你的产品页面是你网站上最重要的页面之一。因此,想要创建一个伟大的产品页面是很自然的。
好的产品页面有助于将浏览者转化为买家。此外,它们还能帮助你的客户提供他们购买所需的信息。
建立电子商务产品页面的方法有很多。在本文中,我们将分享一些产品页面设计的最佳实践,您可以使用它们来改进您自己的页面。
您还将看到不同产品页面的示例,这样您就可以更好地了解哪些产品效果好,哪些不好。
让我们跳。



产品页面设计:电子商务创业者的8个技巧
你的产品页面可以成就或破坏你的电子商务业务。所以设计好它们是至关重要的。以下是你需要在产品页面设计中包含的所有元素,以使他们更吸引在线购物者。
完美的产品描述
根据尼尔森诺曼集团,最有效的产品描述应该是可扫描的、简洁的和客观的。这类内容的可用性提高了124%。
要创建可扫描的内容,你应该在你的产品描述中包含简短的要点,以便阅读。简明的内容是1-4个句子描述产品。客观的内容诚实地描述产品,而不是夸大其好处。
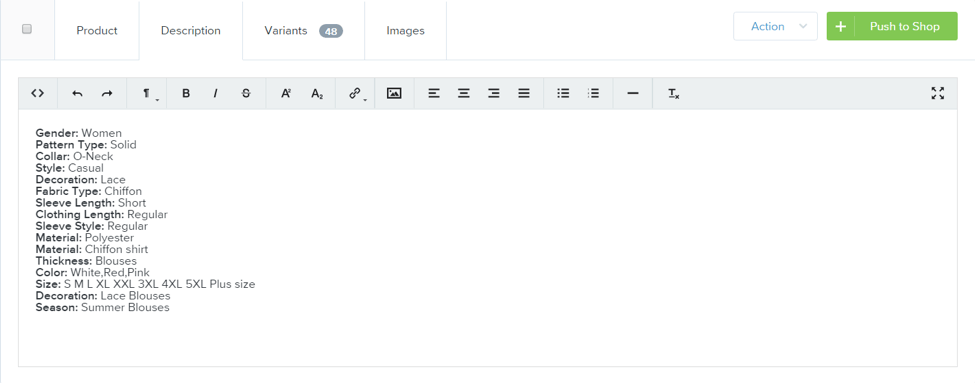
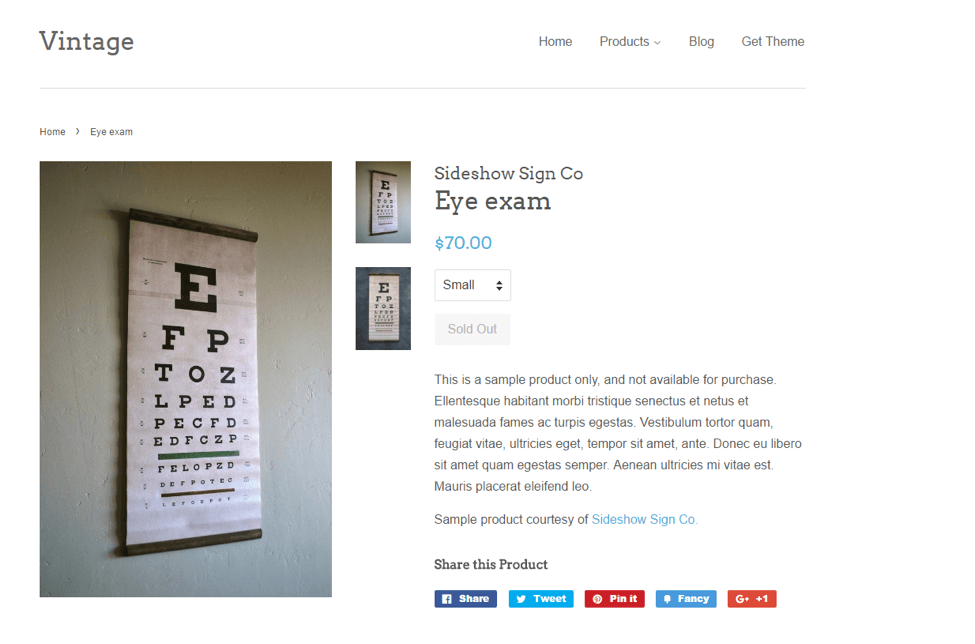
在下面的例子中,有太多不必要的信息。此外,随着颜色和尺寸的库存耗尽,您必须不断手动更改所有产品的产品描述。

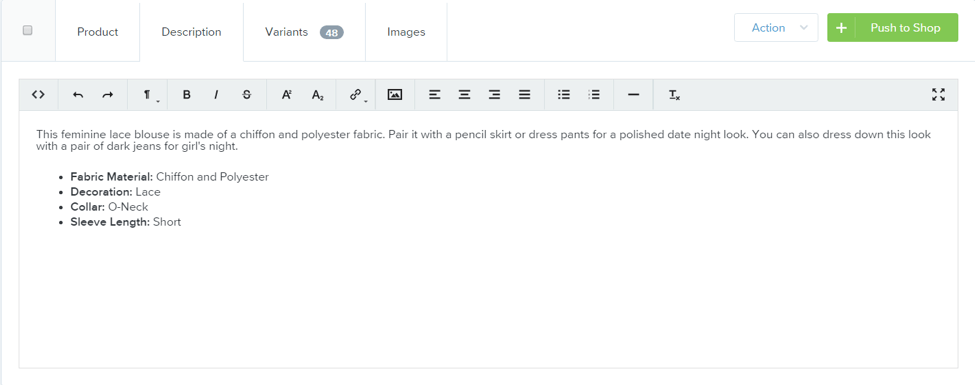
在下一个例子中,有三个句子。第一句话使用dropshipper提供的一些要点以中立的方式描述产品。女性取代了“性别:女性”的观点。接下来,写两句话来描述服装搭配。这可以让潜在顾客想象出他们正在看的衬衫的搭配。

与第二个示例一样,如果一些项目符号看起来是多余的,您可以选择删除它们。此外,如果你想创建一个一致的品牌,你可以选择以相同的方式组织所有的产品页面要点。在时尚界,你可能总是先有面料,等等。
完美的产品形象
最好的产品页面具有高质量的图像,展示了产品的所有荣耀。你不应该在图像质量上妥协,因为它会对你的销售产生负面影响。如果图片质量不高或不能很好地代表产品,消费者就不会继续购买。
人们希望清楚地知道产品在现实生活中可能是什么样子。学习产品摄影可以帮助你捕捉购物者想象他们的形象。
您还应该注意到,一些产品采购平台允许您导入产品映像。例如,您可以从Spocket导入项目图像用于您的产品页面。一旦导入,确保在PhotoShop中从产品图像中删除标志。如果你的产品是在灰色背景上拍摄的,移除背景使其变成白色。尝试为你的网站上的产品创建一个一致的外观。

接下来,考虑在你的产品页面设计中加入360度的图片,以增强访问者的体验。顾客喜欢看到产品的各个角度。例如,知道一件上衣的前后是什么样子可以帮助顾客看到他们买的是什么。
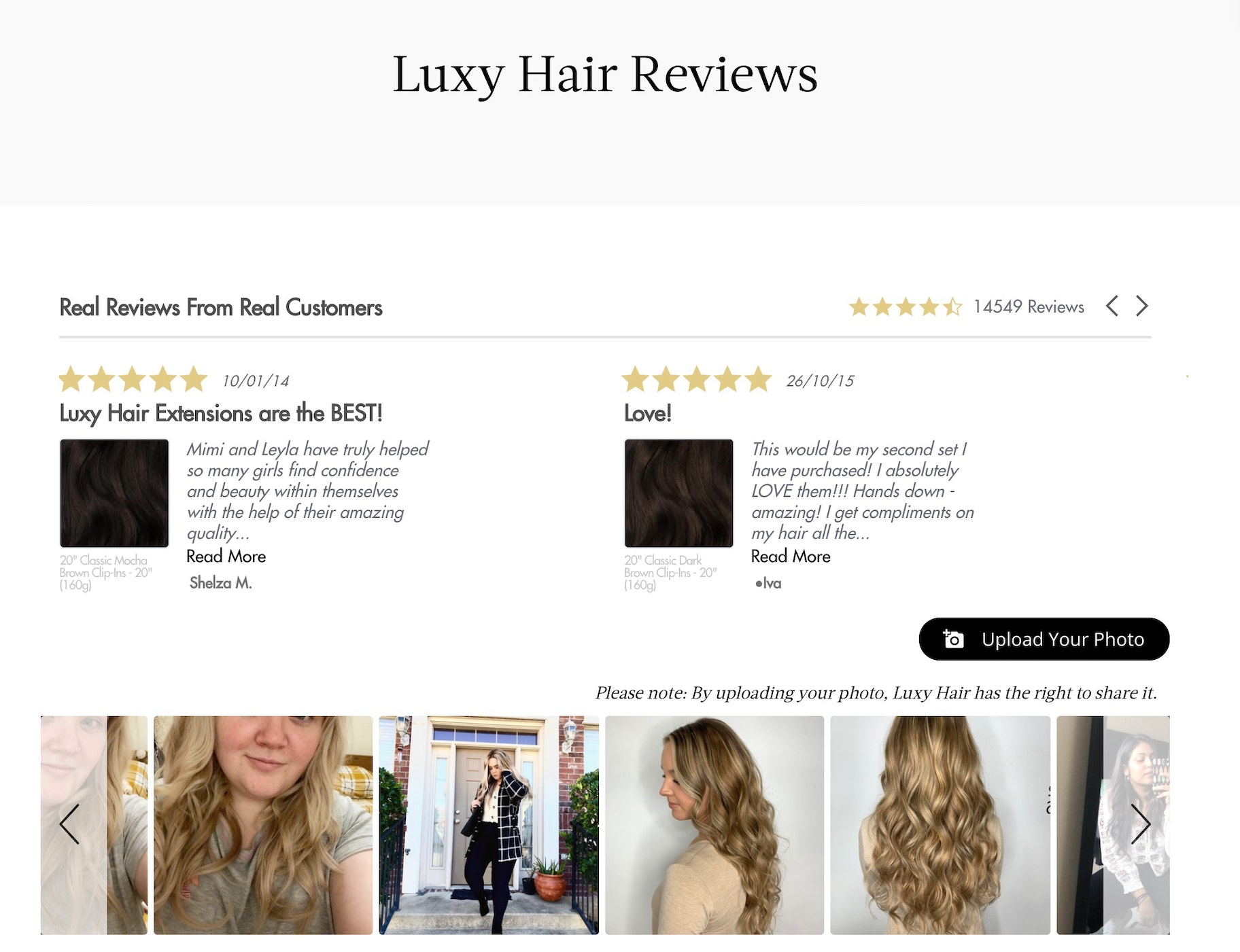
允许客户在评论区添加他们自己的产品图片也很好。它让每个人看到他们将得到什么,没有专业摄影的浮华和魅力。
此外,如果你出售时装单品,如裙子或衬衫,不要忘记导入尺寸图表图像。这可以让顾客看到尺寸和尺寸,帮助他们决定哪种衣服最适合自己。如果你是从亚洲采购,并在美国销售,使用我们的指南,将亚洲尺码转换为美国尺码.
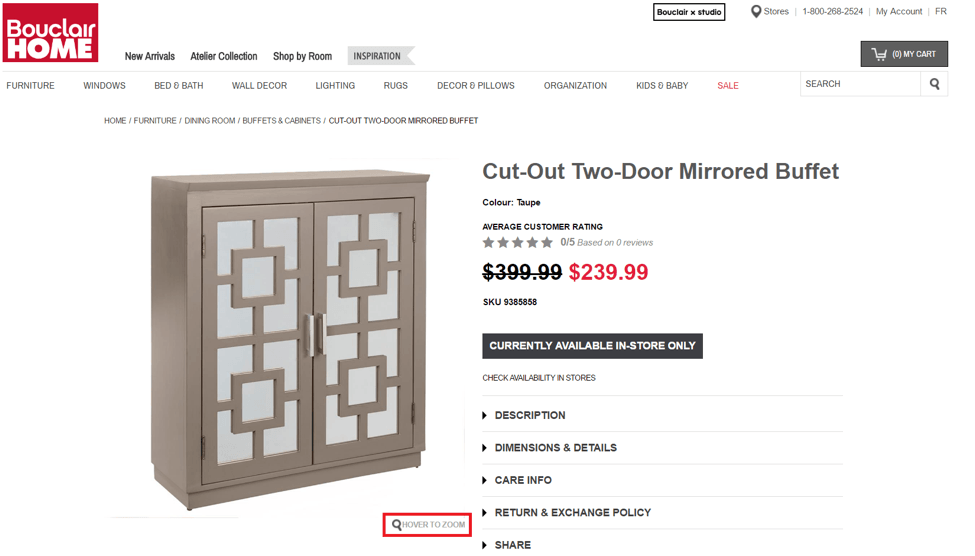
此外,拥有产品图像缩放功能可以让客户更好地查看您的产品图像。它可以让你的客户看到产品的细节。

最后,拥有产品视频可以提高转化率。根据只有在美国,网站访问者在网站上观看视频后购买的可能性要高出64-85%。
紧迫感
根据转换XL,你可以通过制造稀缺感和紧迫感来增加332%的销售额。你也可以通过这样做来提高转化率。

“紧迫性”帮助休闲浏览器迅速成为用户。当你的客户浏览你的商店时,一个好的产品会吸引浏览器。然而,设置销售倒计时可以鼓励浏览器立即购买。
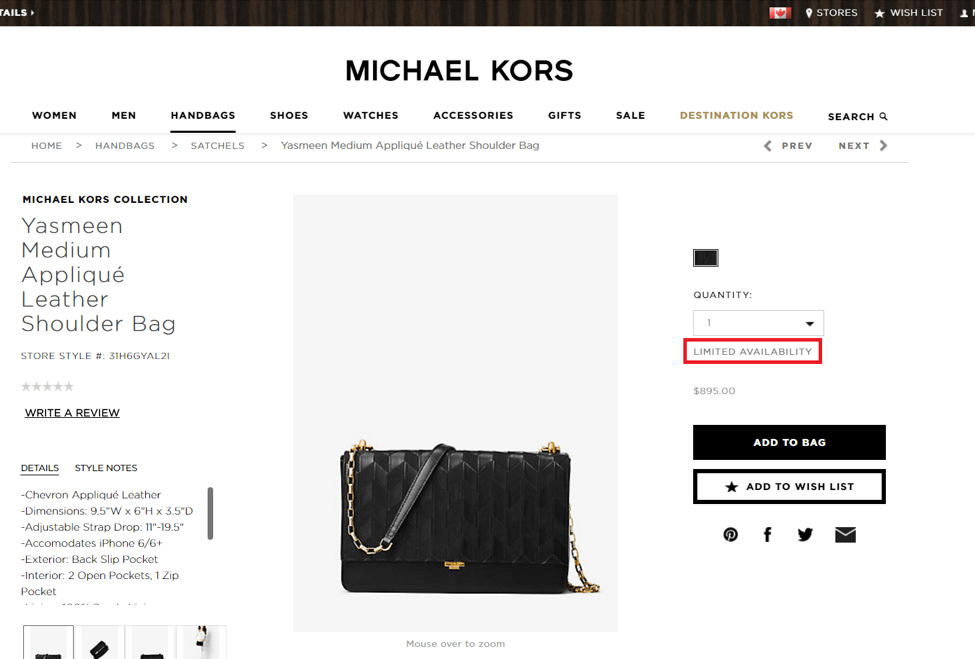
使用倒计时软件,比如Hurrify能让你产生紧迫感。你可以写你自己的文本或从一个例子列表中选择。在文本中标明数量有限有助于创造稀缺性,从而推动销售。但是,您可以选择测试各种不同的文本,以查看哪种文本最能提高转化率。
直观的布局
你的客户应该知道如何使用你的网站,即使他们不懂你的语言。你的在线商店应该整合一个通用的产品页面布局。不要使用时髦、不实用的布局,因为这会让客户感到困惑或沮丧。保持简单。
大多数情况下,产品图片在左边。产品副本在右边,添加到购物车按钮靠近并突出。确保你的“加入购物车”按钮可以清楚地看到。
当选择一个主题为你的商店,你应该确保它看起来类似于其他热门网站在你的利基。虽然很多人会说“在竞争中脱颖而出”,但在产品页面布局方面,这通常是一个糟糕的建议。
免费的最小的主题Shopify主题商店是一个很好的产品页面布局的例子,它不仅为大多数客户所熟悉,而且还包括产品页面设计的其他基本要素。Shopify也有很多具有直观布局的免费主题这可以帮助增强产品页面的外观。

社交分享按钮
社交分享按钮对于推广你的产品页面非常有用,尤其是当你有一个受欢迎的产品时。不幸的是,它们也会对你的转化率产生负面影响。做A / B测试将帮助你判断社交分享是否适合你。
根据VWO,一个电子商务业务对社交分享按钮进行了对比测试,发现删除后,号召行动点击次数增加了11.9%。他们指出,当你没有分享内容时,社交分享按钮可能无法很好地转换。
在一个测试中Kuno创意当社交分享的转化率超过500次时,其转化率为9%,而不是2%。
因此,如果你是一个新商店,删除社交分享按钮可能是个好主意。一旦你建立了用户群,你可以考虑将他们重新添加到你的商店中发送大量流量产品页面。你也可以测试使用没有提及具体数字的图标是否适合你的商店。
配送信息
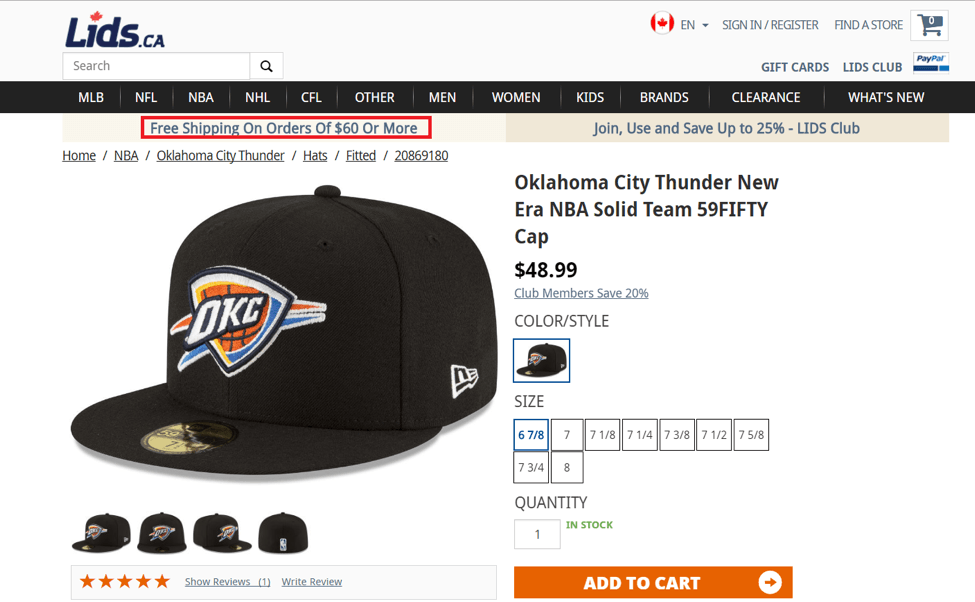
提到或有一个图标表示“超过75美元的订单免费送货”或“美国境内免费送货”,可以帮助客户快速了解送货信息。
通过在产品页面上提供这些简洁的信息,您可以防止客户离开页面去阅读您的运输信息,因为关键的一点在页面本身就明确了。
突出需求免费送货允许您的客户添加更多的产品到他们的购物车,如果他们选择。

顾客评论
在你的产品页面上有客户评论是很重要的。如果你正在为产品页面带来流量,那么你商店上的评论就会给浏览器额外的推动力,让他们在无需你做太多工作的情况下结束销售。
根据eMarketer,用户评论的可信度是制造商描述。因此,如果客户的评价都是正面的,那么拥有客户评价总是能够帮助你提高销量并转化客户。

你可以使用类似于产品评论插件自动联系客户后,他们购买的评论。这将允许你以最少的工作量快速发展你的评论。
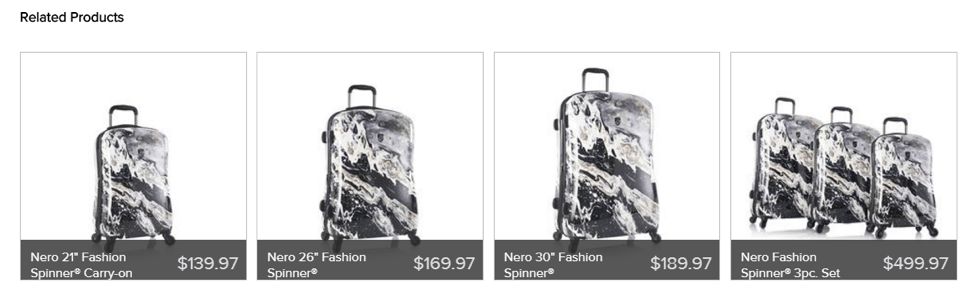
推荐产品
尽管您可能会想要a/b测试这是否有助于提高转化率,推荐的产品是否会鼓励客户在你的网站上停留更长时间。
通常,你会有模特穿的不只是你卖的上衣。如果你出售与模特相匹配的裙子或耳环,在你的推荐产品中加入模特的照片会帮助顾客完善他们的形象。
说到推荐的产品,要避免看起来太像的产品。这可能会导致客户感到困惑,并可能导致销量下降。这是因为更多的选择需要更多的思考。

例如,你仍然可以交叉销售一个项目与类似类型的产品,如衬衫。然而,这些衬衫需要彼此看起来足够不同,以促进销售。推荐一条裙子来搭配特定的衬衫也能起到很好的效果。当你为顾客设计服装时,它也简化了决策。
如何建立一个产品页面与Shopify
你不需要知道代码来为你的网站创建产品页面。使用Shopify,您可以构建一个良好的美学和功能平衡的页面。在Shopify中定制产品页面的步骤如下:
- 去你的Shopify管理。
- 选择“网上商店”>主题
- 点击“定制”,然后等待Shopify带你到主题编辑。
- 从下拉菜单中选择“产品页面”。
- 开始自定义产品页面布局。
最好的产品页面例子+什么使他们伟大
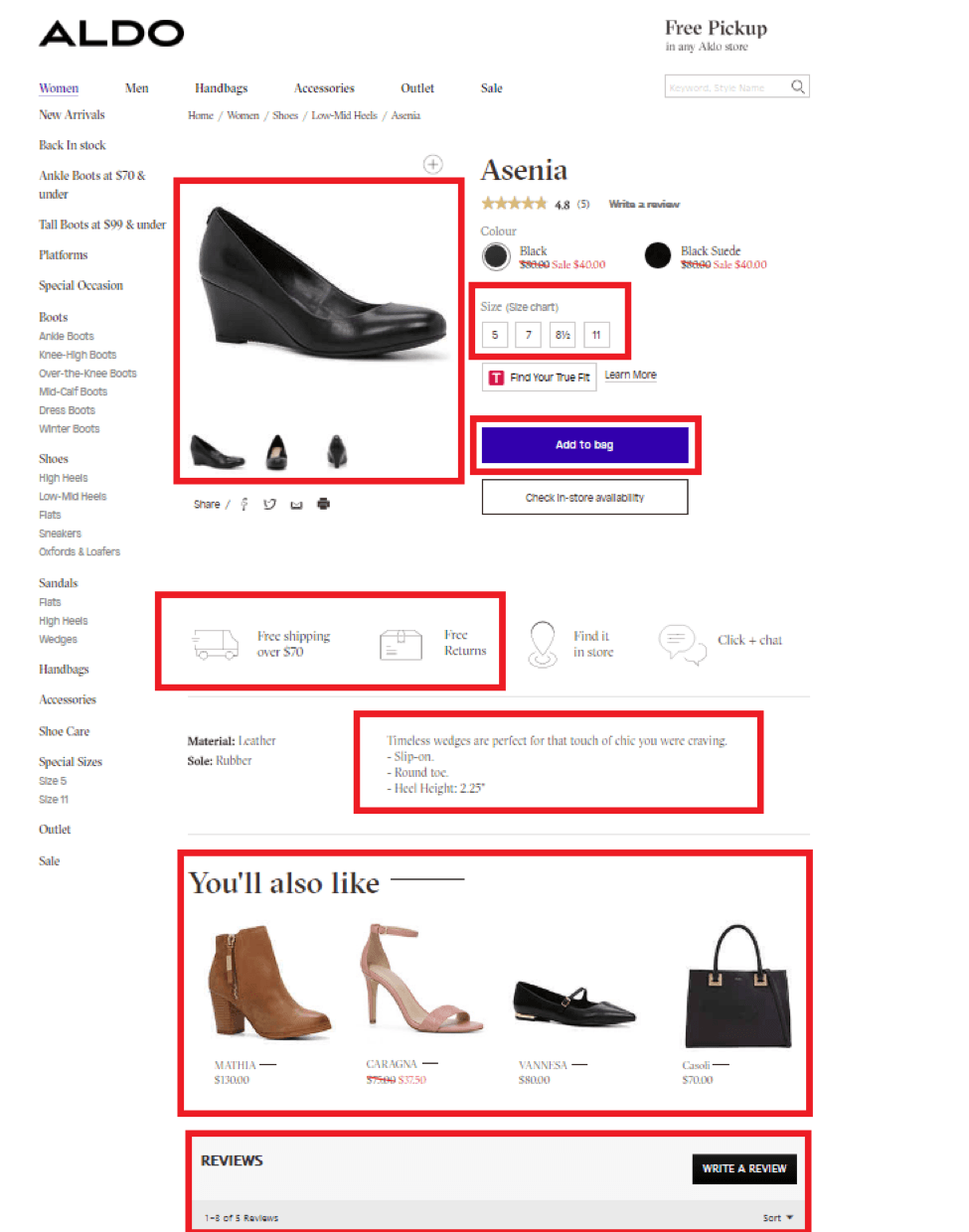
奥尔多

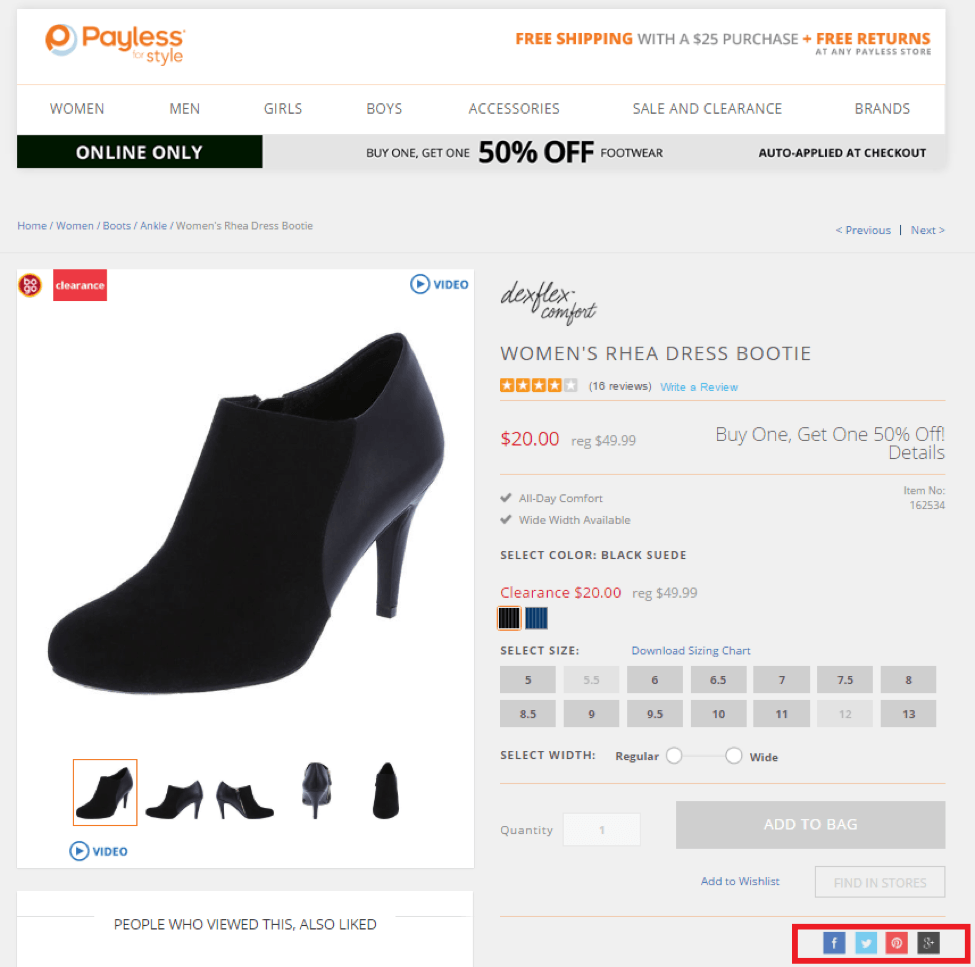
我们喜欢它的原因:这个产品页面非常直观和干净。产品图像是高分辨率的,有不同的角度,所以客户可以做出明智的决定。它还在“尺码”部分展示了他们的尺码。“添加到袋子”是一个充满活力的蓝色,很好地突出他们脆的白色背景。他们在产品页面上直接展示了免费送货和免费退货的图标,方便访问。他们的产品描述短小精悍,用3个要点和一句话来描述产品。此外,为了避免顾客的困惑,还设置了“推荐产品”区域,展示了不同的产品组合。最后,有一个用户反馈的评论部分。
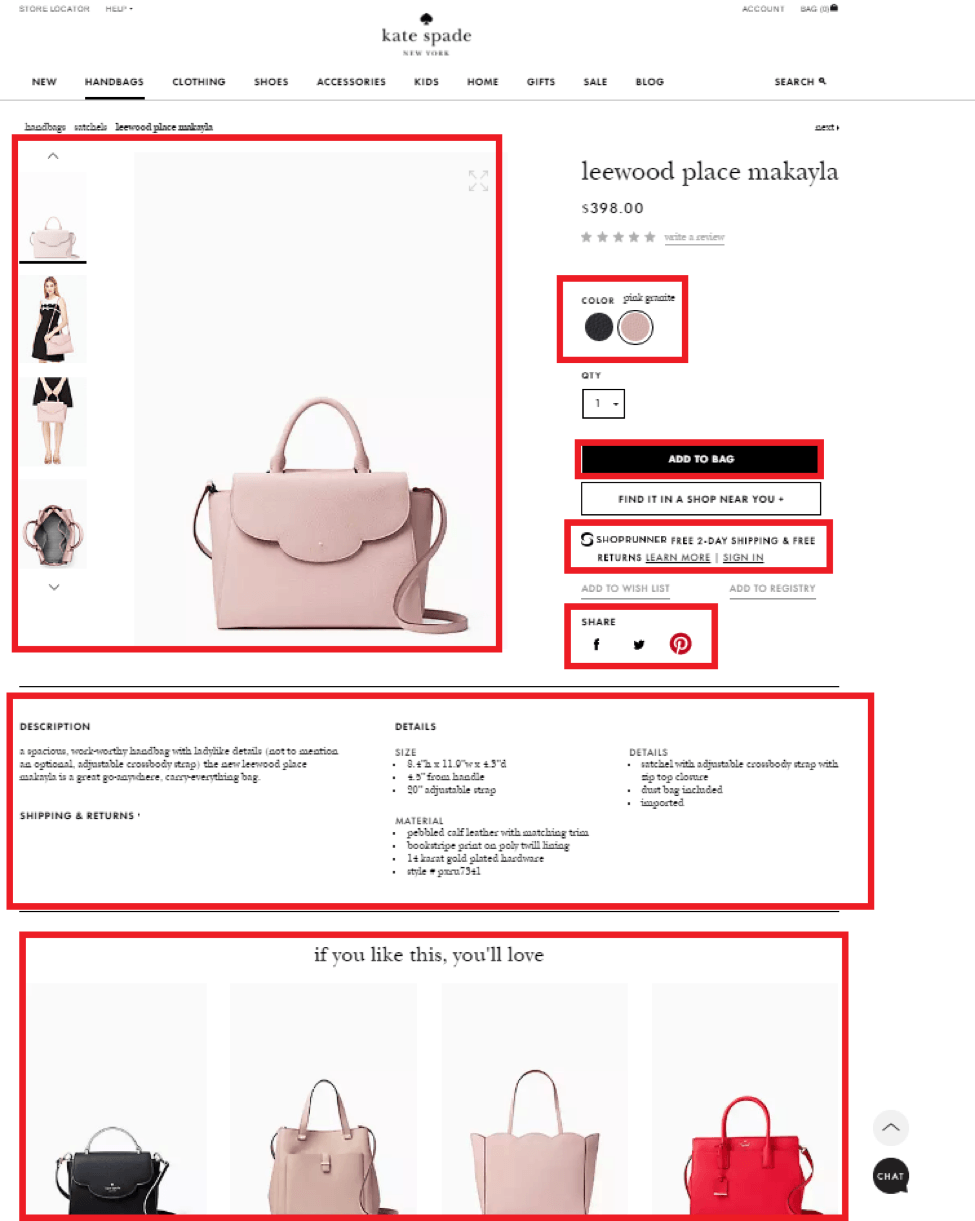
Kate Spade

我们喜欢它的原因:有几个产品图片显示不同的角度。还有一些图片显示一个人正在使用该产品。“添加到包”在白色背景下弹出,符合公司的品牌。发货和返回信息列在产品页面上。社交分享按钮没有提到有多少人使用它,如果他们的分享率低,这是很好的。产品描述很简洁,并且有很多便于阅读的要点。他们也有一些推荐产品,尽管有些看起来太相似,可能会造成混淆。
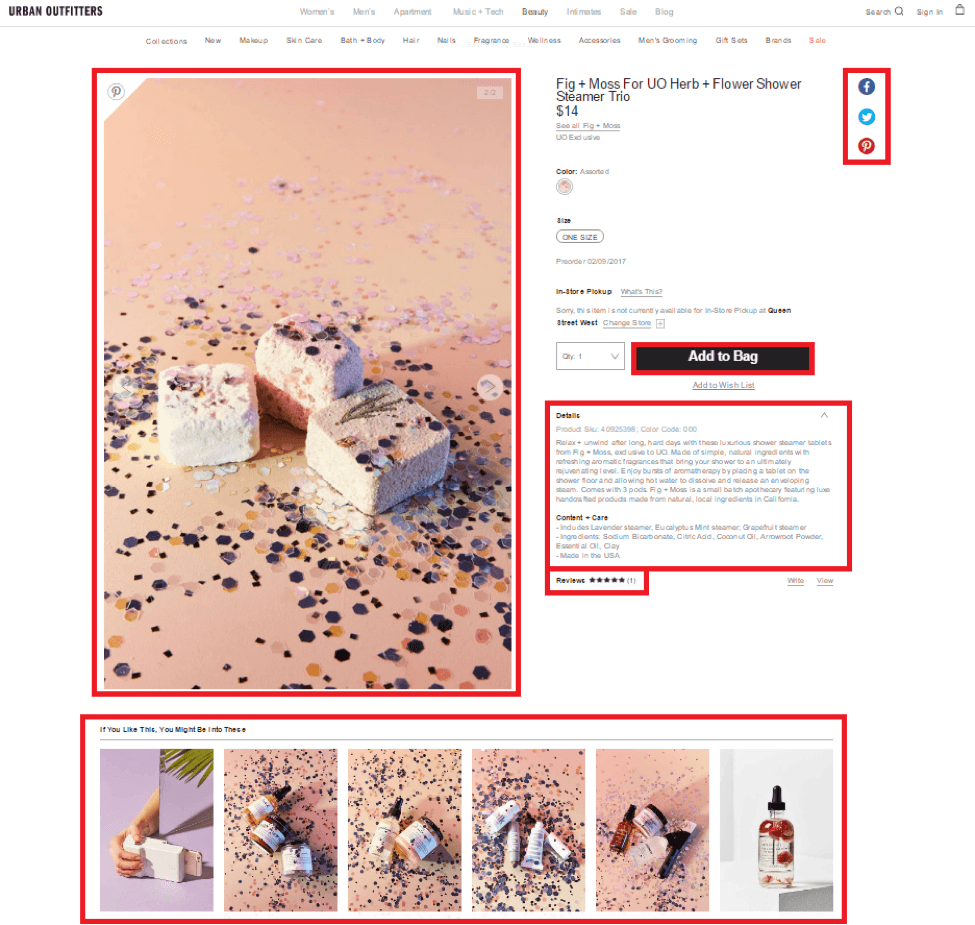
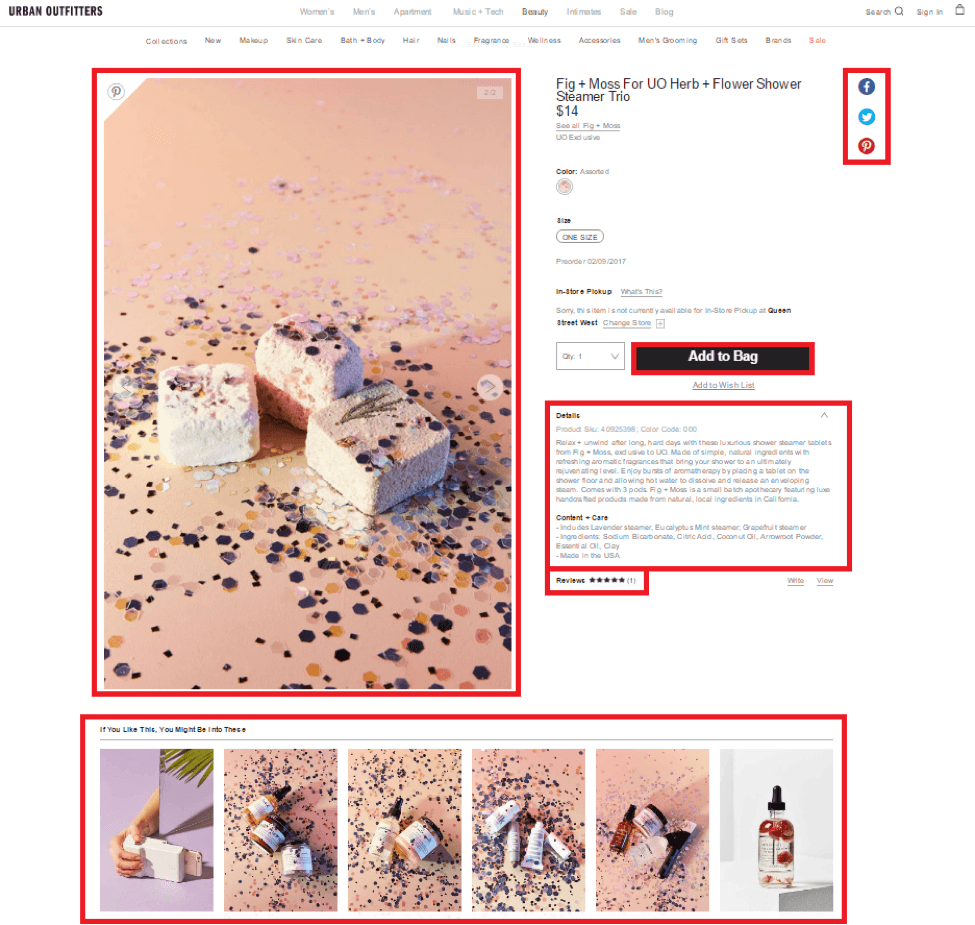
Urban Outfitters


我们喜欢它的原因:产品图像以纯白色背景弹出。该图像是独特的,有一个不寻常的风格,使它的注意力。黑色的“添加到包”弹出在脆的白色背景。社交分享按钮是可见的,但不是焦点,它们也没有详细说明任何具体的数字。该副本相对较短,有一些要点。页面上也有评论。如果没有那么多类似风格的照片,推荐的图片会发挥最好的作用。然而,最右边的这款与其他类似款式的产品相比很抢眼。
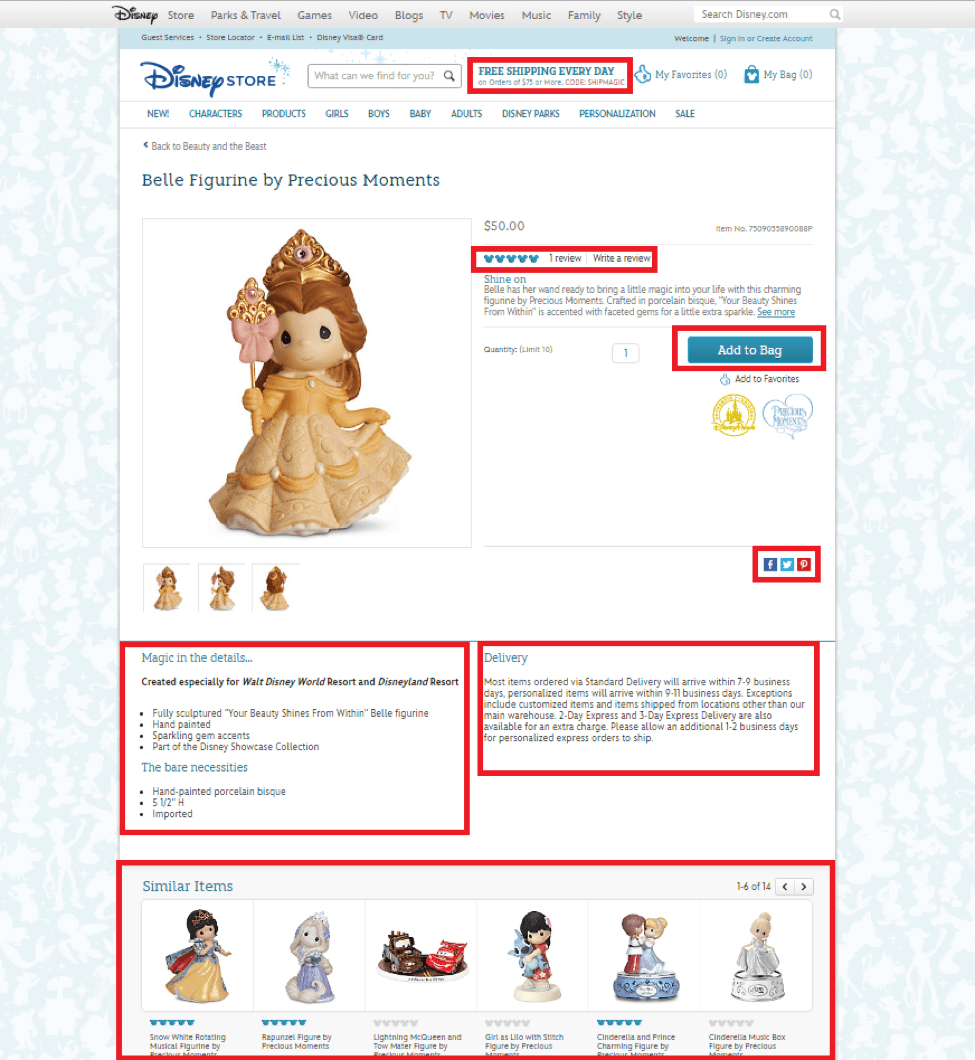
迪斯尼商店

我们喜欢它的原因:迪士尼商店的产品页面很干净。它的特点是在头部的运输信息。产品有不同的角度显示。有一个复习区。产品副本很短,它还在产品图像下面突出了要点。“添加到袋子”与白色背景对比,同时保持与产品品牌一致。但是,换一种颜色会更好。送货信息也可以在产品页面中找到。类似的产品具有类似的产品风格,但不同的角色,这将弹出熟悉迪士尼品牌的人。
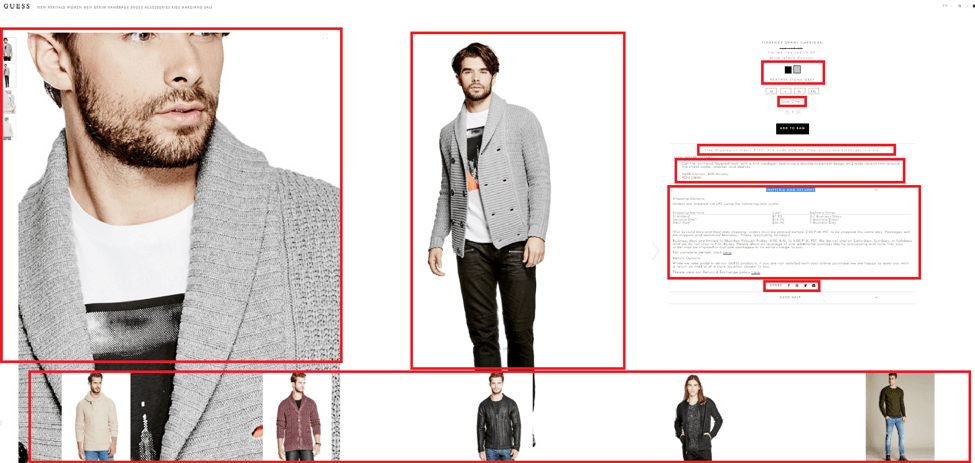
猜一猜

我们喜欢它的原因:产品页面具有非常大的缩放功能,允许客户查看产品图像的详细信息。还有几张展示不同角度的图片。以下推荐的产品有不同的款式和颜色,以避免客户的选择混淆。尺寸图表可以在产品页面上找到。航运信息也明确了。产品描述很短,有两个要点。社交分享图标很小,不会分散客户的注意力。他们也没有详细说明有多少股份。“添加到袋子”按钮很小,但它的全部黑色与白色背景形成了很好的对比。
准备好制作高转化率的产品页面了吗?
有效的产品页面立即传达您的项目的价值。他们告诉潜在的客户产品的感觉,让他们有信心继续购买。
因此,如果您还没有对产品页面设计给予太多关注,那么现在是时候这样做了。通过一些改变,你可以做到显著提高他们带来的转化率。遵循本文中的建议,确保您的产品页面回答了人们的问题,并让他们准备结账。



总结:2021年产品页面设计最佳实践
- 包括一个史诗级的产品描述
- 发布完美的产品图片
- 增加紧迫感
- 确保布局是直观的
- 测试社交分享按钮
- 包括航运信息
- 功能用户评论
- 包括推荐产品
想了解更多?
还有什么你想知道更多并希望包含在这篇文章中的东西吗?请在下面的评论中告诉我们!