说到在线浏览,我们中的许多人在Facebook上聊天时都会打开多个标签页而且阅读最新新闻而且工作。是什么帮助我们立即识别一个特定的网站,并在这些标签之间快速切换?
该图标。
favicon是在浏览器标签、导航栏、书签列表甚至搜索历史上代表一个网站的小图标。蓝色方块中的“F”代表Facebook,信封图形代表Gmail,红色的“Q”代表Quora,这些都是favicon。如果你正在建立一个网站,并想办法提高它网络品牌,那么为它创建一个favicon是你能做的最好的决定之一。
所有这些听起来都很棒,你可能会想,但我没有平面设计技能来为我的网站创建一个自定义favicon。幸运的是,你不需要任何东西。这是因为你可以使用favicon生成器来完成工作。
在这篇文章中,我们将详细解释什么是favicon,然后为您提供十个最好的favicon生成器的列表。只要插入像你的企业标志,名称和图像,你的网站favicon就可以使用了。



什么是Favicon?
favicon是一个小图标,通常出现在互联网浏览器的顶部。图像被放置在一个名为“favicon.ico”的文件中,该文件属于一个网站的根目录。这可以帮助互联网浏览器确定在网站名称旁边显示哪个图像。
因为它的小尺寸,favicon工作作为一个简单的图像,风格补充你的网站的主题最好。这是我们的:

大多数桌面网络浏览器使用16×16像素图像作为favicon。然而,对于一些浏览器和内容管理系统来说,请求32×32或48×48甚至512 x512版本是很常见的。
这是因为favicons不仅仅用于浏览器选项卡;当访问者书签一个网站或保存一个移动主屏幕的快捷方式时,它们也会显示出来。在这种情况下,访问者将看到一个漂亮的图标缩放版本,而不是一个16×16变体伸展。因此,favicons没有最佳大小。
传统上,大多数浏览器都会显示。ico格式的favicon。然而,现在大多数都接受。gif和。png文件格式。
使用Favicon的好处
以下是在你的网站上使用favicon的主要优势:
信誉
尽管它的规模小,包括favicon帮助你的网站看起来更可信和专业。因为现代互联网用户倾向于根据如何来判断企业家和企业专业设计他们的网站是,一个自定义图标会给你加分。
品牌再现
网站名称后面的Favicons通常是访问者与企业联系在一起的第二个东西。这背后的原因是,当有人访问你的网站时,它们都出现在浏览器中。话虽如此,从网站的角度来看,favicon的作用比网站名称更重要品牌.图形比文本更容易记忆和识别。
重复访问
favicon也有帮助增加月流量到你的网站。比如说,一个访问者在第一次打开你的网站时很匆忙,并决定将其收藏起来以备以后访问。当他们以后浏览他们的书签时,如果你有一个可识别的favicon,你就很容易在列表中脱颖而出。简单地说,你的网站将有更好的机会被书签和被搜索引擎用户重新访问。
现在你知道了它的好处,是时候为你的网站创建一个favicon了。幸运的是,有一些图标生成器可以帮助你为你的网站制作个性化的图标。
在线图标生成器:10个最佳选项
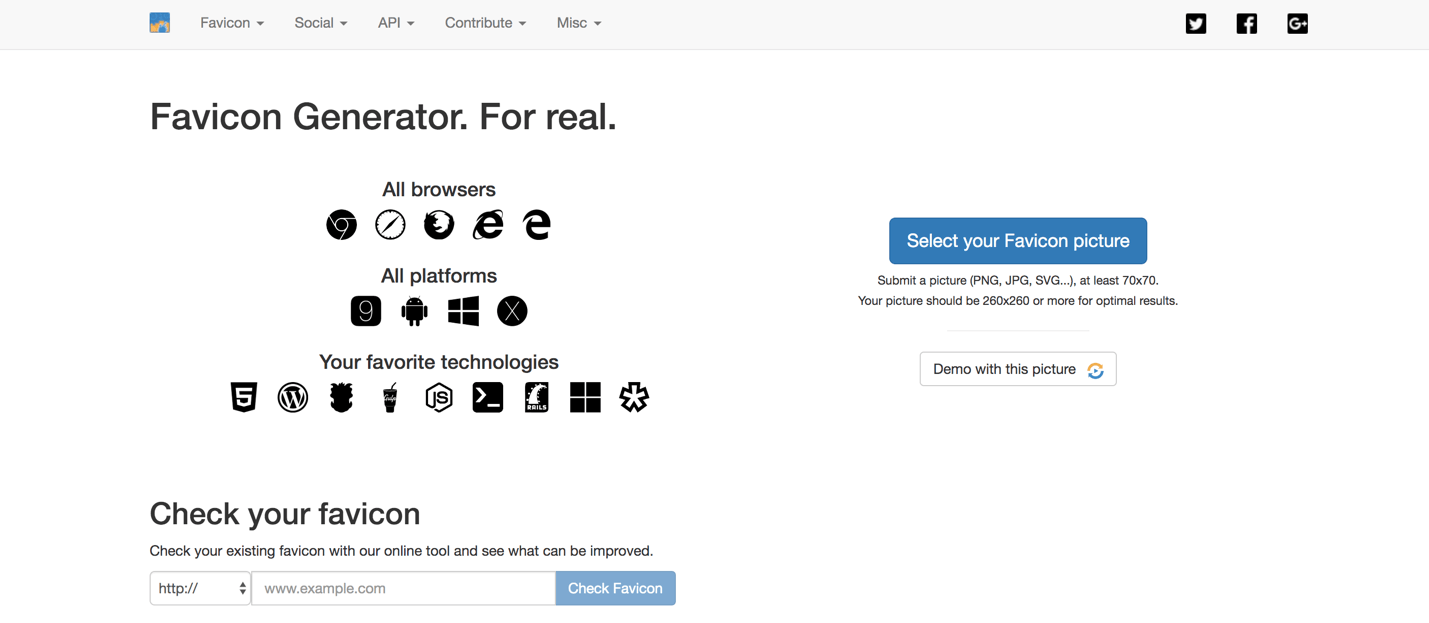
用户友好和直接,这个favicon生成器允许您在几分钟内创建一个自定义图标。你所需要做的就是提交一个。svg,。jpg或。png图片260×260,工具将完成剩下的工作。

RealFaviconGenerator.net允许您为Mac和桌面浏览器、Android设备、Windows 8平板电脑、iPad/iPhone等生成favicon图像。
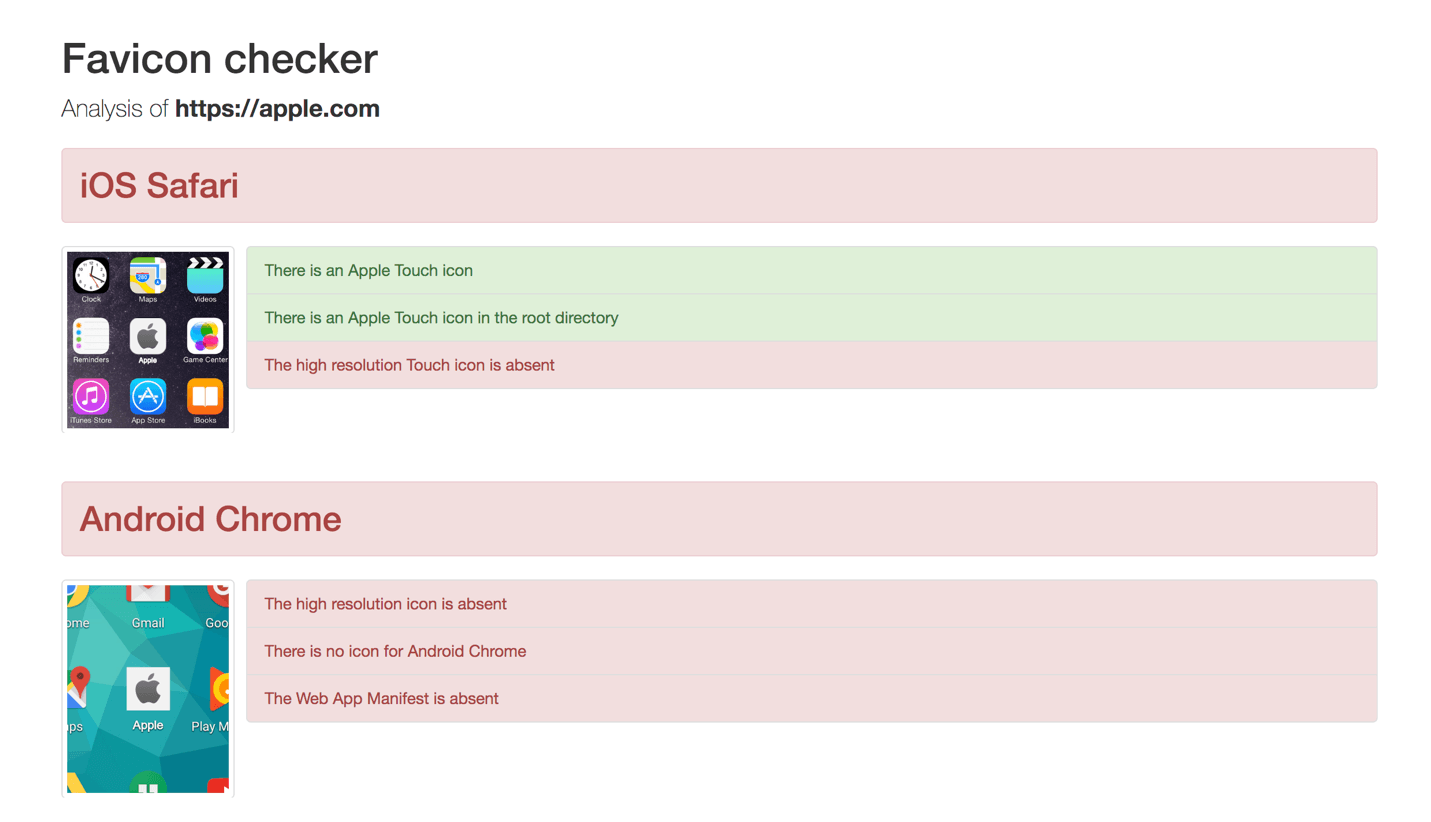
您还可以使用这个图标生成器检查现有图标的外观。只需在空字段中输入您的网站地址或URL,然后单击“Check Favicon”按钮,就可以获得关于图标在各种问题中如何显示的报告。

如果有问题,您可以通过提供的建议简单地解决它。这样做将有助于提高你的整体品牌知名度。
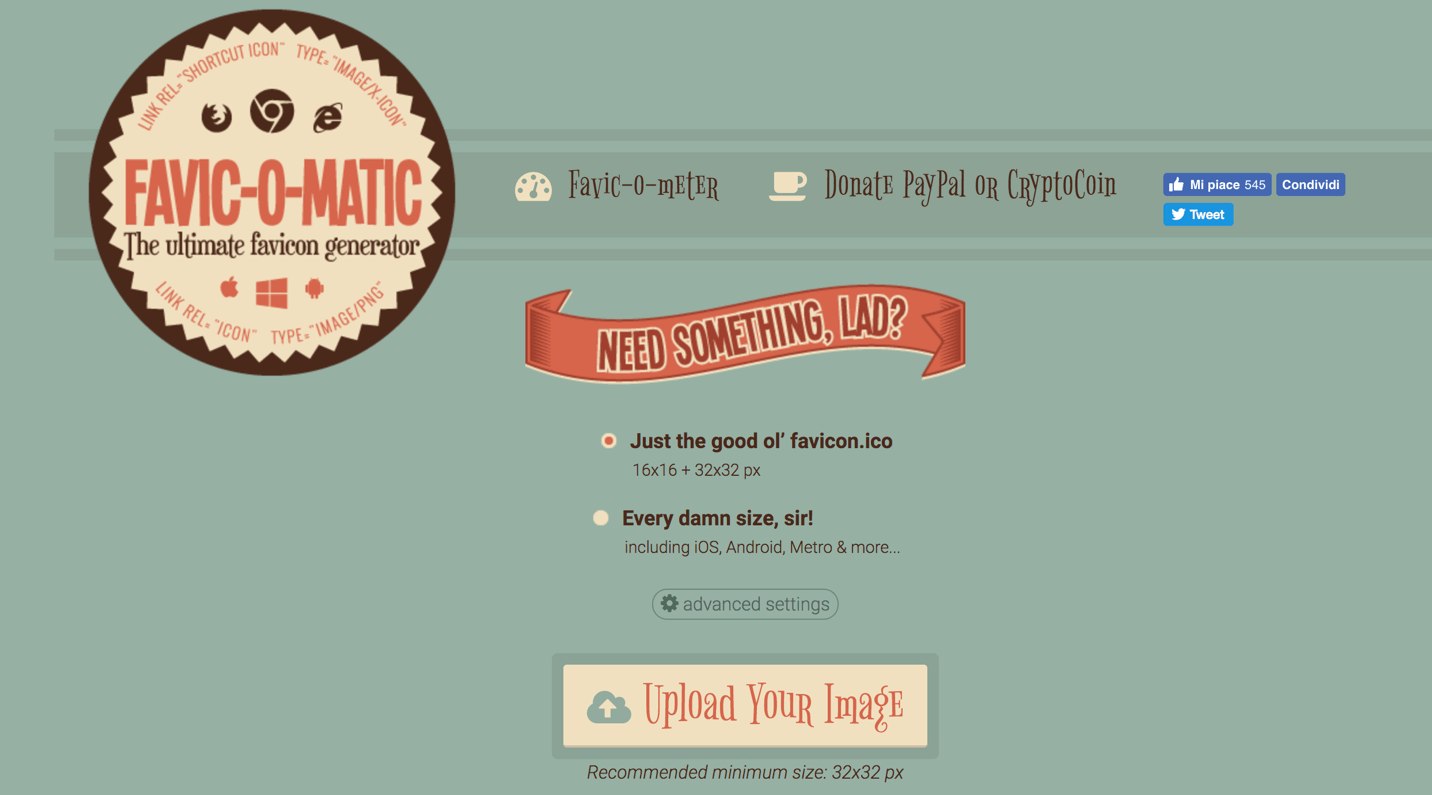
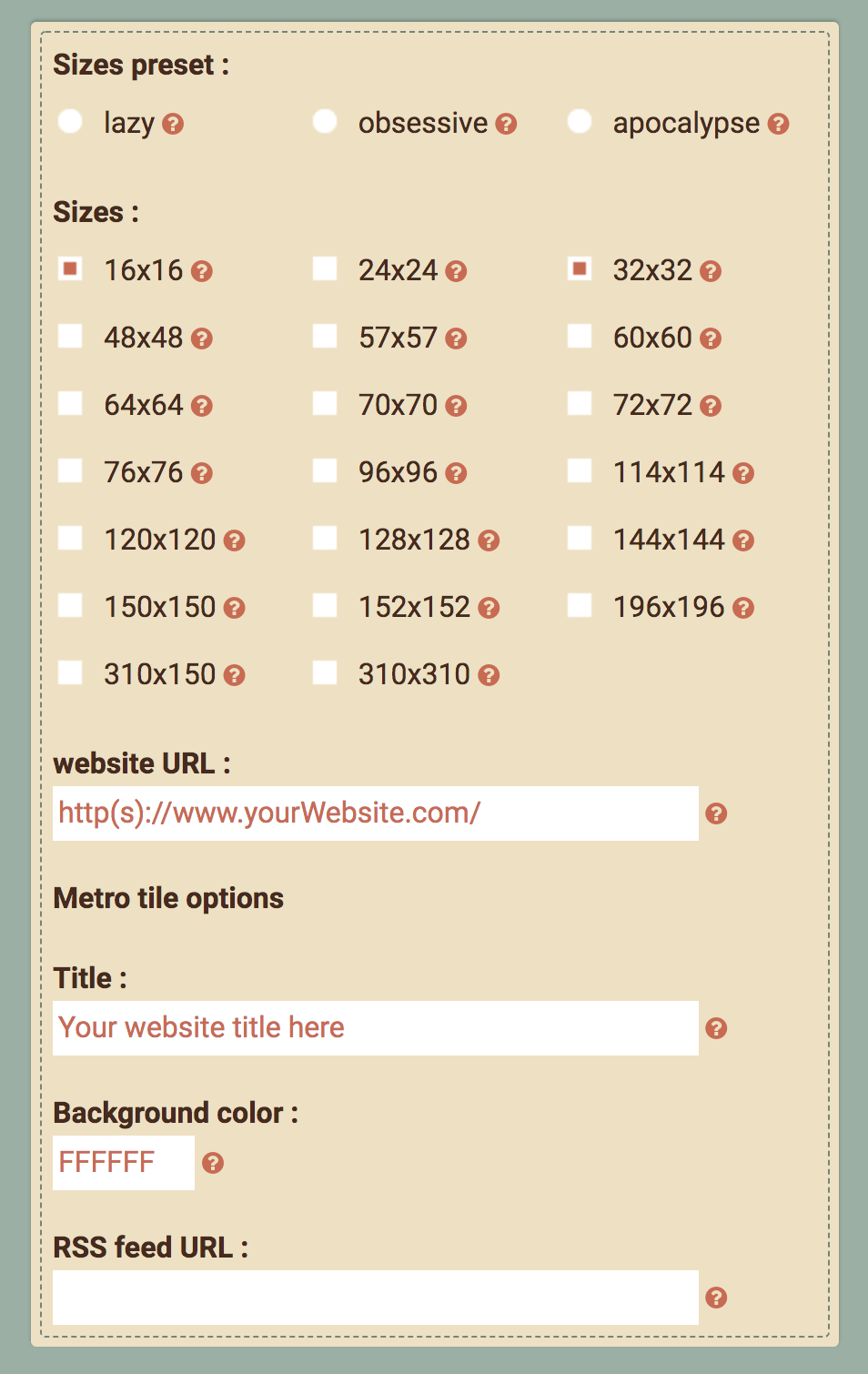
Favic-o-Matic是一个多样的favicon生成器,提供两种不同的转换类型。你可以为所有平台免费创建图标,也可以制作32×32和16×16 pixel .ico文件。

该生成器还有许多高级设置。例如,你可以使用metro tile选项来预设favicon的大小。您还可以选择特定的背景颜色,并输入RSS提要URL。

配置好设置后,您只需要上传一个图像并等待结果。该在线工具还将为您提供上传favicon到您的网站所需的HTML代码。
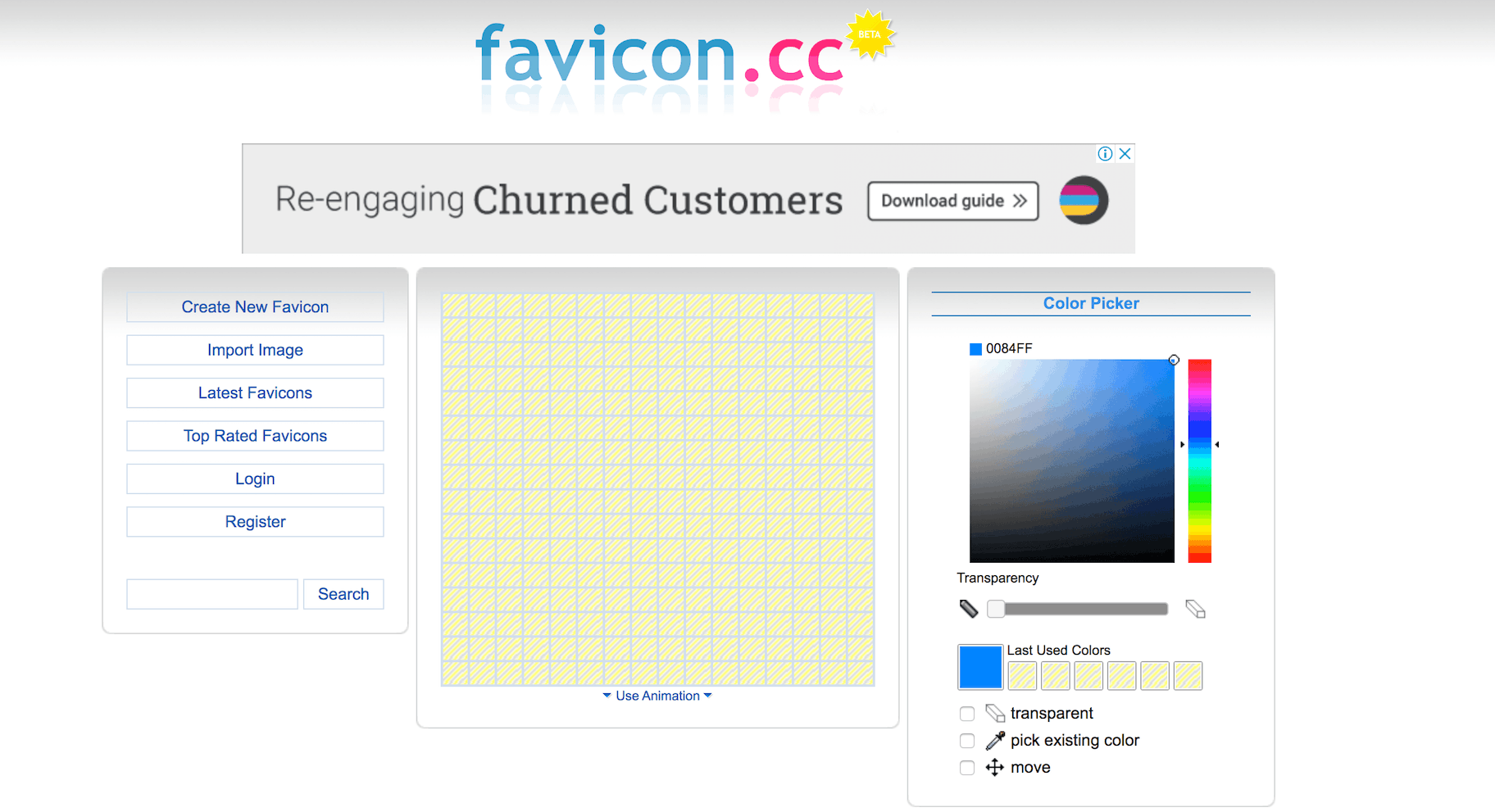
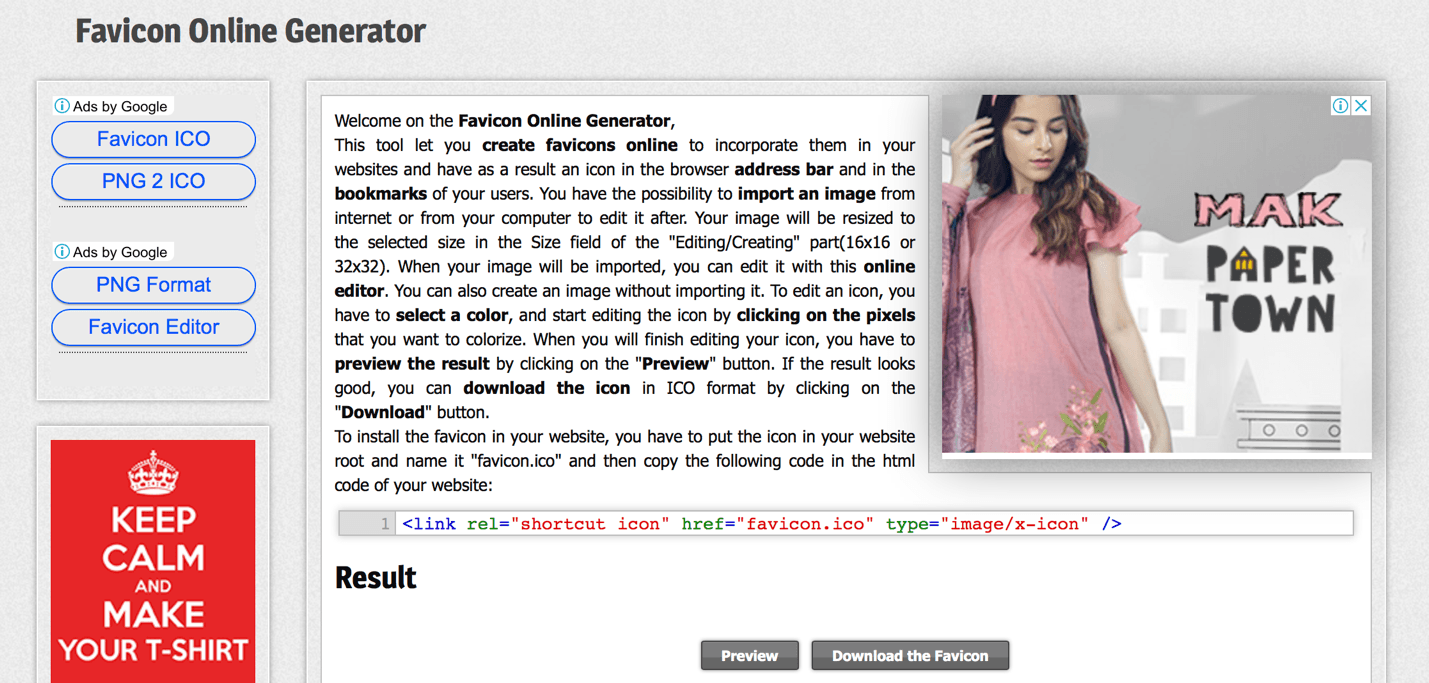
这个工具是一个favicon生成器和创建者。您可以使用它来导入图形来设计您的favicon半成品标识或者从头开始设计一个图标。

你也可以修改你点击的颜色,所以没有必要担心前面有某些颜色。该工具显示了其他用户创建的最新和排名靠前的favicons,可能会给你提供一些灵感。

Favicon.cceven lets you build animated favicons. You can publish these icons under the Creative Commons (CC) license. Plus, you can download your icon in .ico file format to display it in the address bar of every internet browser.
Favicon-Generator附带一个广泛的预先设计的favicon库,您可以为您的网站使用。你可以根据颜色、字母或关键字搜索不同的图标。

或者,你也可以上传自己的。jpg、。gif或。png格式的图片,并将其转换成。ico文件。这个favicon生成器允许您创建网页图标,以及微软,iOS和Android应用程序。
虽然它没有给你很多方法来编辑图标,favicon - generator将为你的favicon在你的网站上显示创建必要的HTML。
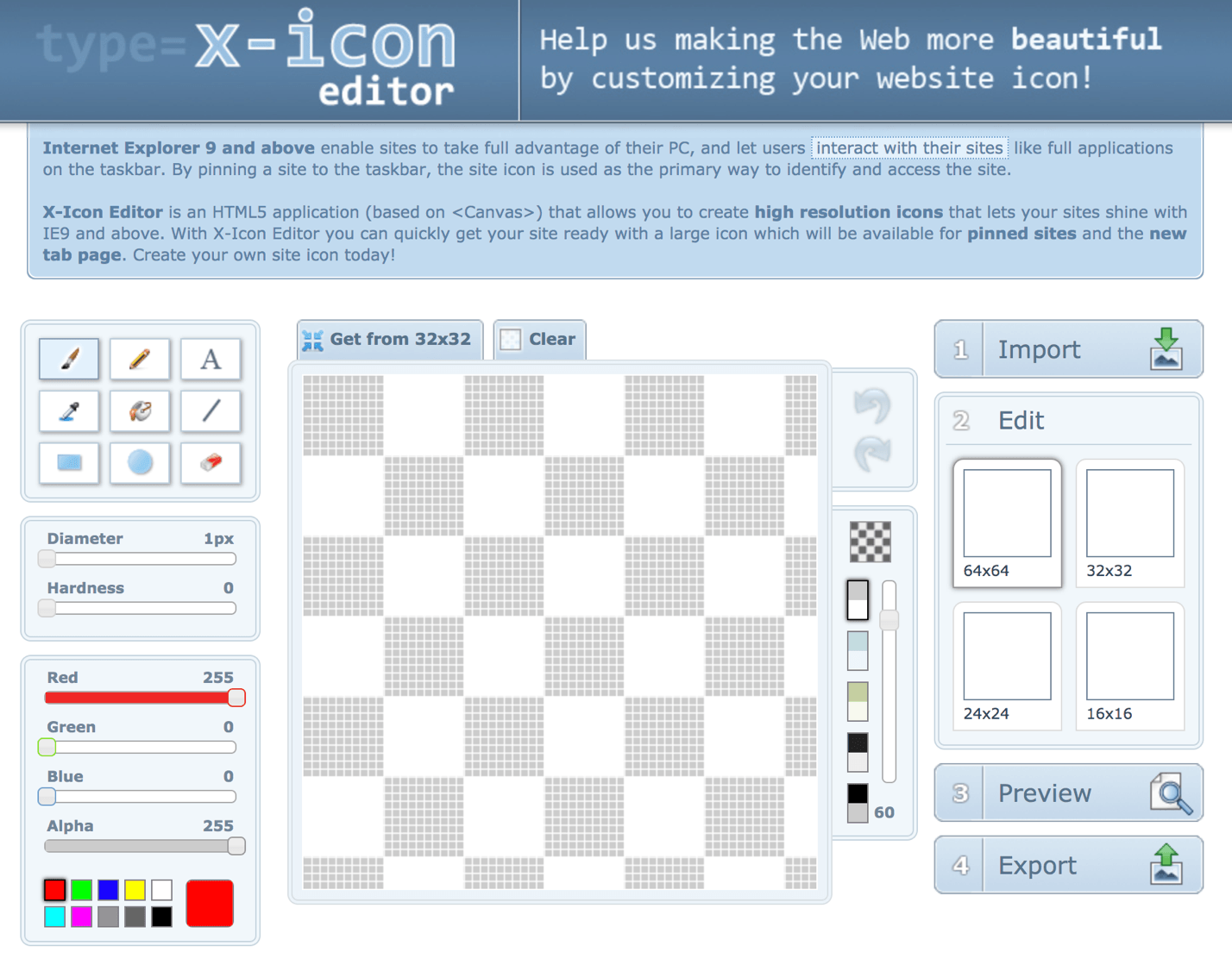
Xiconeditor是一个不可思议的工具,如果你正在寻找一个快速和简单的方法来在线制作favicon。它配有铅笔工具,笔刷工具,文字工具,橡皮,和许多其他功能,你可以用来创建一个独特的图标。

如果你不想从头开始,你可以上传一张你喜欢的图片,然后直接在生成器中裁剪。你也可以在下载之前预览你的设计,这样你就能确切地知道它在网页浏览器中的样子。

该工具还允许您调整公差、alpha设置和颜色。一旦你对结果满意,只需预览并导出。ico文件格式的favicon图像。
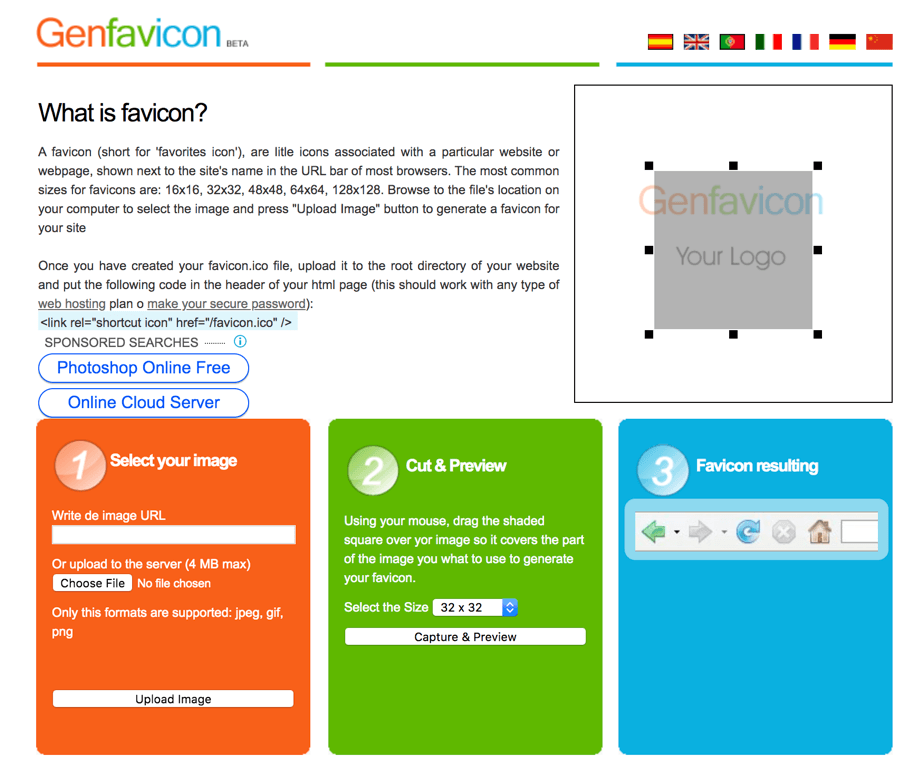
这个图标生成器非常容易使用。你所需要做的就是上传一张图片,然后使用Genfavicon的剪切和预览工具进行裁剪。一旦您对结果感到满意,就可以将文件保存为.ico格式,然后就万事俱备了。

这个工具的有趣之处在于它允许您实时预览图标。这可以让你大致了解图标在互联网浏览器中的样子。

Genfavicon为图像接受的大小为16x16px, 32x32px, 48x48px, 64x64px和128x128px。
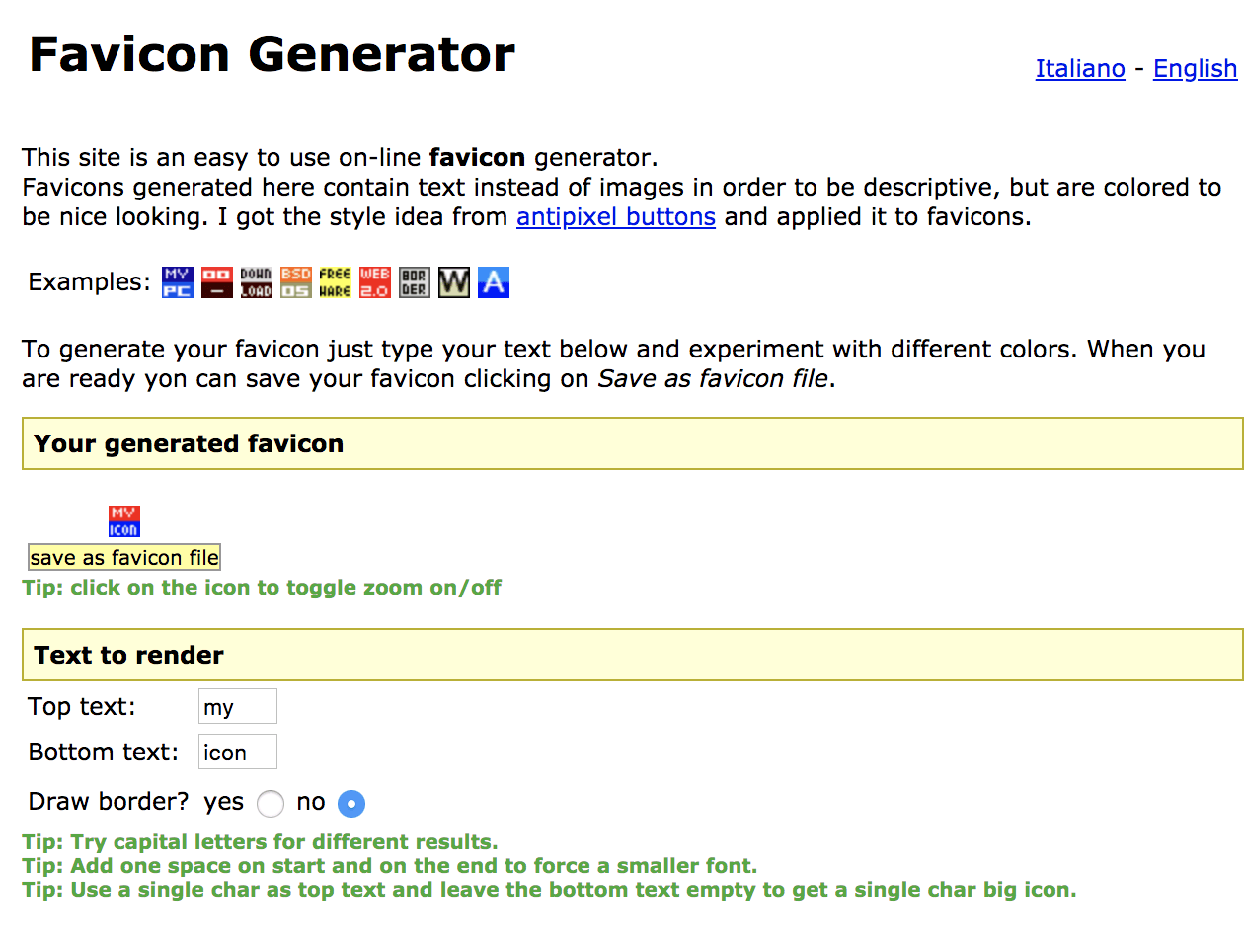
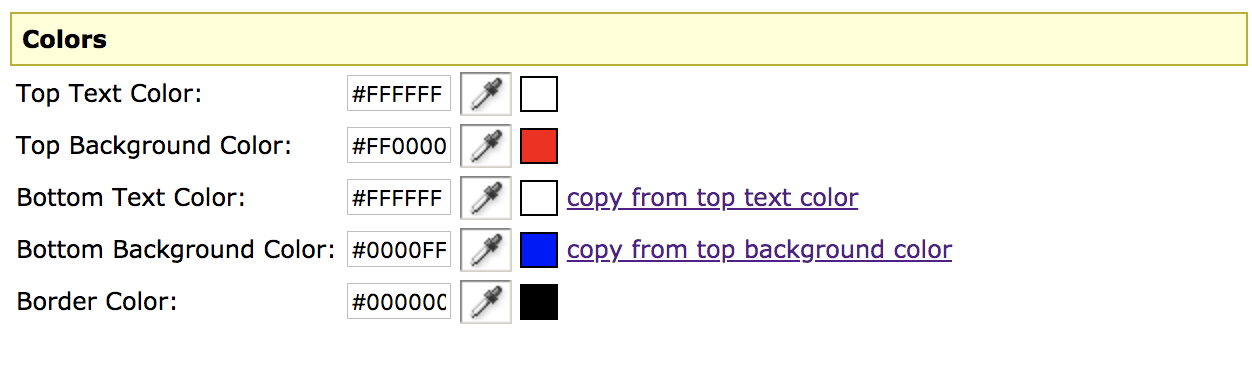
Antifavicon不同于这个列表上的其他工具,因为它不依赖于图像来生成favicon。相反,它利用基于文本的输入为网站所有者创建高质量的图标。

在工具的主页上有两个文本框,你可以在图标中输入你想要的数字或字母。此外,您可以使用颜色选择器来修改文本和favicon的背景颜色。

尽管Antifavicon的编辑功能有些有限,但对于那些需要快速、简单的图标,又没有时间、预算或技能的人来说,Antifavicon是一个不错的选择。
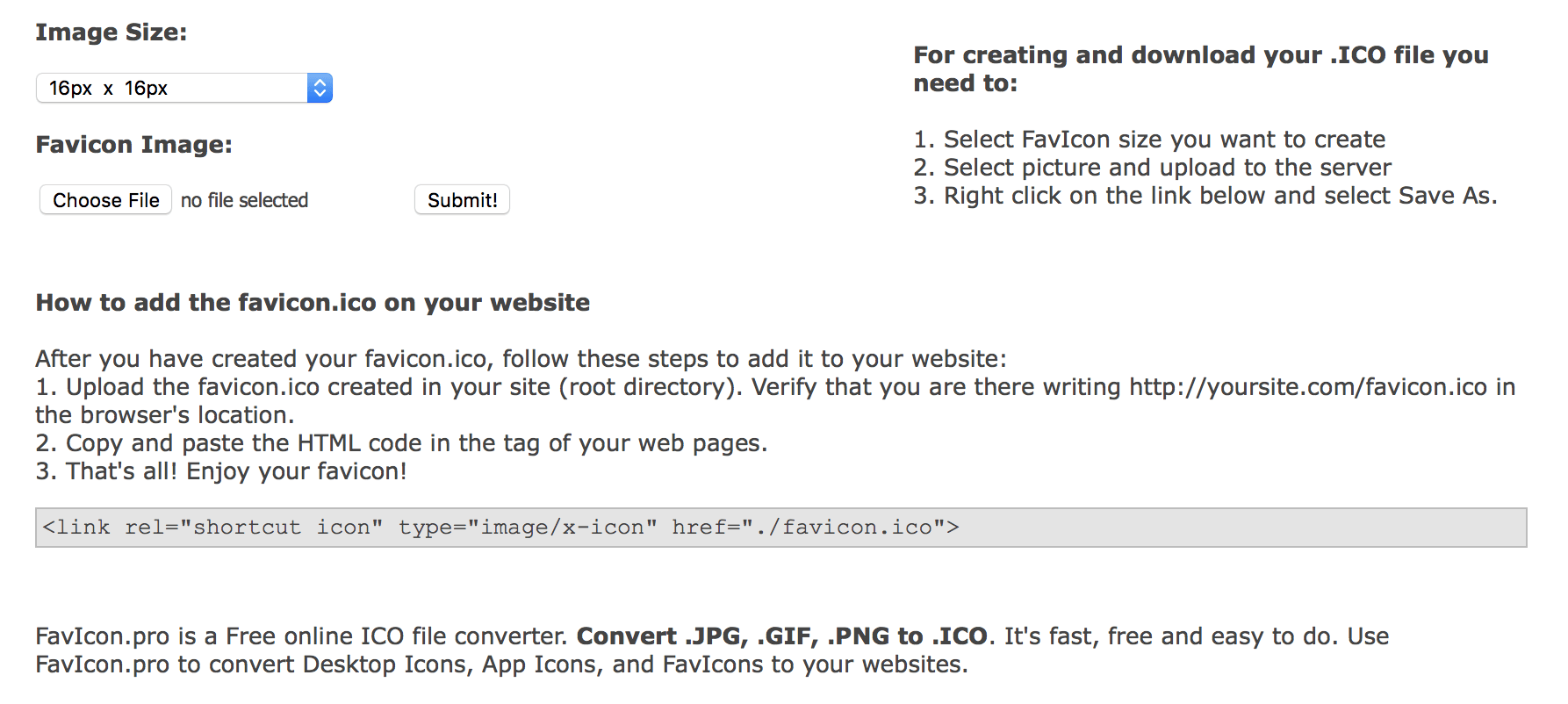
这是另一个伟大的favicon制作。jpg,。gif和。png图像转换成。ico文件。你可以用它在几秒钟内将图形转换为favicons, app icon和桌面图标。

该工具允许您在转换之前选择图像大小,范围从16x16px到128x128px。初学者也可以从该工具网站上提供的说明中受益。

总的来说,标识。专业人士提供了一种快速的方式,从您的PC转换为一个有效的favicon为您的网站。
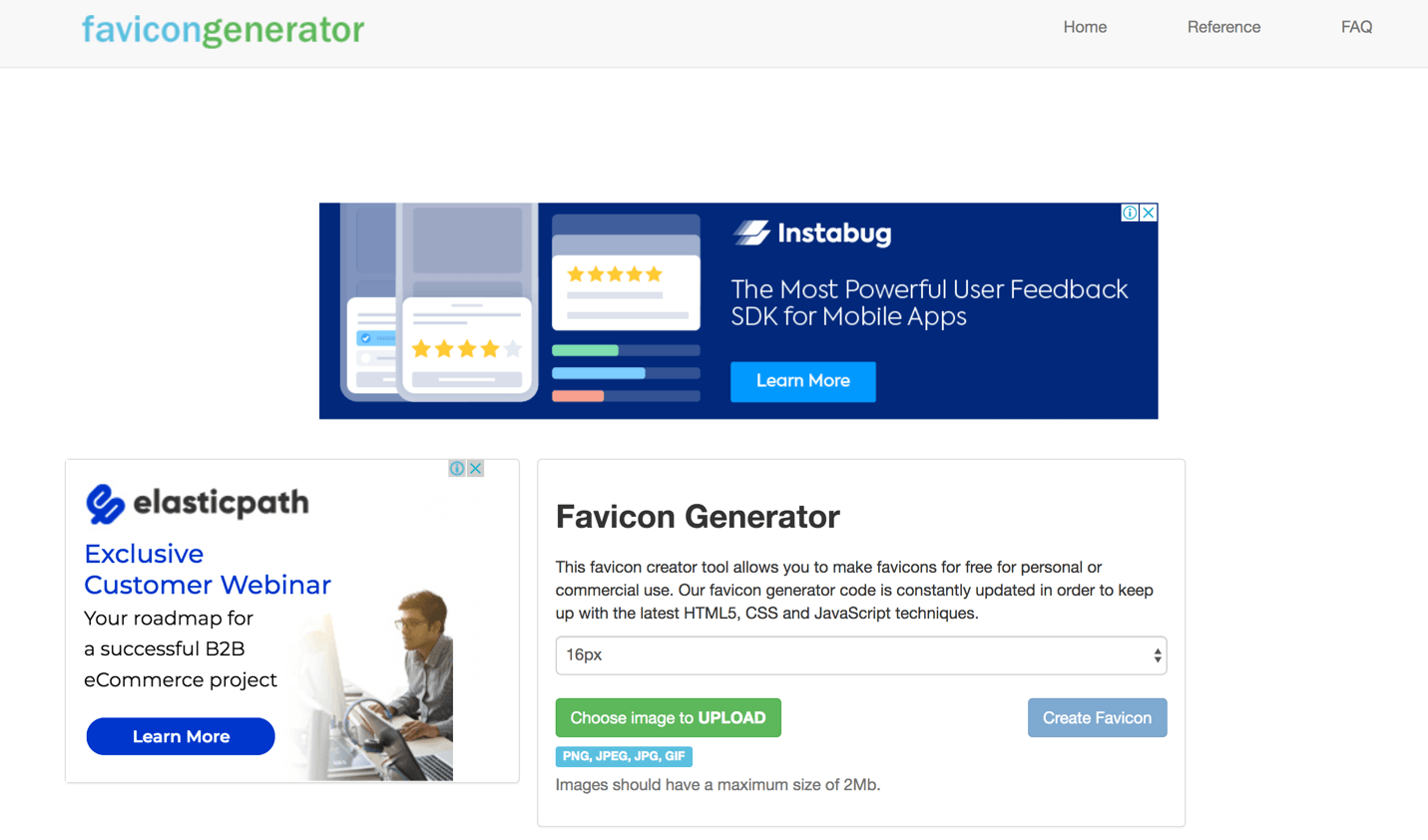
这个图标生成器允许您为商业和个人使用创建图标。您可以使用它将现有的。gif、。jpeg、。png和。jpg图形转换为。ico文件。该工具的代码经常更新,以跟上最新的JavaScript、CSS和HTML技术。

你的图像应该是完全正方形的尺寸,最大大小为2mb。Favicongenerator.com接受的大小为16x16px、24x24px、32x32px、48x48px和64x64px。
要创建favicon,只需选择要上传的图片,选择所需的大小,然后单击“创建favicon”。屏幕上的说明也可帮助您添加favicon到您的网站。

除此之外,Favicongenerator.com网站上还有一个常见问题解答区,在那里你可以学习如何创建一个适用于苹果设备的视网膜favicon.
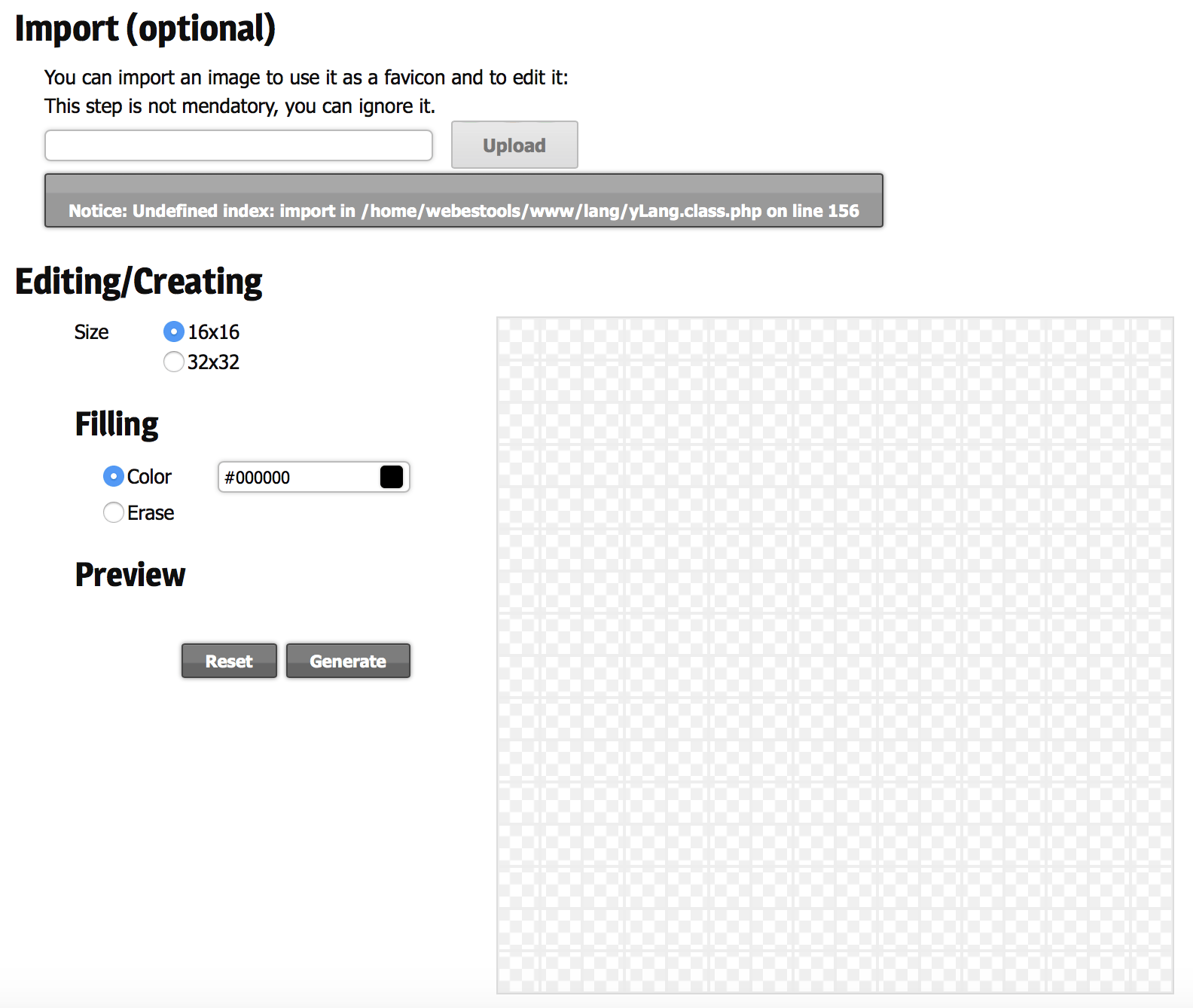
webesols.com提供了一个免费的favicon生成器,可以让你上传图片并直接在工具中编辑它。你也可以使用网站的颜色工具从头开始设计favicon。生成器提供了一个指向并单击的编辑器,可以帮助您实现所需的结果。

你可以在16px或32px之间选择输出。你也可以预览设计,看看你的实际favicon看起来像什么。如果你对结果满意,你可以点击“下载”按钮下载。ico格式的图标。

此外,we赠与你一个HTML代码,你可以用它把favicon放在你的网站上。只要遵循发电机主页上的说明,你就会有一个活的图标在任何时候。
如何添加Favicon到你的网站
现在你已经创建了一个favicon,是时候把它上传到你的网站了。如果你用的是WordPress,你可以这样做的编辑器或者通过插件All In One Favicon.另一种方法是通过以下步骤手动添加:
- 登入你的FTP管理器(ftp://username@yoursite.com)
- 上传.ico文件到你的网站的根目录(/wp-content/themes/your-theme-folder)
- 打开function.php或header.php文件,将以下代码放在header标记下面:
> .
后面的URLhref =应该替换为图标的路径。
通常,对于电子商务平台上的网站来说,这个过程要容易得多。在Shopify例如,你只需要从仪表板打开“主题设置”,上传favicon,然后点击保存。下面是一个视频,展示了Shopify商店的店主是多么容易。
如果你遵循了正确的步骤,你的图标应该显示在网页浏览器每当有人打开你的网站。
结论
Favicons可能不是你的网站最重要的品牌元素,但它们很容易制作,并提供一系列的好处。这个小图形代表您的业务,没有空间为您的标志或标题做它。此外,它给你的网站额外的优势,它需要在拥挤的浏览器窗口脱颖而出。
所以,不要忘记这个微小但强大的图像。使用上面列表中的一个图标生成器为你的网站创建一个图标。利用这些简单的功能,即使非设计师也可以创建一个favicon来增强他们网站的可用性提供出色的用户体验面向不同平台的用户。
你最想先尝试哪一个favicon生成器?请在下面的评论中告诉我们。