产品页面是你的顾客在购买之前看到的最后一件事。
或者,如果事情没有按计划进行,他们撞到出口前看到的最后一件事。
让我们从六个不同的利基细分六个商店,每个都有令人惊叹的产品页面。我们将把他们的产品页面——所有这些都是用Shopify构建的——放在显微镜下,看看他们在做什么,你可以在你的商店里复制。
标准产品页面
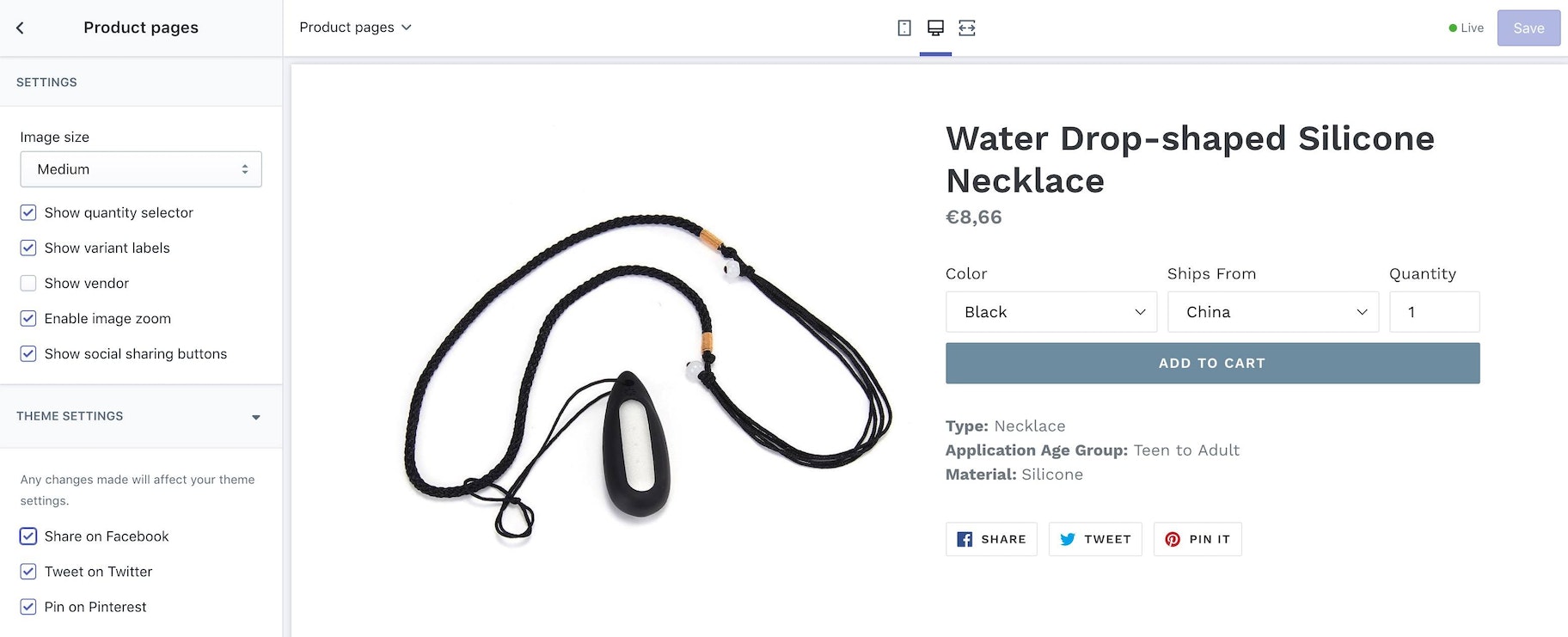
无论你为你的Shopify商店使用什么设计模板,产品页面后端看起来都是这样的:

当这样的页面被实时推送时,它们或多或少会像下面这个:

但是,让我们来看看一些巧妙的商店是如何将标准的产品页面变成令人瞠目的产品页面的。
Allbirds
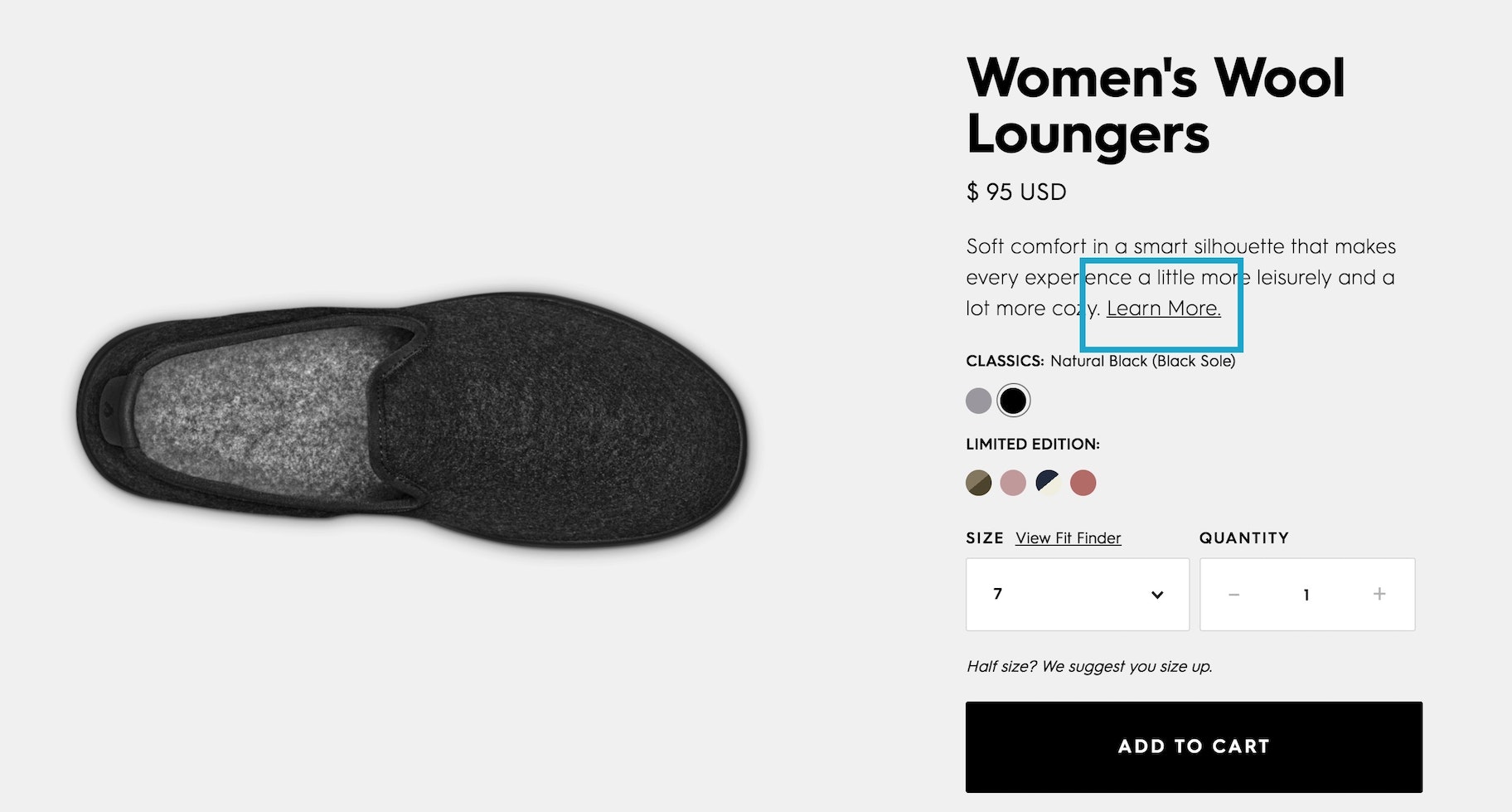
销售鞋子的Allbirds创建了我们上面看到的产品页面。你知道的,就是看起来正常的那个。
但Allbirds的产品页面只有在你不向下滚动的情况下才正常。一旦你投入其中,你会发现一些最好的产品页面。
这里有很多值得拍马屁的地方。首先,Allbirds坚持“形式服从功能”的古老格言。也就是说,他们有一个产品描述,在提供的空间,旁边的特色图像,没有破坏对称的布局。
但这里从不缺少信息!因为当你点击“了解更多”时,你会被重定向到产品页面下方的一个锚点。

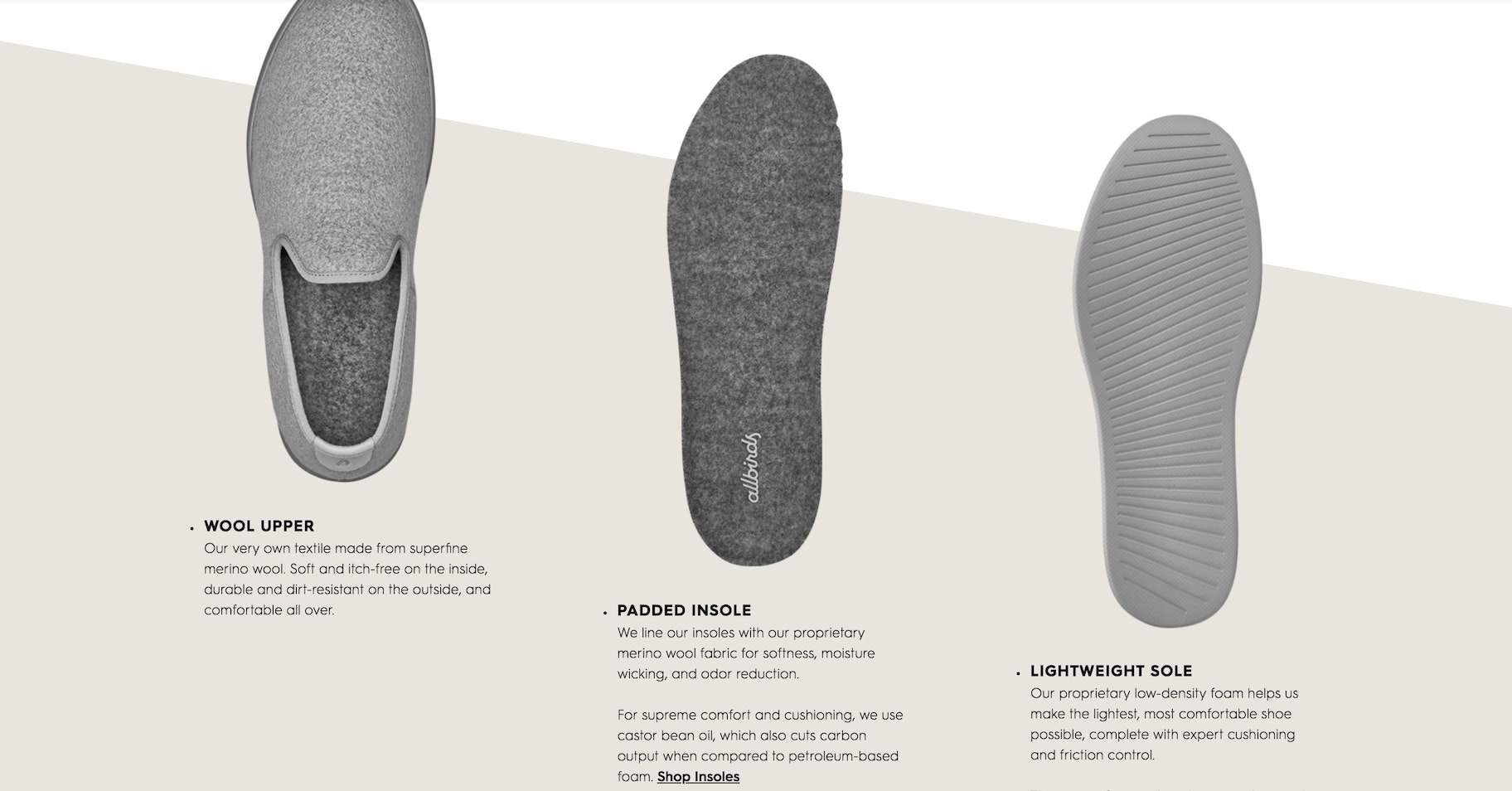
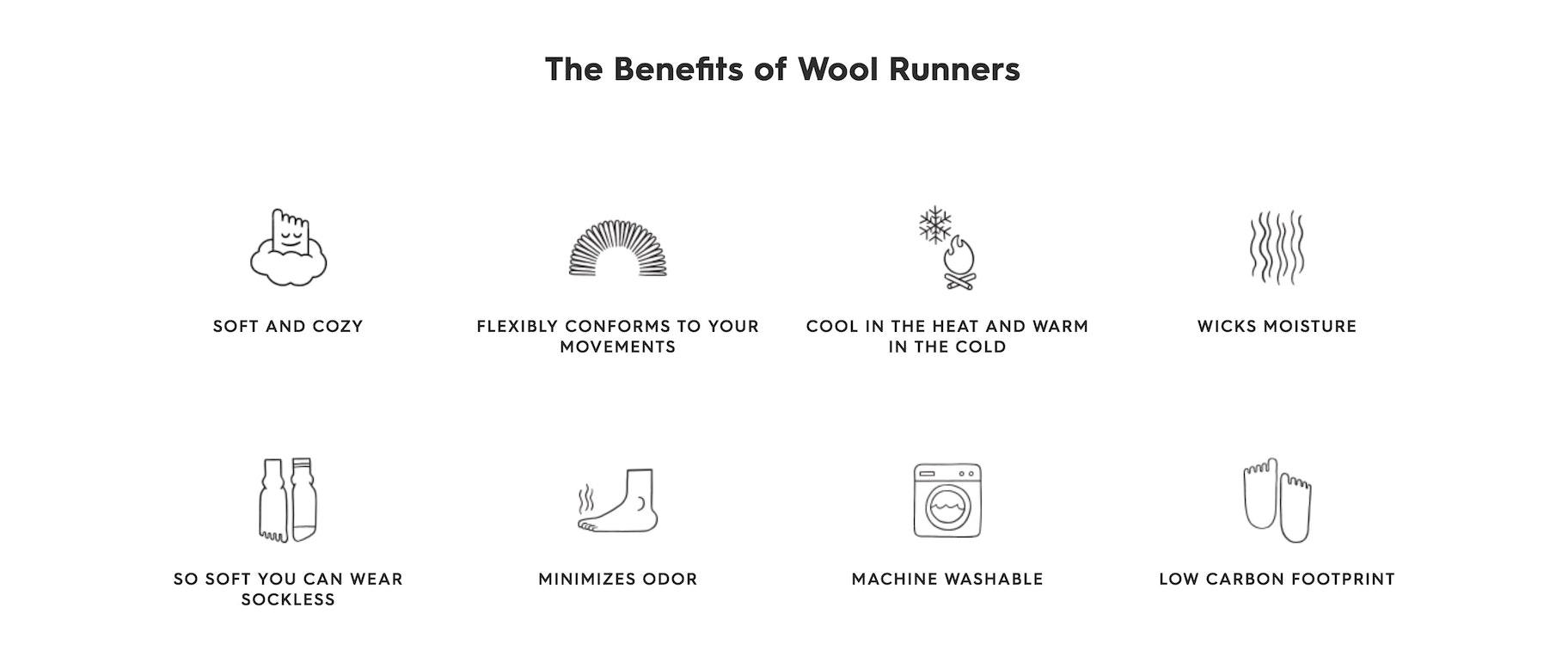
在那里,你会发现一个巨大的、丰富多彩的部分,专门用来描述那些不能清晰地放在上面的细节:

Allbirds产品页面的另一件很棒的事情是他们插入的厚脸皮视频:
当你点击那个“图片”时,你看到的是一个视频,而不是另一张产品图片。视频很简单,只有几秒钟。这里没有艾美奖提名。但这类改动可以彻底改变你的产品页面。
关于Allbirds的产品页面,还有几件事需要指出。
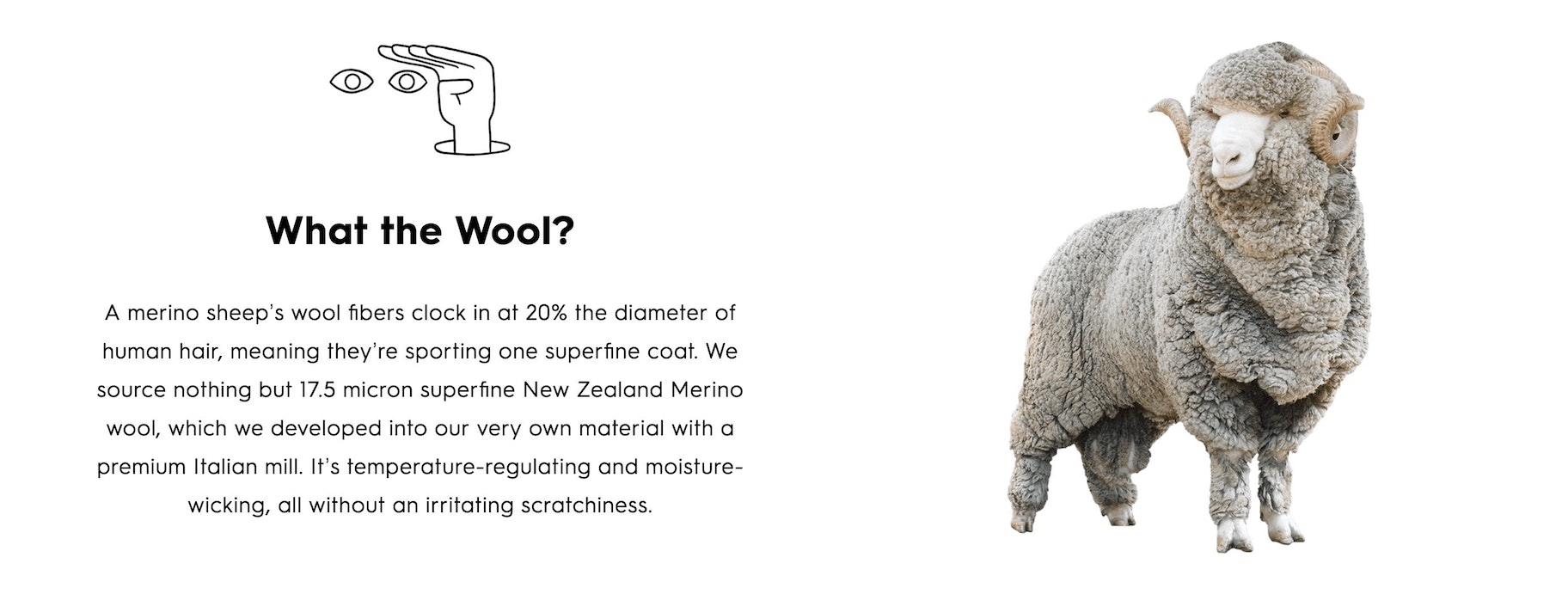
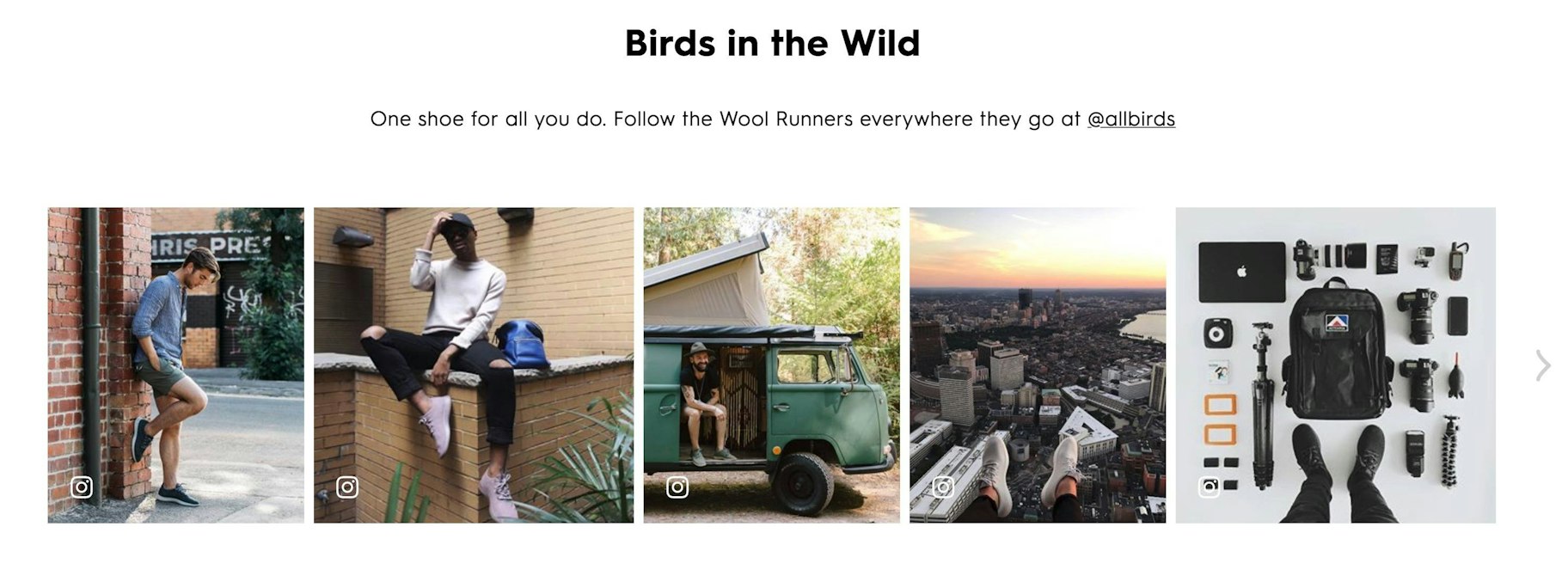
想让你的产品页面令人难忘?来张奇怪动物的高清大图怎么样:



哼哼
下一个是北欧家具品牌哼哼。Hem采用了一些聪明的策略,将产品页面变成一种完全属于他们自己的体验。
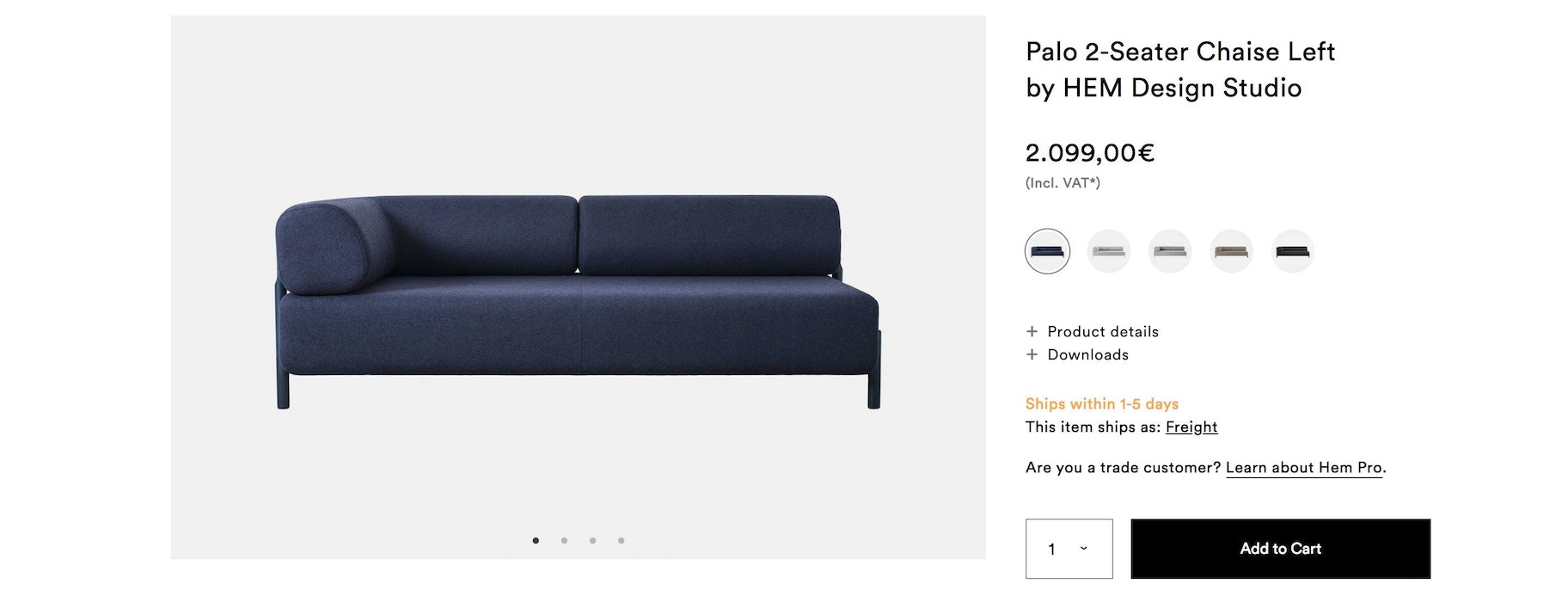
好了,这里是基本的产品页面-在折叠部分。如果有人已经决定购买,他们可以直接下单。


变成了这样:

这种布局使你不必向下滚动来获取任何重要信息。当然,如果你做向下滚动,事情变得相当有趣。
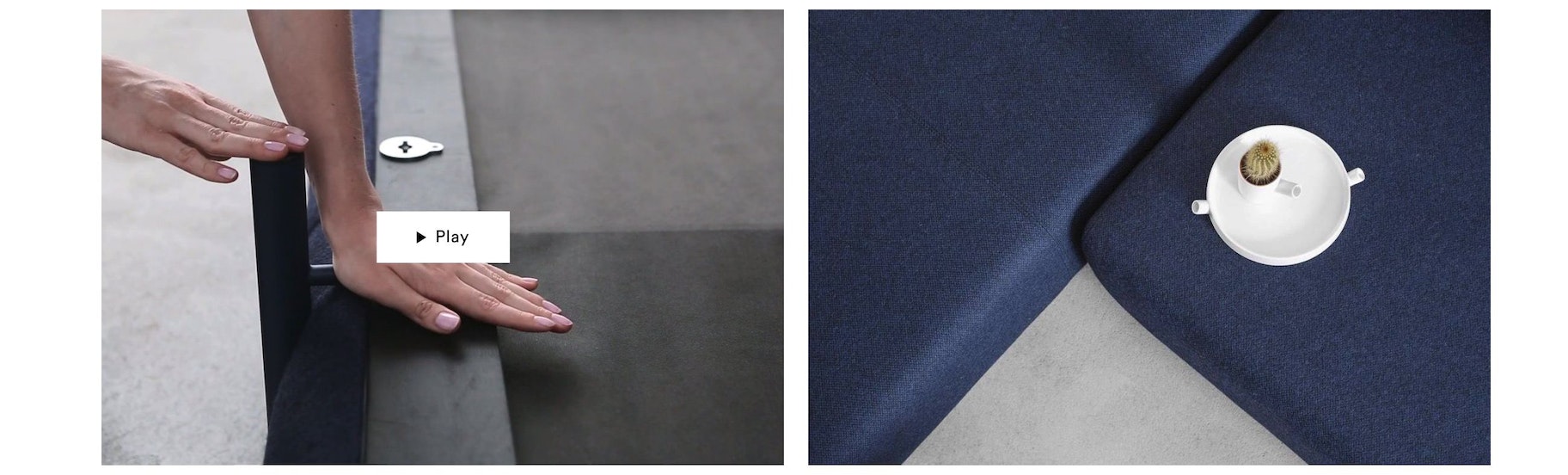
这是你最先看到的两张图片:一个是视频,另一个是仙人掌。

然后是视频。再说一次,这不是电影节级别的录像。但这是动态图像,人们喜欢动态图像。这段26秒的视频从多个角度展示了这款沙发,并说明了它的制作有多简单。
在那之后,会有更多的照片——大而华丽的照片——加上一些文字,以告诉购物者他们可能错过的任何细节。


纯粹的周期
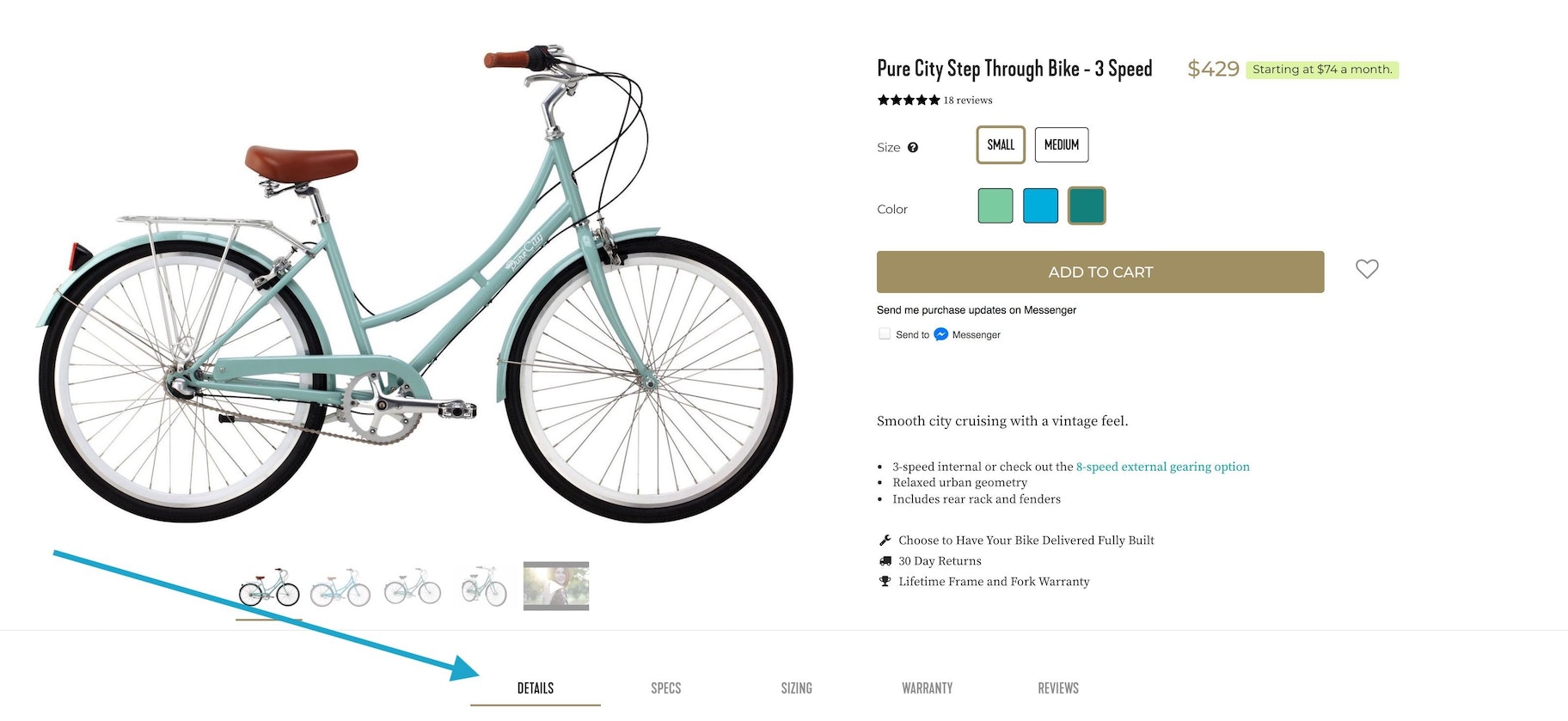
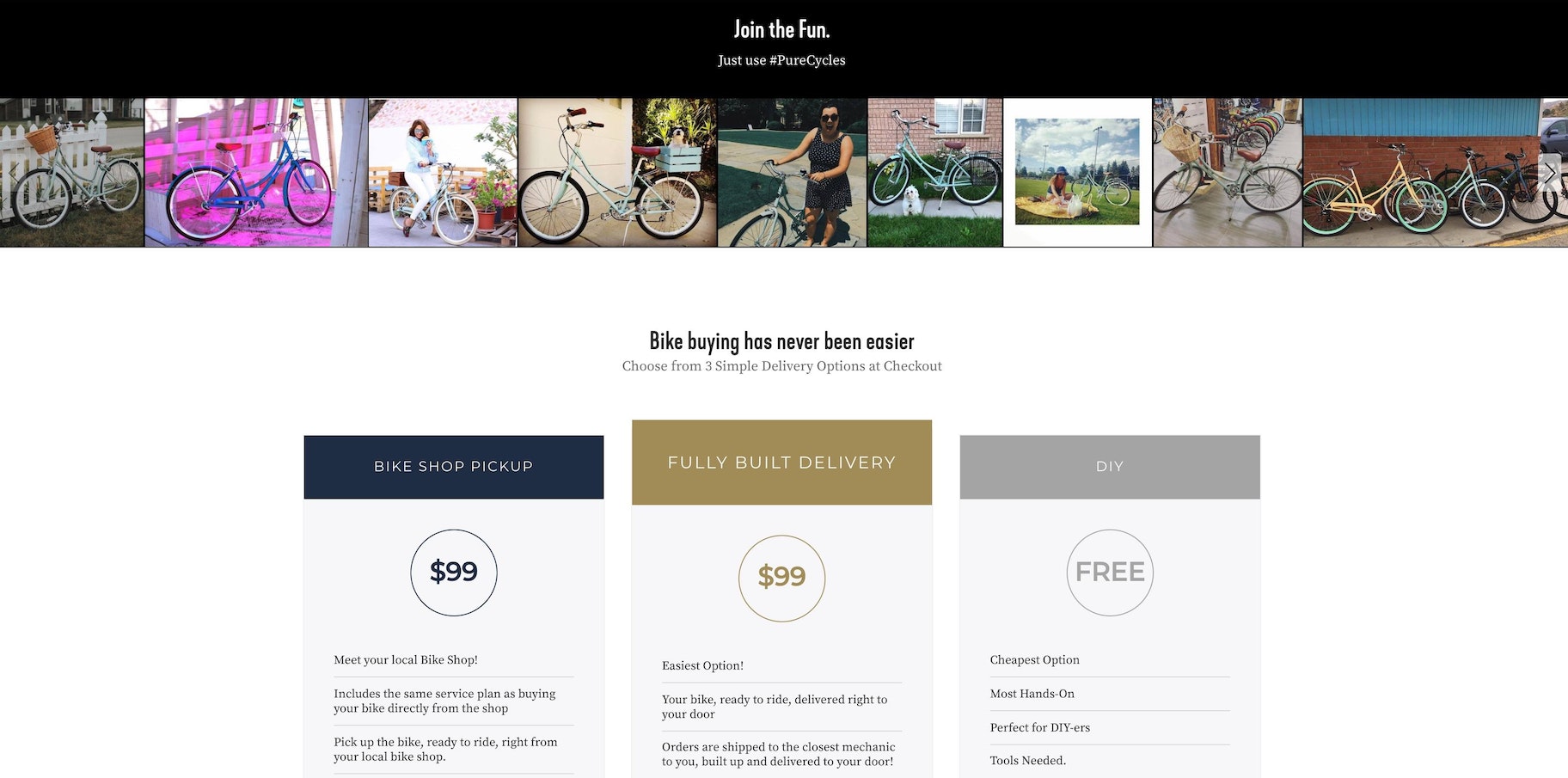
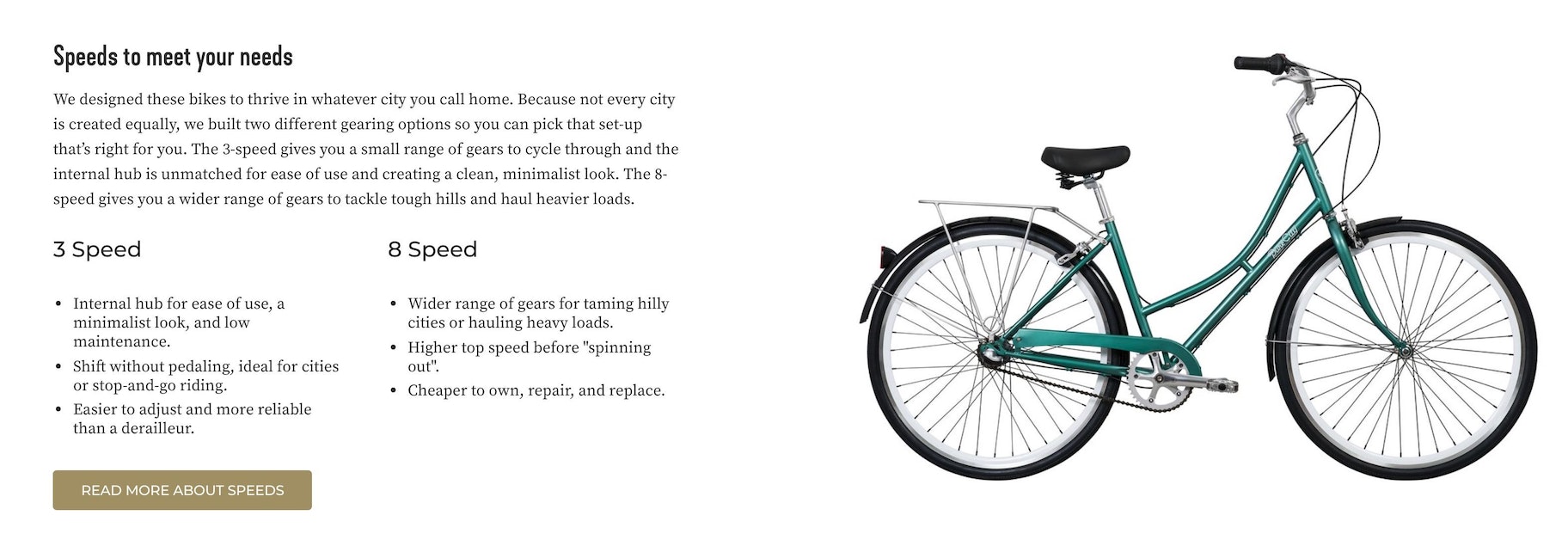
自行车制造商Pure Cycles在他们的产品页面中加入了很多漂亮的元素。

1.这颗小小的心



3.更多的内容!

4.可爱的视频
最后,在产品照片中嵌入视频。

点击它,就得到这个。50秒的时间里,两个帅哥骑着他们的Pure Cycles自行车享受生活,这没什么错:
Pure Cycles产品页面的其余部分非常漂亮。Pure Cycles将客户评论、照片、社交媒体插头和运输细节加载到它上面——这些东西肯定不适合放在旁边添加到购物车按钮。




关于产品页面视频的一个简单的词
现在,如果你刚刚看了Pure Cycles的视频,你可能会想,“我怎么才能创造出这样的东西呢?”
毫无疑问,这段视频很精彩。这样的事情不是凭空出现的。
但视频也不是不可能!
不相信我?假设有一家小商店开始卖运动衫。运动衫就是这样一种商品,绝对可以在产品页面上放一个视频——所以商店应该制作一个!
当然,这个视频不会得到任何起立鼓掌。如果你不想买一件这样的运动衫,那也情有可原。但不要对做视频的想法翻白眼!这不仅仅是大品牌的专利。进入门槛已经降低到只需要一杯浓咖啡和一部iPhone。
好了,我们去下一家店。
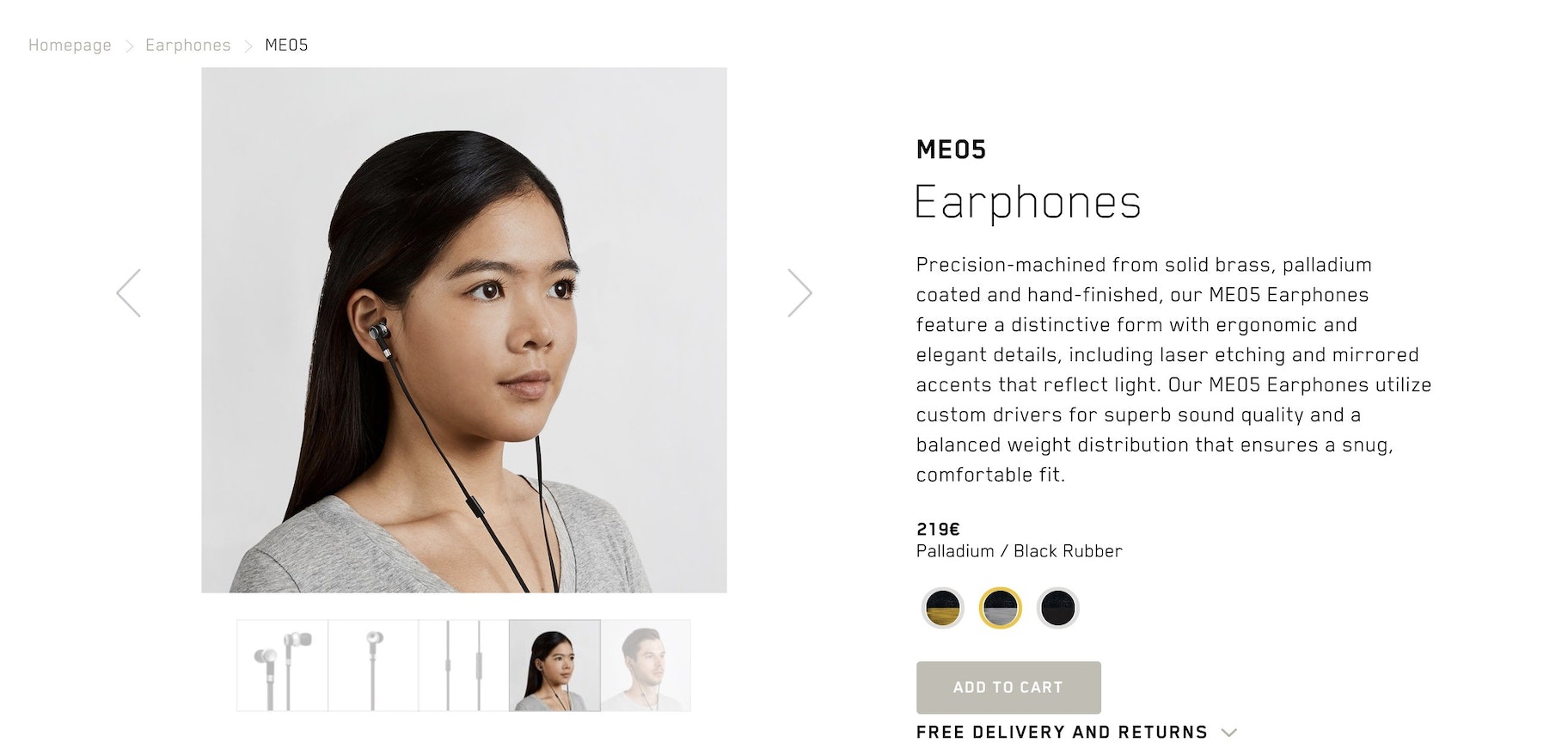
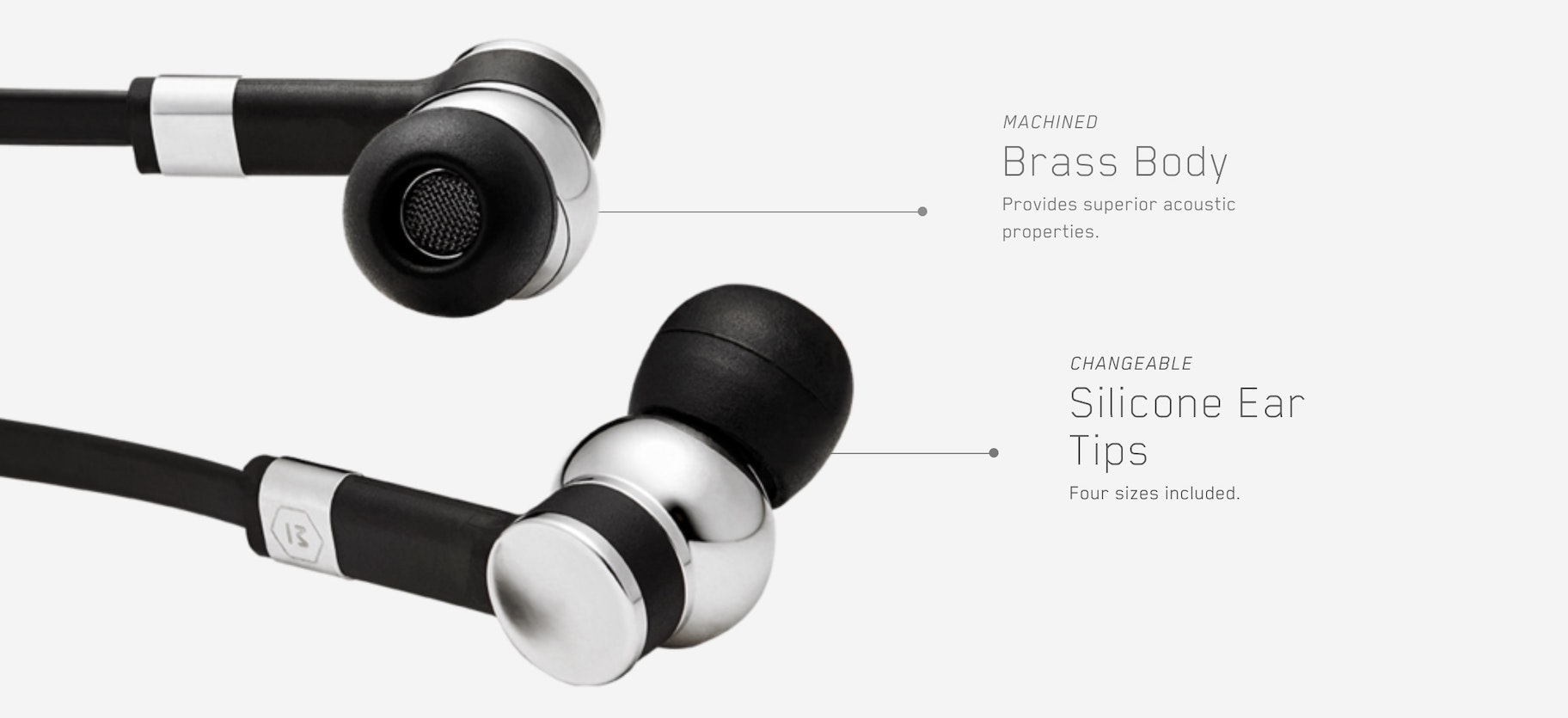
Master & Dynamic
Master & Dynamic销售高端音响配件。产品页面顶部相对正常…

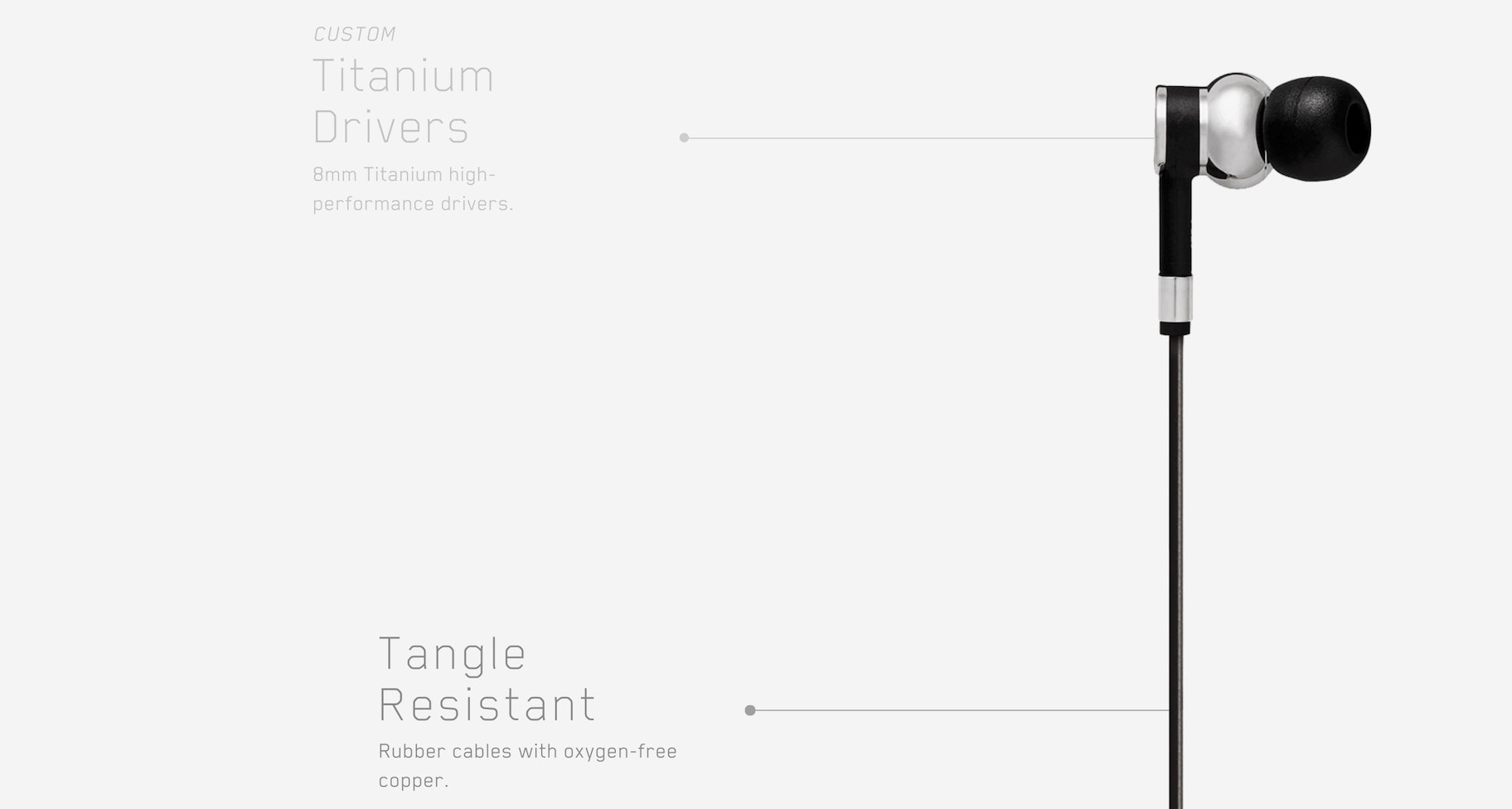
以下是Master & Dynamic产品页面下面的折叠-功能的准时间轴:



周日供应
澳大利亚一家销售沙滩伞的商店Sunday Supply在产品页面上做得很好。真的很大。
他们忽略了标准的“产品在左边,细节在右边”的布局,而是全力以赴地用巨大的图片:


然后,你会看到一些产品细节,这些细节是用一种令人无法抗拒的迷人声音写的,赋予了这把伞人类的品质,比如“一个喜欢在阳光下度过漫长日子的人,一个很好的伴侣”。

就像任何出售沙滩装备的商店都会做的那样,Sunday Supply也在野外展示了自己的产品。当你可以用海洋作为背景时,为什么不呢?

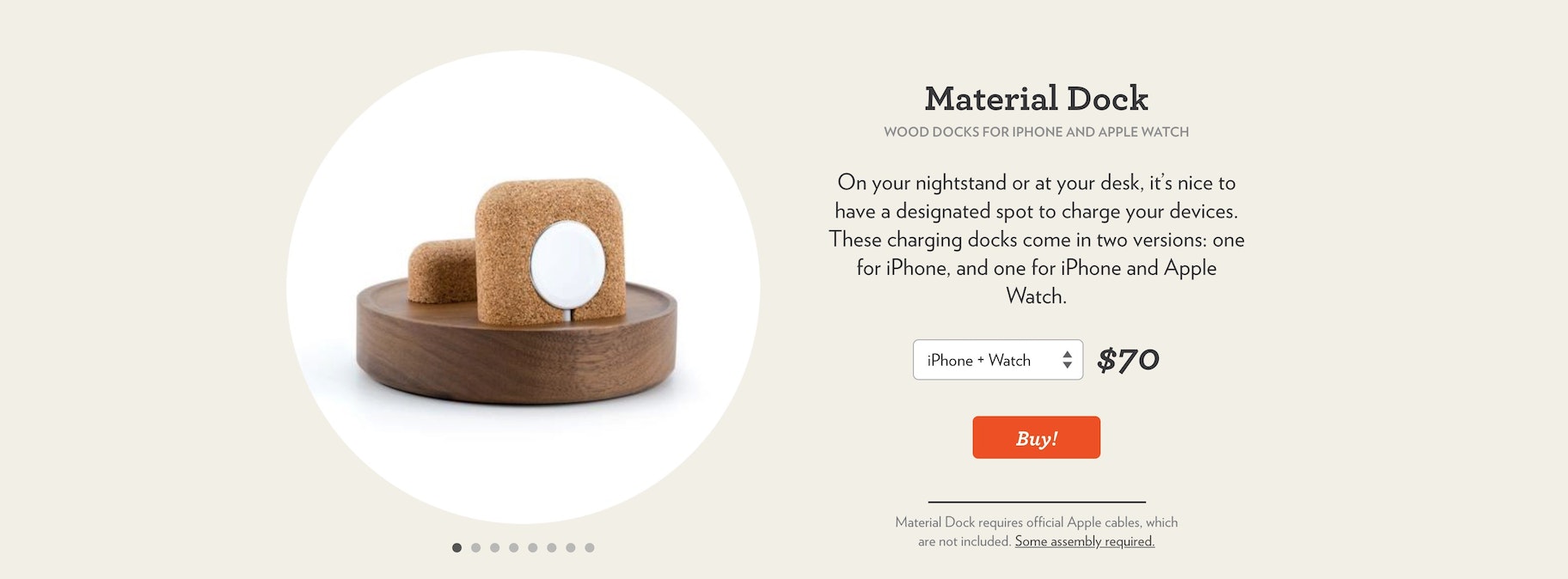
工作室的
Studio Neat的设备存储和充电单元的产品页面和他们出售的时髦物品一样精致。
页面的基础结构是标准的,但执行异常。两句描述文字可以让你想象这件物品在你的房间里会是什么样子——“在你的床头柜上或你的办公桌上……”——像圆形图像这样的触摸会给它带来一些亮点。

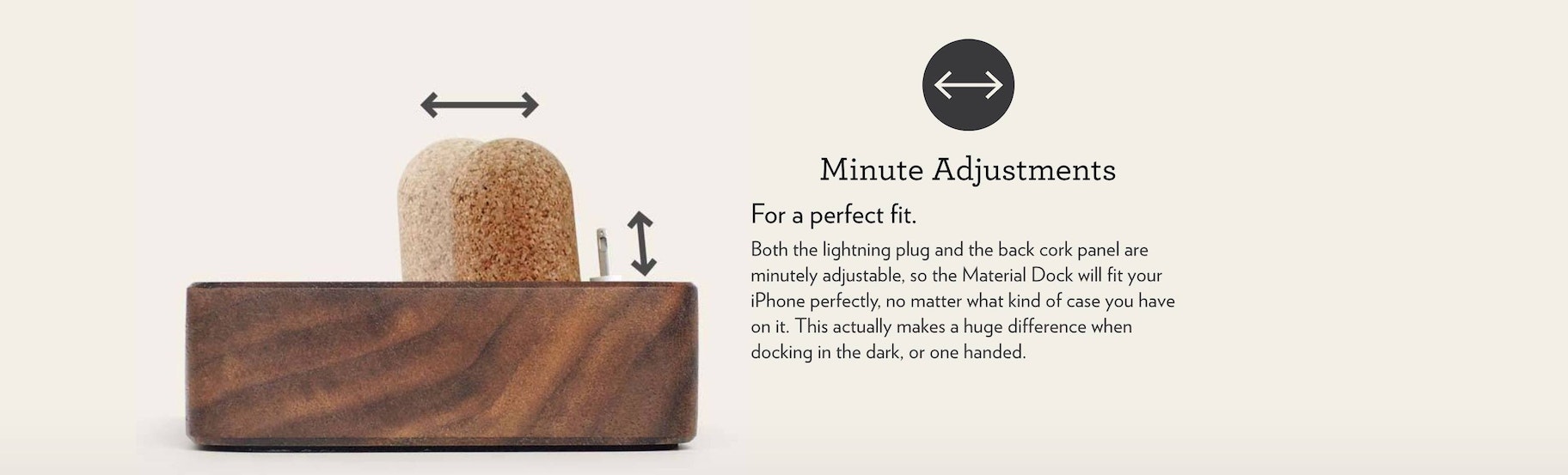
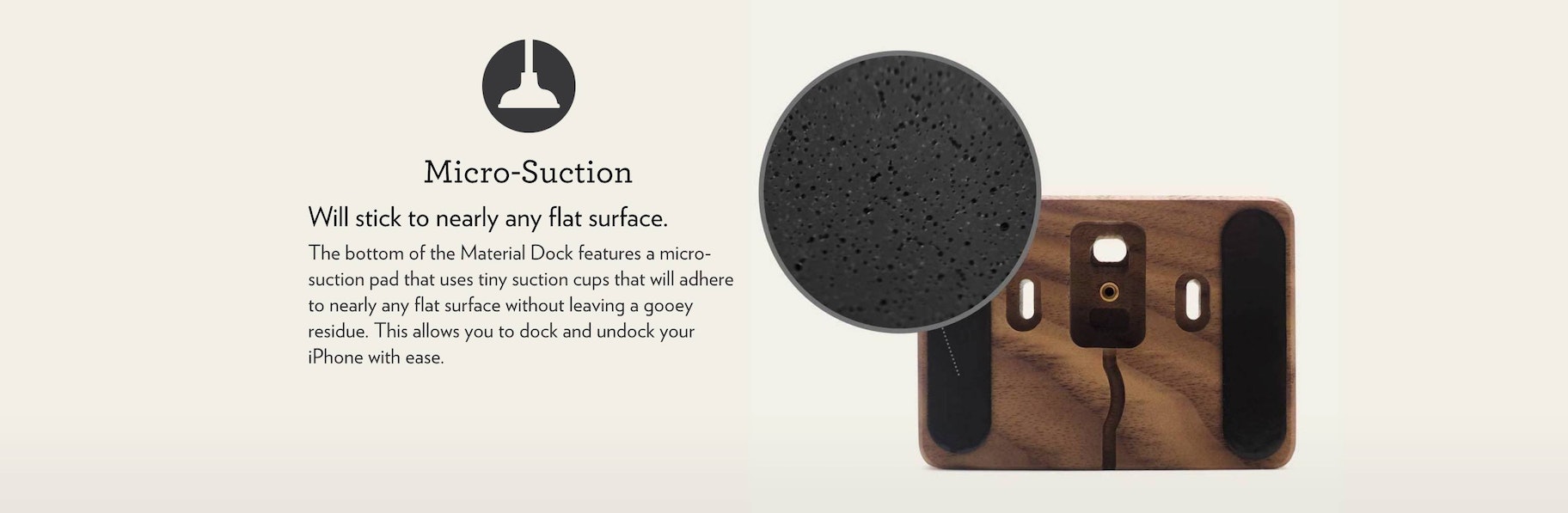
然后,产品页面变成了一个视觉之旅,如果你买了这个坞,你可以期待的功能。一直以来,这里都有休闲文本的口音(“所以无论你如何滚动,你都会为你的设备留有一席之地”)。



最后,产品页面包括这款手机在家里和办公室周围的一些照片。




关于产品页面的结论
这些产品页面都有一些共同点。让我们以tl;dr的方式和他们搭讪。
这里有很多空间,好好利用
这些产品页面不会浪费像素,也不会回避让购物者滚动一点点。产品页面诞生于杂志和报纸,这些地方的空间非常宝贵。但在网上,你不必在额外的图片和额外的详细信息之间做出选择。全部用完。
视频和大图片
我们已经谈到了视频。你应该做视频!当然,别忘了照片。这些页面上有精美的图片。如果你是发货人,这意味着你不应该只使用供应商的照片。订购你的产品,拿走你自己的。你不需要卖自行车或高科技音响设备来让你的产品照片变得栩栩如生。
在页面顶部仍然可以进行转换
这些令人瞠目结舌的产品页面将帮助那些对购买犹豫不决的人转变态度。这就是为什么我们看到照片、视频和花哨的布局。但是不要忘记那些已经刷了信用卡的人!如果有人准备购买,就像这些商店一样,让他们不需要滚动或搜索就可以购买物品。
想了解更多吗?
这里有一些其他的文章,将帮助您完善您的产品页面!




