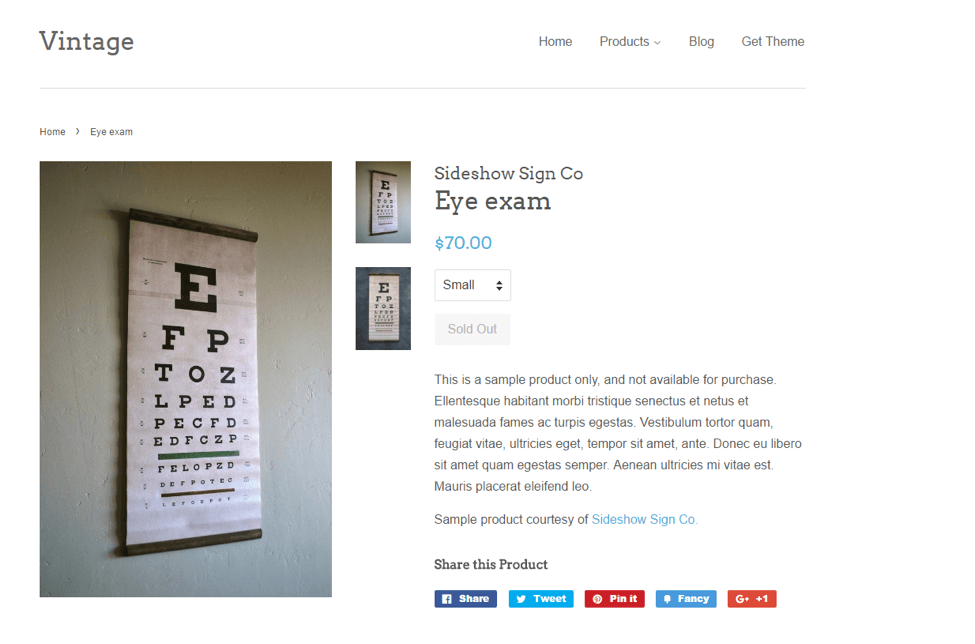
在下一个例子中,有三个句子。第一句使用dropshipper提供的一些要点以中立的方式描述了产品。阴柔的取代了“性别:女性”的点。接下来,写了两个句子来描述服装搭配。这可以让潜在的顾客想象出他们正在看的衬衫的搭配。

就像第二个例子一样,您可以选择删除几个看起来多余的要点。此外,如果你想创建一个一致的品牌,你可以选择用相同的方式组织所有产品页面的要点。在时尚界,你可能总是先看面料,等等。
完美的产品形象
最好的产品页面以高质量的图片展示产品的所有荣耀。你永远不应该在图像质量上妥协,因为它会对你的销售产生负面影响。如果图片质量不高或不能很好地代表产品,消费者就不会继续购买。
人们希望清楚地知道产品在现实生活中的样子。学习产品摄影可以帮助你捕捉购物者对他们外表的想象。
您还应该注意,一些产品来源平台允许您导入产品图像。例如,您可以从Spocket导入项目图像在您的产品页面上使用。一旦导入,确保在PhotoShop中删除产品图像中的标识。如果你的产品是在灰色背景上拍摄的,把背景去掉,让它变成白色。试着在你的网站上为产品创建一个一致的外观。

接下来,考虑在你的产品页面设计中包含360度的图像,以增强访问者的体验。顾客喜欢看到产品的各个角度。例如,知道一件上衣的正面和背面是什么样子可以帮助顾客知道他们买的是什么。
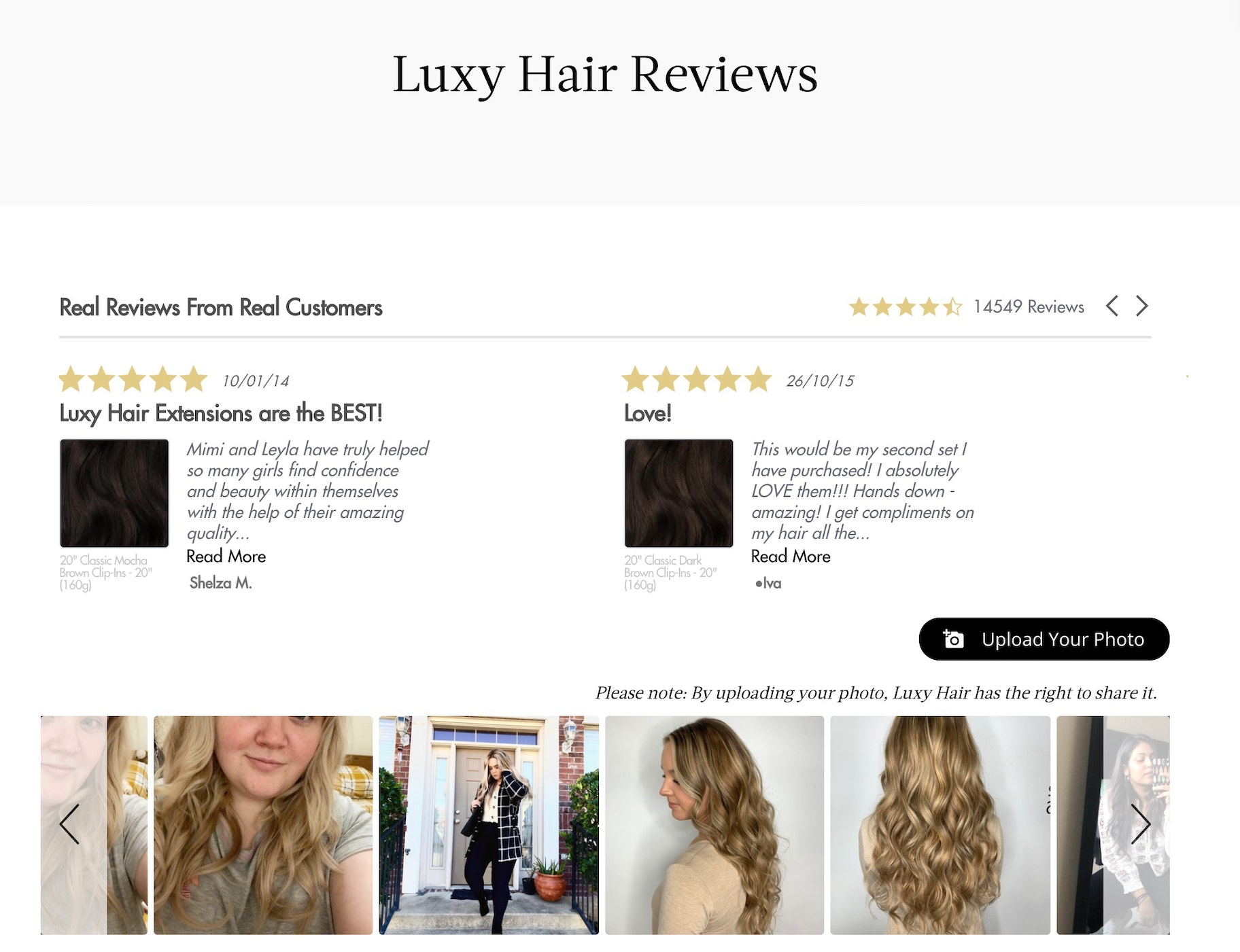
允许客户在评论区添加他们自己的产品图片也是很好的。它让每个人都能看到他们在没有专业摄影的浮华和魅力的情况下会得到什么。
另外,如果你卖的是时装,比如裙子或衬衫,别忘了导入一个尺码图。这让客户可以看到尺寸和尺寸,以帮助他们决定哪一个是最合适的。如果你从亚洲采购,在美国销售,使用我们的指南将亚洲人的尺寸转换为美国人的尺寸。
此外,产品图像缩放功能可以让客户更好地查看您的产品图像。它可以让你的客户看到产品的细节。

最后,产品视频可以提高转化率。根据只有在美国,网站访问者在网站上观看视频后购买的可能性要高出64-85%。
紧迫感
根据转换XL在美国,你可以通过制造稀缺性和紧迫感,将销售额提高332%。你也可以通过这样做来提高转化率。

紧迫性有助于将随意浏览的人迅速转变为购买者。当你的客户浏览你的商店时,一个好的产品会吸引浏览器。然而,设置一个销售倒计时可以帮助鼓励浏览器立即购买。
使用倒计时应用程序,比如Hurrify可以帮助创造紧迫感。您可以编写自己的文本,也可以从示例列表中选择。标明数量有限的文字有助于制造稀缺性,从而推动销售。然而,你可以选择测试各种不同的文本,看看哪种文本的转化率提高最多。
直观的布局
你的客户应该能够知道如何使用你的网站,即使他们不懂语言。你的在线商店应该集成一个一般的产品页面布局。不要使用时髦的,不切实际的布局,因为它会混淆客户或挫败他们。保持简单。
大多数时候,产品形象都在左边。产品副本在右边,“添加到购物车”按钮靠近并突出。确保你的“添加到购物车”按钮可以清楚地看到。
当你为你的商店选择一个主题时,你应该确保它看起来与其他热门网站在你的细分市场相似。虽然很多人会说“从竞争中脱颖而出”,但在涉及产品页面布局时,这通常是一个坏建议。
免费的最小的主题在Shopify主题商店上是一个很好的产品页面布局的例子,它不仅为大多数客户所熟悉,而且还包括产品页面设计的其他要点。Shopify也有很多带有直观布局的免费主题这有助于增强产品页面的外观。

社交分享按钮
社交分享按钮对于推广你的产品页面非常有用,特别是当你有一个受欢迎的产品时。不幸的是,它们也会对你的转化率产生负面影响。做A / B测试这将帮助你决定社交分享是否适合你。
据VWO报道,一个电子商务业务Split对社交分享按钮进行了测试,发现移除按钮后,号召行动的点击量增加了11.9%。他们指出,当你没有分享时,社交分享按钮可能无法很好地转换。
在一个测试中Kuno创意在美国,当社交分享的转换率超过500次时,他们的转换率是9%而不是2%。
因此,如果你是一家新店,移除社交分享按钮可能是个好主意。你可以考虑将它们重新添加到你的商店中发送大量的流量到产品页面。你也可以测试没有特定数字的图标是否适合你的商店。
配送信息
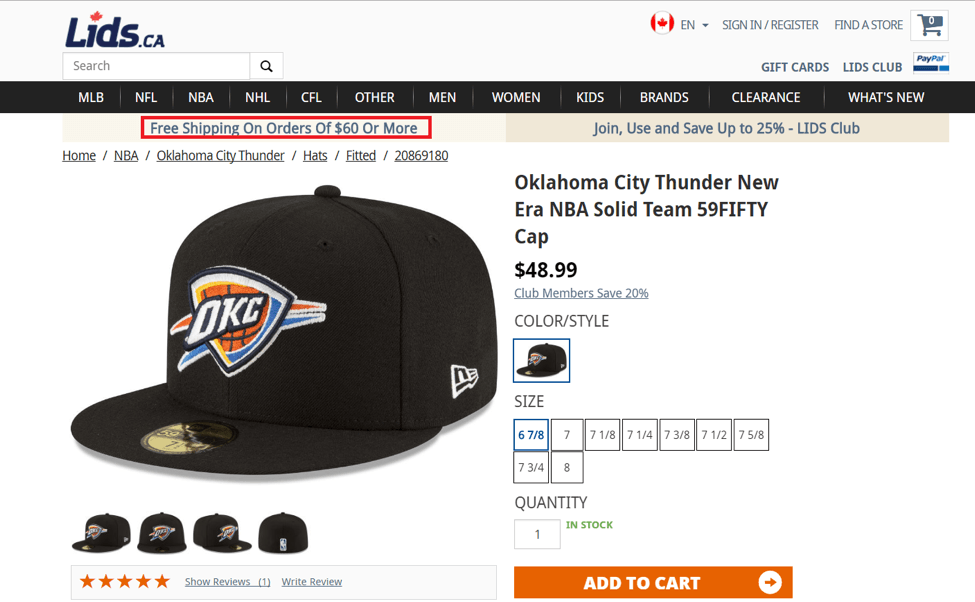
提到或有一个图标表明“订单超过75美元免运费”或“美国境内免运费”可以帮助客户获得运输信息的快照。
通过在产品页面上提供这些简洁的信息,您可以防止客户离开页面去阅读您的运输信息,因为要点在页面本身就已经阐明了。
强调免费送货允许您的客户向购物车中添加更多的产品,如果他们选择这样做的话。

顾客评论
在你的产品页面上有客户评论是很重要的。如果你正在为某个产品页面带来流量,那么你商店上的评论可以为浏览器提供额外的推动力,让他们在你不做太多工作的情况下完成销售。
据eMarketer报道在美国,客户评论的可信度是美国的12倍制造商描述。因此,如果客户的评价总体上是积极的,那么获得客户的评价总是可以帮助你提高销量,并转化客户。

你可以用一个app产品评论插件在顾客购买后自动联系顾客进行评价。这将让你以最小的工作量快速增加你的评论。
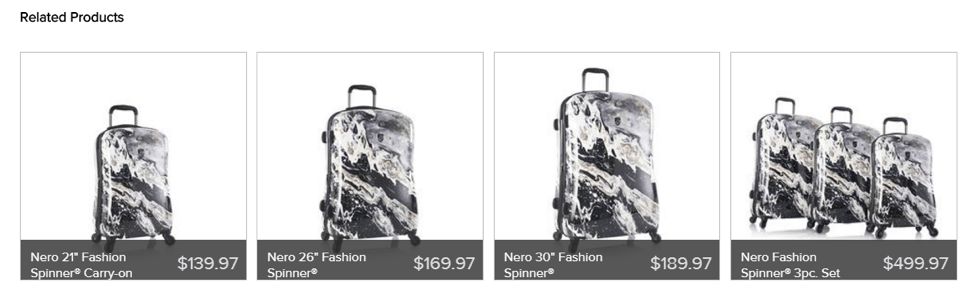
推荐产品
当你可能想要a/b测试这是否有助于转换,推荐产品可以鼓励客户在你的网站上停留更长时间。
通常情况下,你的模特穿的不仅仅是你卖的上衣。如果你卖的是模特穿的同款裙子或耳环,把它放在你推荐的产品中会帮助顾客完善他们的造型。
当提到推荐的产品时,避免使用看起来太相似的产品。这可能会使客户感到困惑,并可能导致销售减少。这是因为更多的选择需要更多的思考。

例如,你仍然可以交叉销售产品与类似类型的产品,如衬衫。然而,衬衫需要看起来足够不同,以促进销售。推荐一件裙子作为与衬衫互补的交叉销售也能起到很好的效果。这也简化了你为客户设计服装的决策。
如何用Shopify建立一个产品页面
你不需要知道代码来为你的网站创建产品页面。有了Shopify,你可以构建既美观又实用的页面。按照以下步骤在Shopify中定制产品页面:
- 去你的Shopify管理员。
- 选择“网上商店”>“主题”
- 点击“自定义”,然后等待Shopify带你进入主题编辑。
- 从下拉菜单中选择“产品页面”。
- 开始定制您的产品页面布局。
最佳产品页面示例+什么使他们伟大
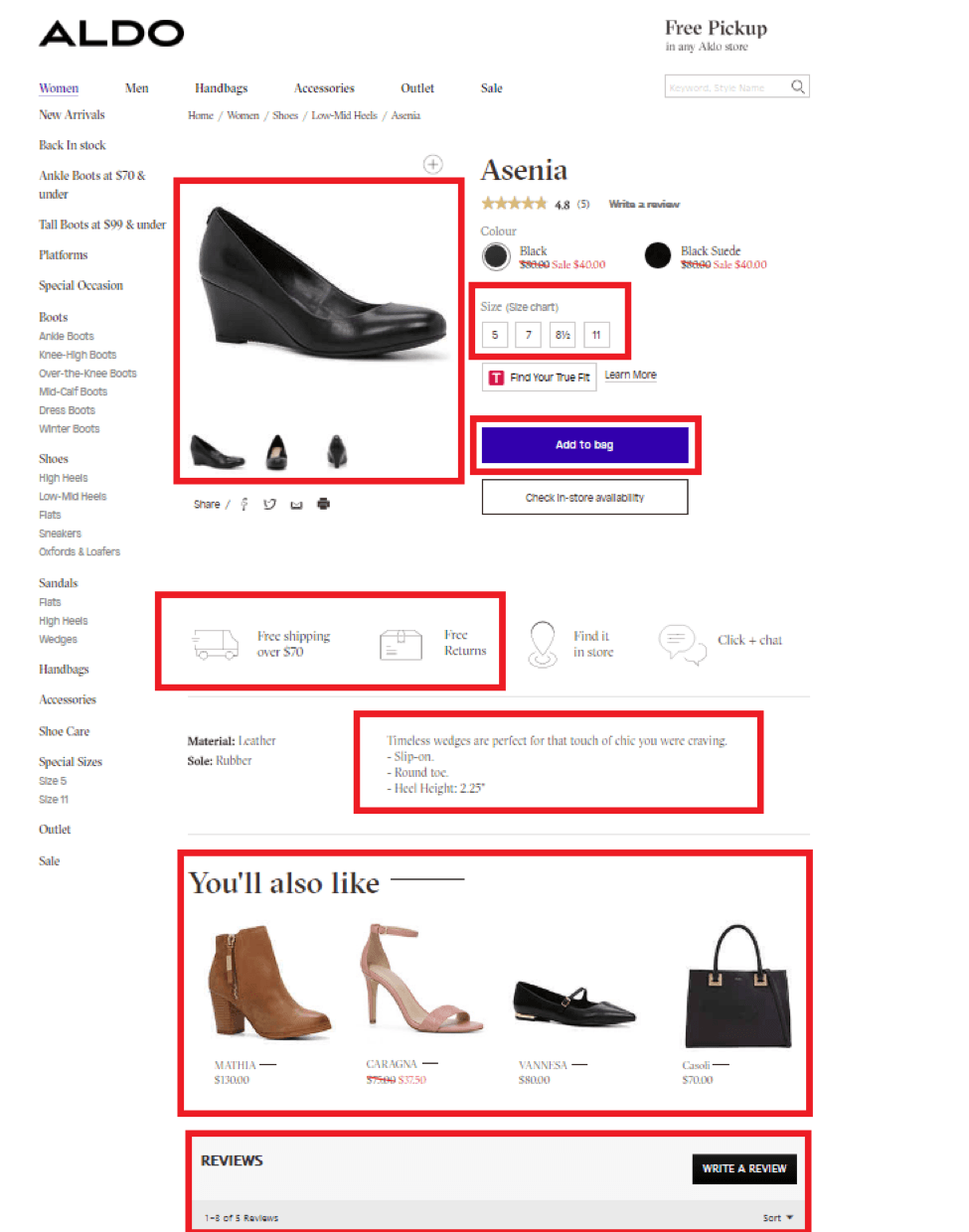
奥尔多

上榜理由:这个产品页面非常直观和干净。产品图像是高分辨率的,有不同的角度,所以客户可以做出明智的决定。它还展示了他们的“尺寸”部分立即有哪些尺寸。“添加到包”是一个充满活力的蓝色,在清脆的白色背景下很显眼。他们展示了免费运输和免费退货的图标直接在他们的产品页面上,方便访问。他们的产品描述很简短,用3个要点和一句话描述产品。它还设有一个推荐产品部分,其中的产品看起来与展示的产品非常不同,以防止客户混淆。最后,还有一个顾客反馈的评论区。
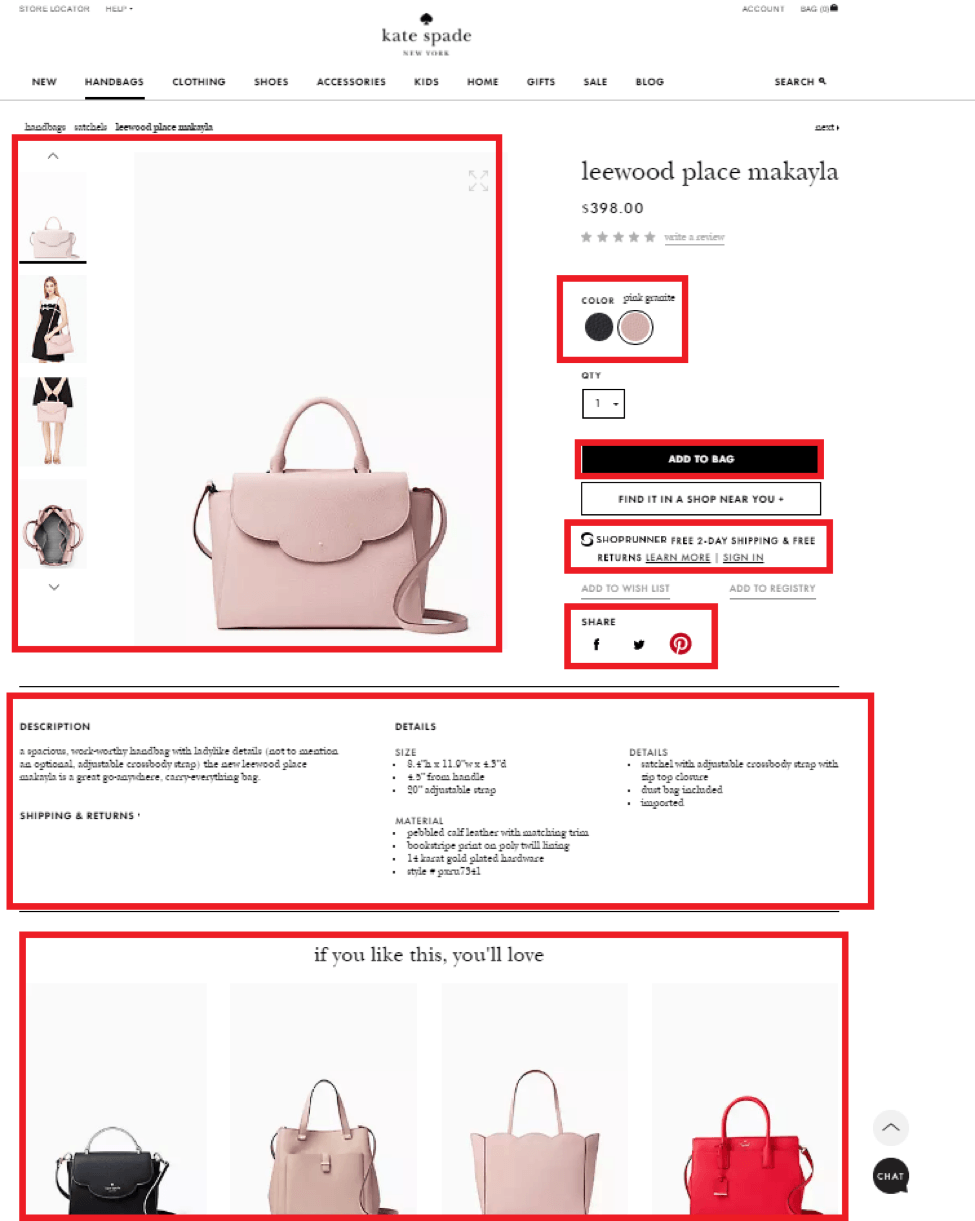
Kate Spade

上榜理由:有几种不同角度的产品图片。也有图片显示一个人在使用该产品。白色背景下的“添加到包”弹出,符合该公司的品牌。发货和退货信息列在产品页面上。社交分享按钮没有提到有多少人使用过它,如果它们的分享量低,这是很好的。产品描述是简洁的,有许多项目符号用于易于阅读。他们也有一些推荐的产品,尽管有些看起来太相似了,可能会引起混淆。
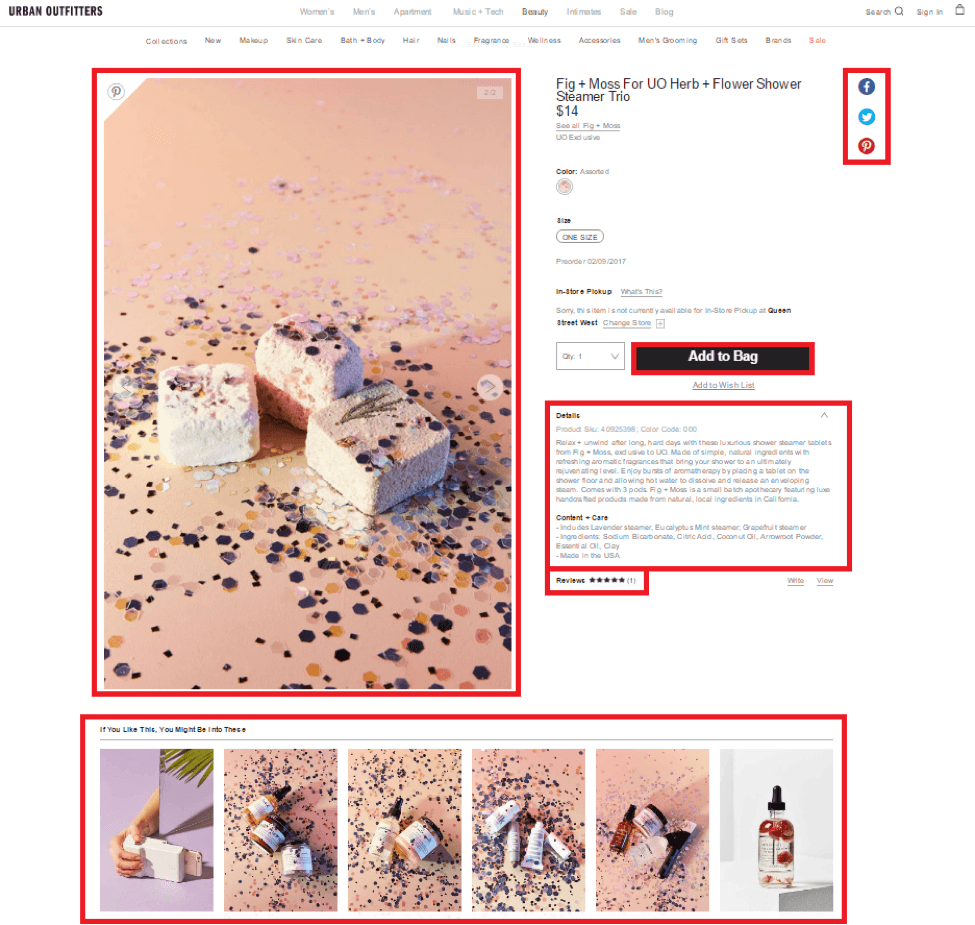
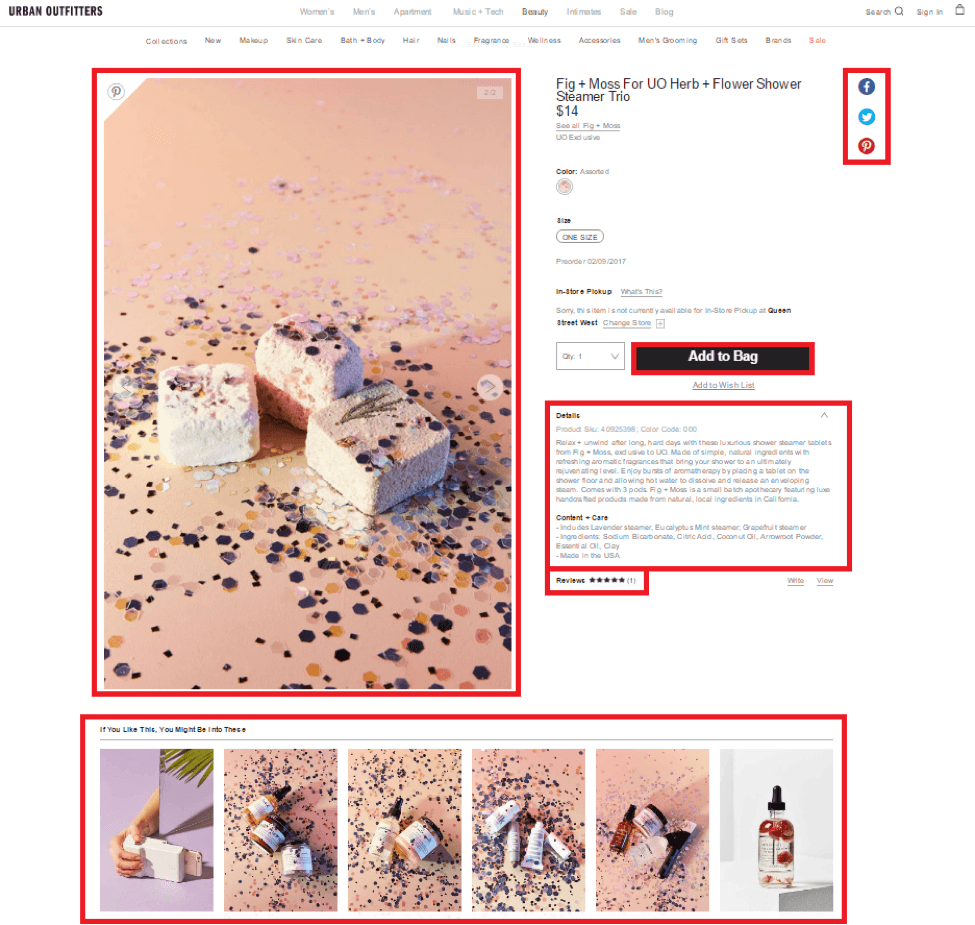
Urban Outfitters


上榜理由:产品图像在纯白色背景下弹出。图像是独特的,有一个不寻常的风格,这使它引人注目。黑色的“添加到包”弹出在清脆的白色背景。社交分享按钮是可见的,但不是焦点,它们也没有详细说明任何具体的数字。该副本相对较短,有可用的要点。页面上也有评论。如果没有那么多类似风格的照片,推荐的图片会效果最好。然而,最右边的这款与其他类似款式的产品比较起来很抢眼。
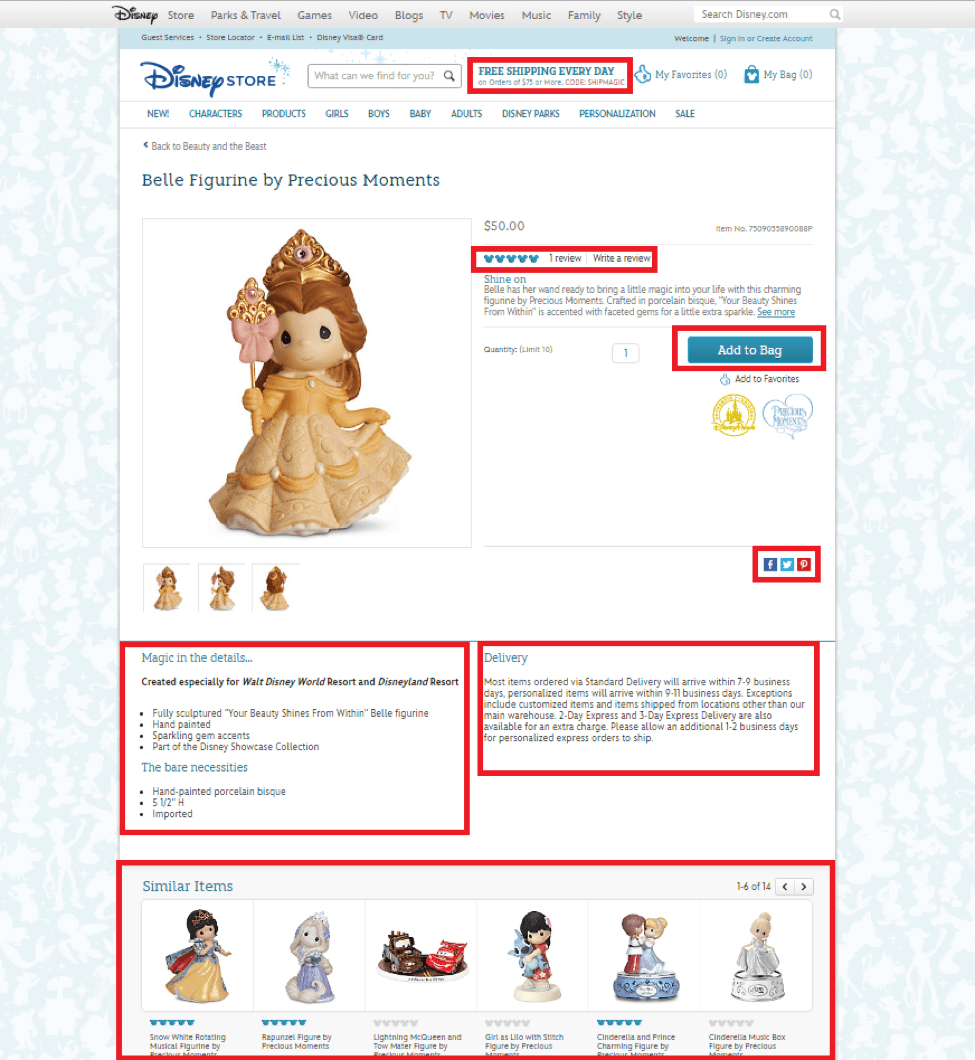
迪斯尼商店

上榜理由:迪士尼商店的产品页面很干净。它的特点是在标题中的航运信息。产品有不同的角度。有一个复习部分。产品副本很短,它还在产品图像下面有项目符号。“添加到包”与白色背景形成对比,同时与产品品牌保持一致。然而,不同的颜色可能更容易转换。发货信息也可以在产品页面中找到。类似的产品具有相似的产品风格,但在熟悉迪士尼品牌的人看来,角色不同。
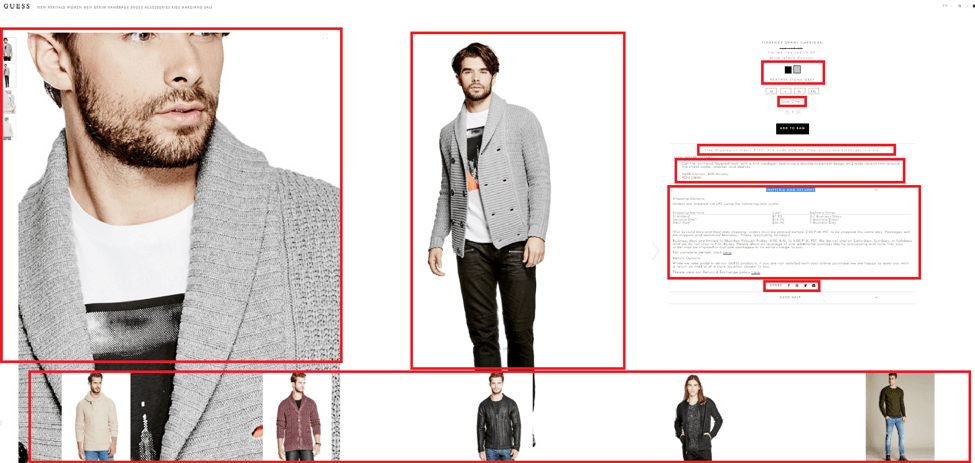
猜一猜

上榜理由:产品页面具有非常大的缩放功能,允许客户看到产品图像的详细信息。还有几张展示不同角度的图片。以下推荐的产品具有不同的款式和颜色,以避免客户的选择混淆。产品页面上有尺寸图表。航运信息也很清楚。产品描述很短,有两个要点。社交分享图标很小,不会分散客户的注意力。他们也没有详细说明有多少股票。“添加到包”按钮很小,但它是全黑的颜色与白色背景形成了很好的对比。
准备好制作高转化率的产品页面了吗?
有效的产品页面能立即传达产品的价值。它们告诉我们潜力客户产品的感觉如何,这给了他们继续购买的信心。
因此,如果您还没有对产品页面设计给予过多关注,那么现在是时候关注一下了。通过一些改变,你可以做到显著提高他们带来的转化率。遵循本文中的建议,确保您的产品页面能够回答用户的问题,并让他们准备好结账。



总结:2021年产品页面设计最佳实践
- 包括一个史诗般的产品描述
- 发布完美的产品图片
- 增加紧迫感
- 确保布局是直观的
- 测试社交分享按钮
- 包括运输信息
- 特色客户评论
- 包括推荐产品
想了解更多?
还有什么你想知道更多的,希望在这篇文章中包含的吗?请在下面的评论中告诉我们!