当你开始你的网上生意在美国,你想创建一个关于我们的页面,以鼓励人们与你的公司购物。但是如果你不知道在纸上写什么,你就会浪费时间不停地写草稿。所以我们决定为你简化一下。我们将看一些鼓舞人心的About Us模板示例,以帮助您编写第一个模板。
什么是关于我们的页面?
一个关于我们的页面是你网站上的一个页面,告诉你的读者关于你的一切。它包括一个详细的描述,涵盖你的业务和你作为一个企业家的所有方面。这可以包括你提供的产品或服务,你是如何成为一个企业的,你的使命和愿景你的目标,也许还有你未来的目标。你的“关于我们”页面是你讲述一个关于你的企业的引人注目的故事的绝佳机会。
尽管“关于我们”页面是网站最重要的元素之一,但它往往是最容易被忽视的元素之一。与登陆页面相比,“关于我们”页面可以帮助你传达一系列信息:
- 你品牌的故事以及你创立它的原因。
- 你的企业服务的事业或客户。
- 你的商业模式或你的产品是如何采购/生产的。
作为你网站的重要组成部分,你的“关于我们”页面可以设置你除了你的竞争对手以一种积极的方式建立你的品牌。
如何写一个关于我们的页面

你需要确保你在“关于我们”页面上添加的信息准确地代表了你是一个什么样的品牌。使用以下步骤为企业撰写一篇叙事:
- 设置阶段:描述导致你采取行动的行业问题。
- 解决障碍:传达你是如何着手解决这个问题的,以及你在这一过程中遇到的挑战。
- 介绍了解决方案:提及你的公司是如何实现其目标的,以及你打算解决的痛点。
- 分享大局:分享你未来目标的细节,或者陈述你的目标和使命。
你还需要在你的About Us页面中包含以下元素,向客户传达你的品牌存在的原因:
你的历史
把你网站上的访问者带到记忆之旅,让他们了解你的商店背后的历史。在这里,你可以向他们展示你是从哪里、如何、何时开始的,以及你的企业在这一过程中取得的一切成就。这是你以一种吸引人的方式分享与你的业务相关的里程碑和成就的机会。
您甚至可以选择以时间轴的形式将历史记录展示给您的查看者,这允许您以一种视觉上引人入胜的方式显示大量信息。你的客户或潜在客户可能对你这些年的成长很感兴趣。
团队成员简介
在你的“关于我们”页面中添加情感元素,添加那些在你的业务中激发激情的人的细节。人们发现与人交流更容易,所以让你的团队成员的个性通过“关于我们”页面发光发热。
多媒体和信息图
一张构建良好的信息图表可能比任何文字都更能帮助访问者记住你或你的企业。因此,如果你认为它更适合你的品牌或业务,跳过冗长的描述,或添加一个设计良好的图形,可以帮助访问者理解你的概念。或者你可能想要添加一个关于你的企业是如何创建的酷视频,或者关于你的故事,让它自己说话。
8个关于我们的最好的页面例子来激励你
这里有一个关于我们的例子列表,小企业主可以在创建自己的时候获得灵感。
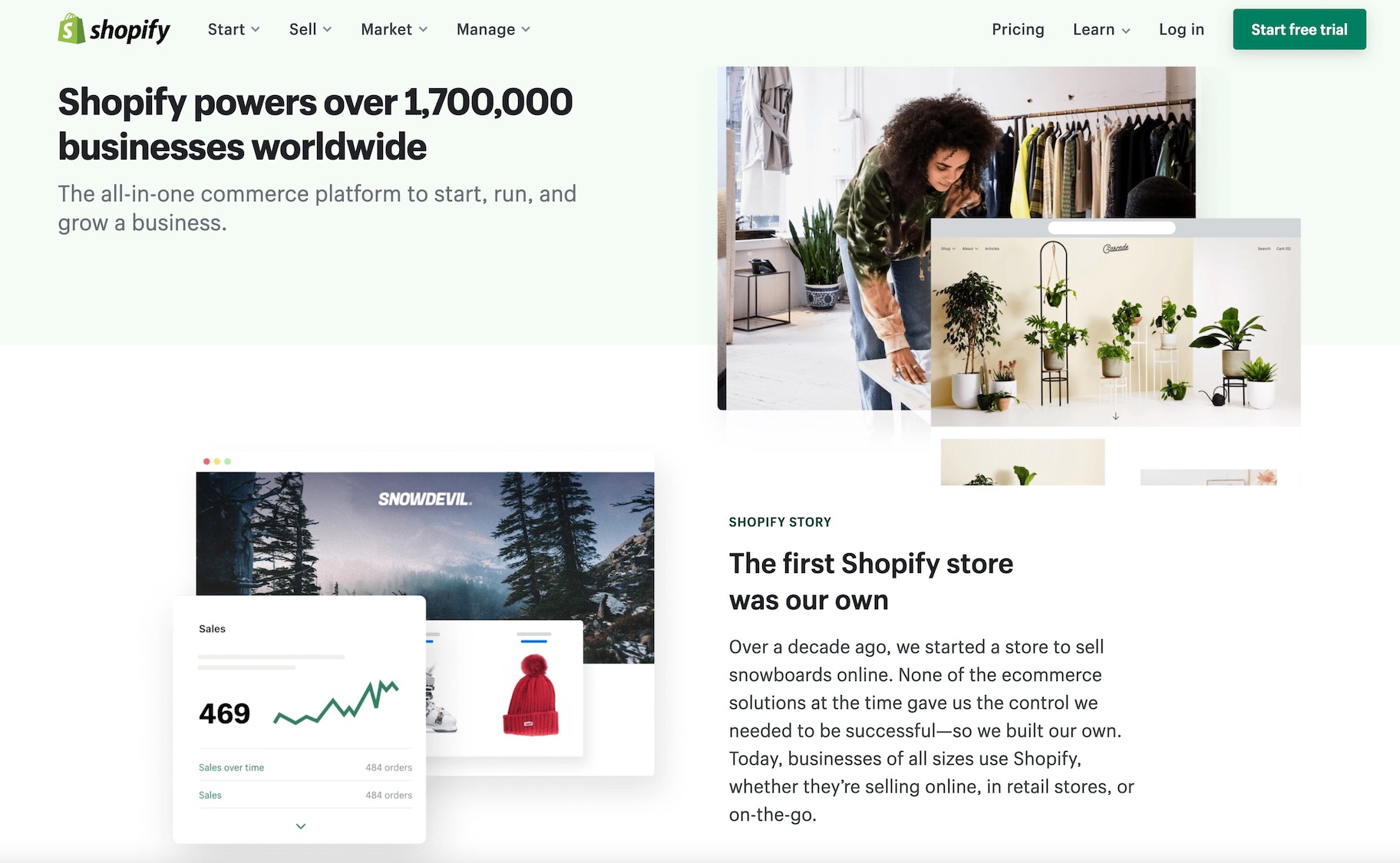
1.Shopify-关于我们的故事页面

Shopify就是一个很好的例子,它在“关于我们”的页面设计上做得很好,它向世界讲述了自己的故事,也向世界讲述了他们的故事。他们的页面显示了他们谈论帮助人们开始、经营和发展企业的使命是多么重要。该公司以使电子商务对每个人来说都更容易而自豪。此外,它还描绘了Shopify的未来图景,提到他们正在通过对员工和地球的投资,打造一家拥有百年历史的公司。
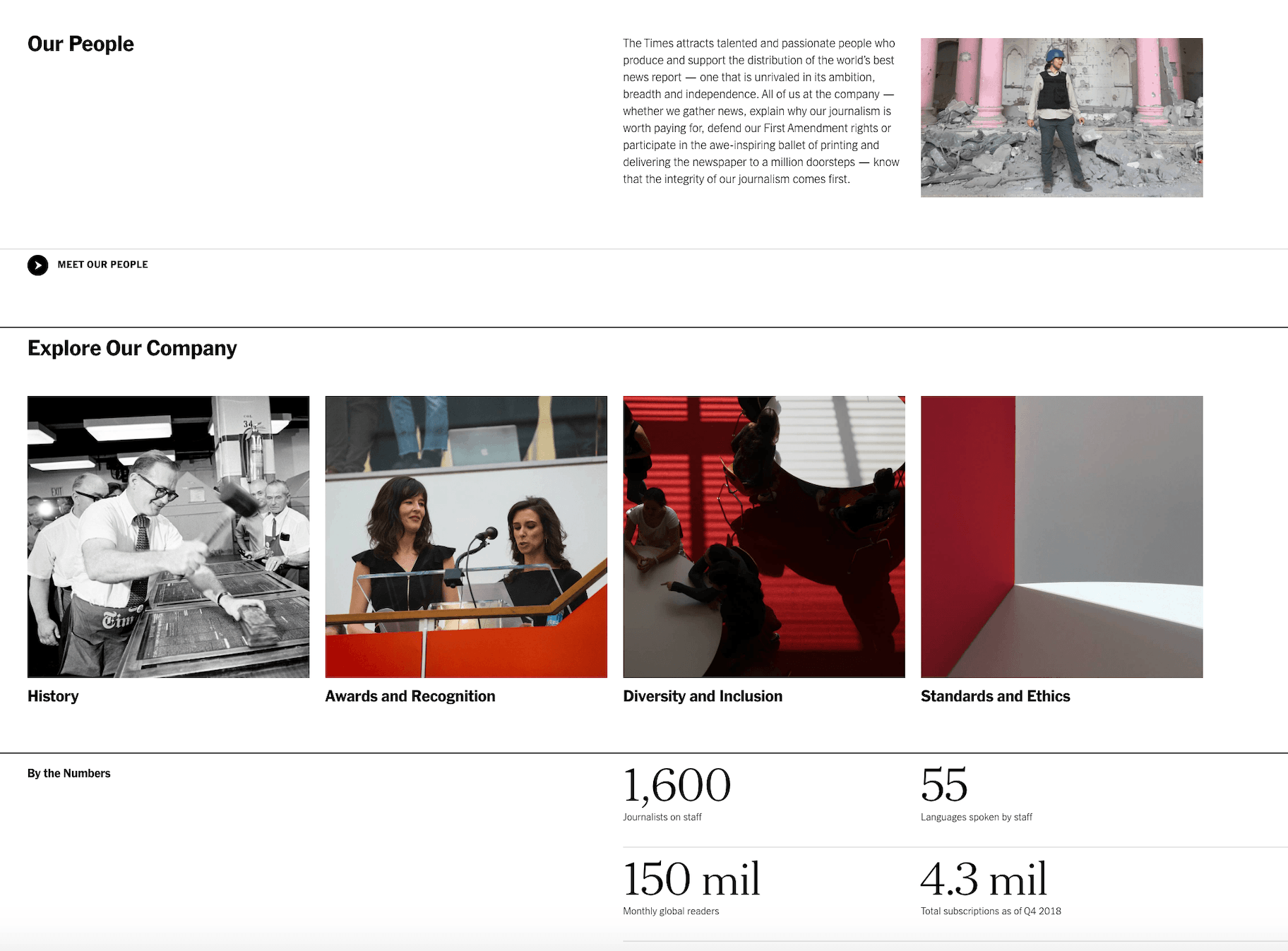
2.《纽约时报》- - - - - -“关注我们的数据”页面
《纽约时报》在其网站上分享了大量关于页面的信息,其中包括与他们的员工和读者有关的数字。重要的是,他们要向世界各地的读者强调,他们有一个庞大的记者团队,专门撰写他们所处国家的新闻报道。该杂志去年拥有750万订阅者的事实只会增加他们的信任,从而带来更多的读者。
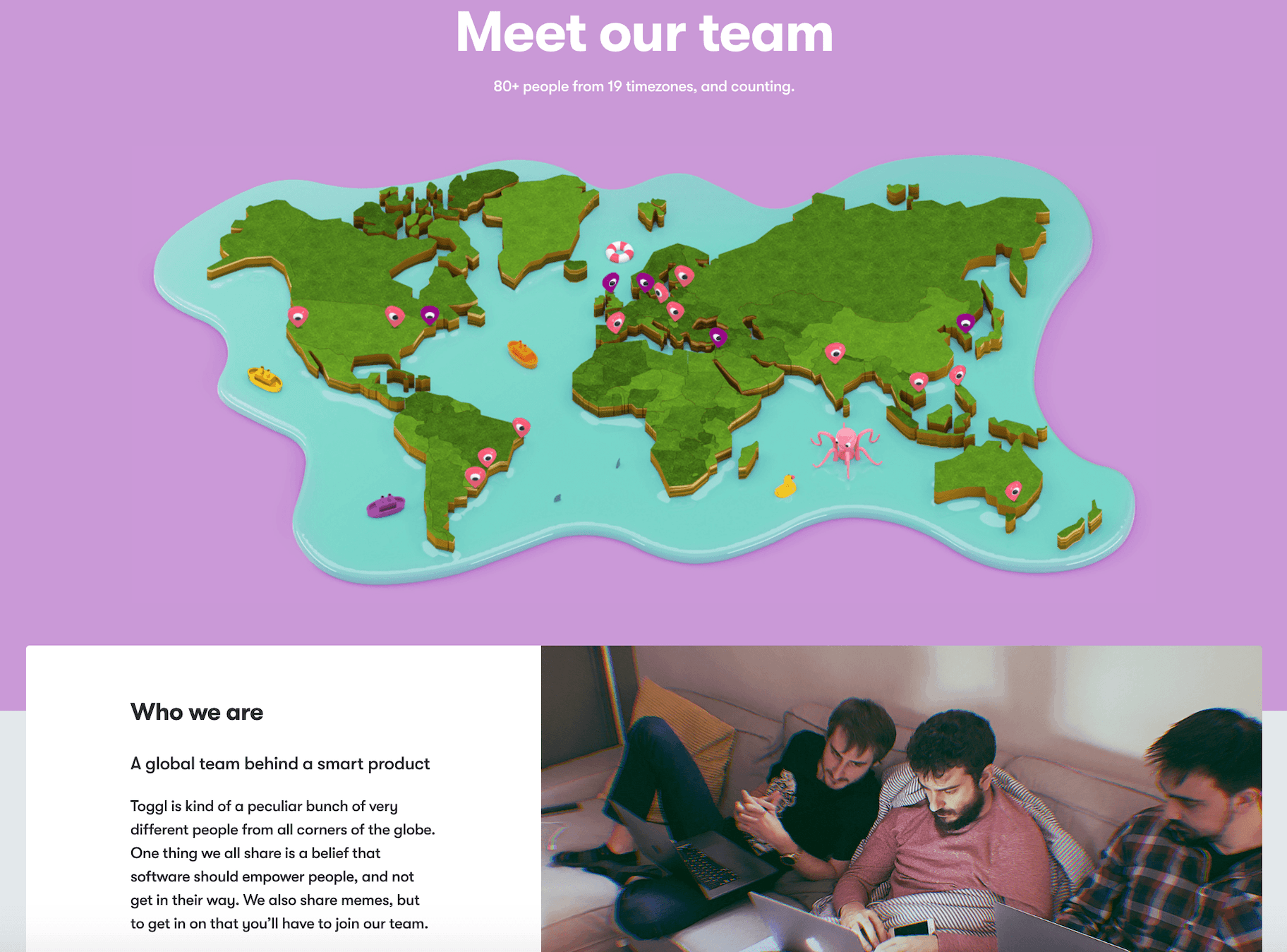
3.Toggl-团队关注我们页面

Toogl通过他们的网站推广远程工作的核心价值,他们的“关于我们”页面是一个很好的例子,你可以如何推广你的核心价值。作为他们业务的核心价值,他们的About Us页面聚焦于这个全球团队和他们为公司带来的生产力。他们不仅把团队放在首位和中心位置,还会分享团队的工作方式,以便有兴趣申请该公司职位的人在开始工作前就能确定自己会喜欢在这家公司工作。
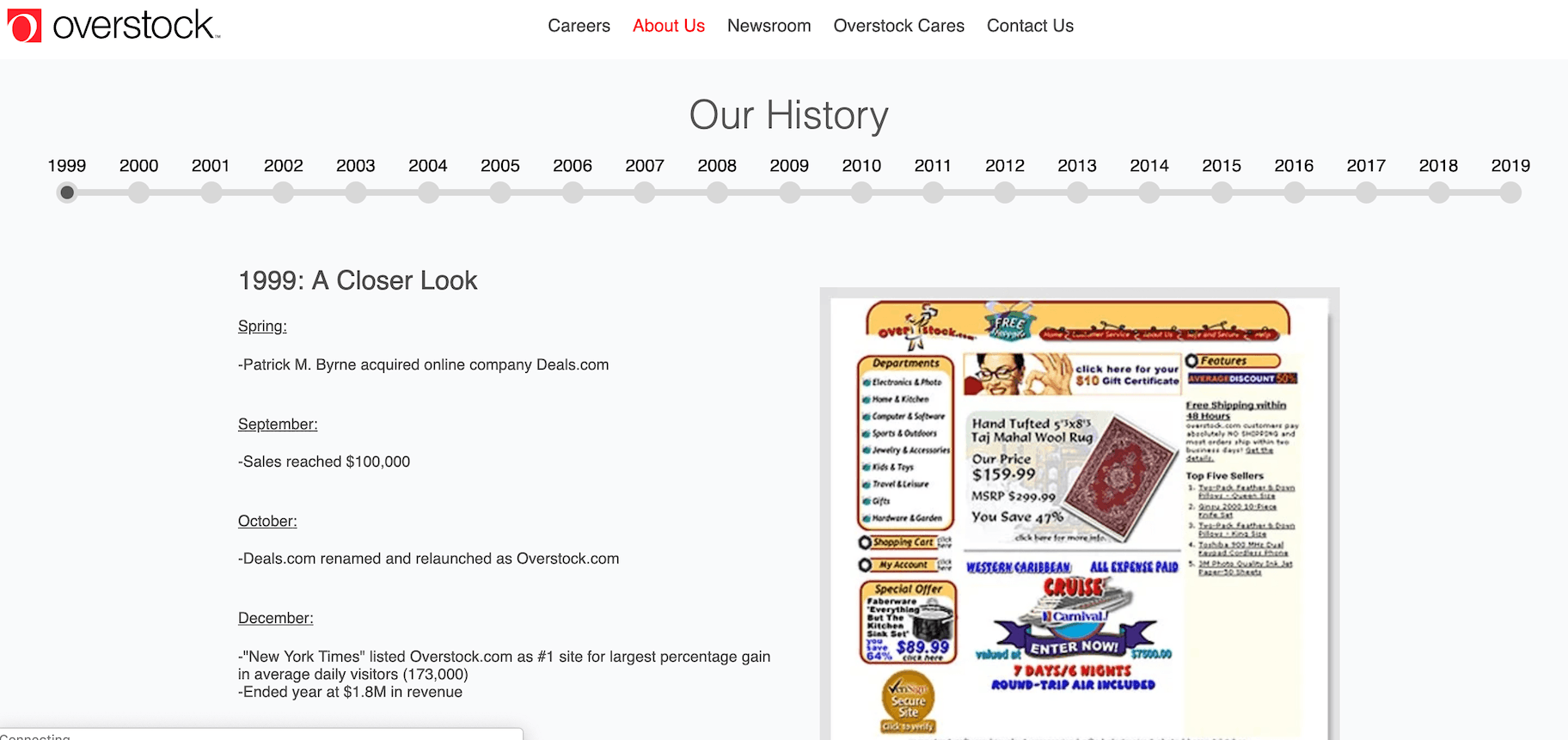
4.库存过剩-关于我们的时间轴页面
Overstock有很长的历史,他们想告诉世界。这就是为什么他们创建了一个聪明的互动时间轴,在关于我们的页面中总结了公司经历的所有里程碑。例如,当该公司在2004年的美国客户满意度指数中被评为第4名时,或当他们在2014年成为第一家接受比特币作为支付形式的大型公司时,或当他们在2018年使用谷歌的ARCore技术为Android用户引入增强现实购物应用时。Overstock认为他们的访问者想要消费这些信息,并使用他们的About Us页面。
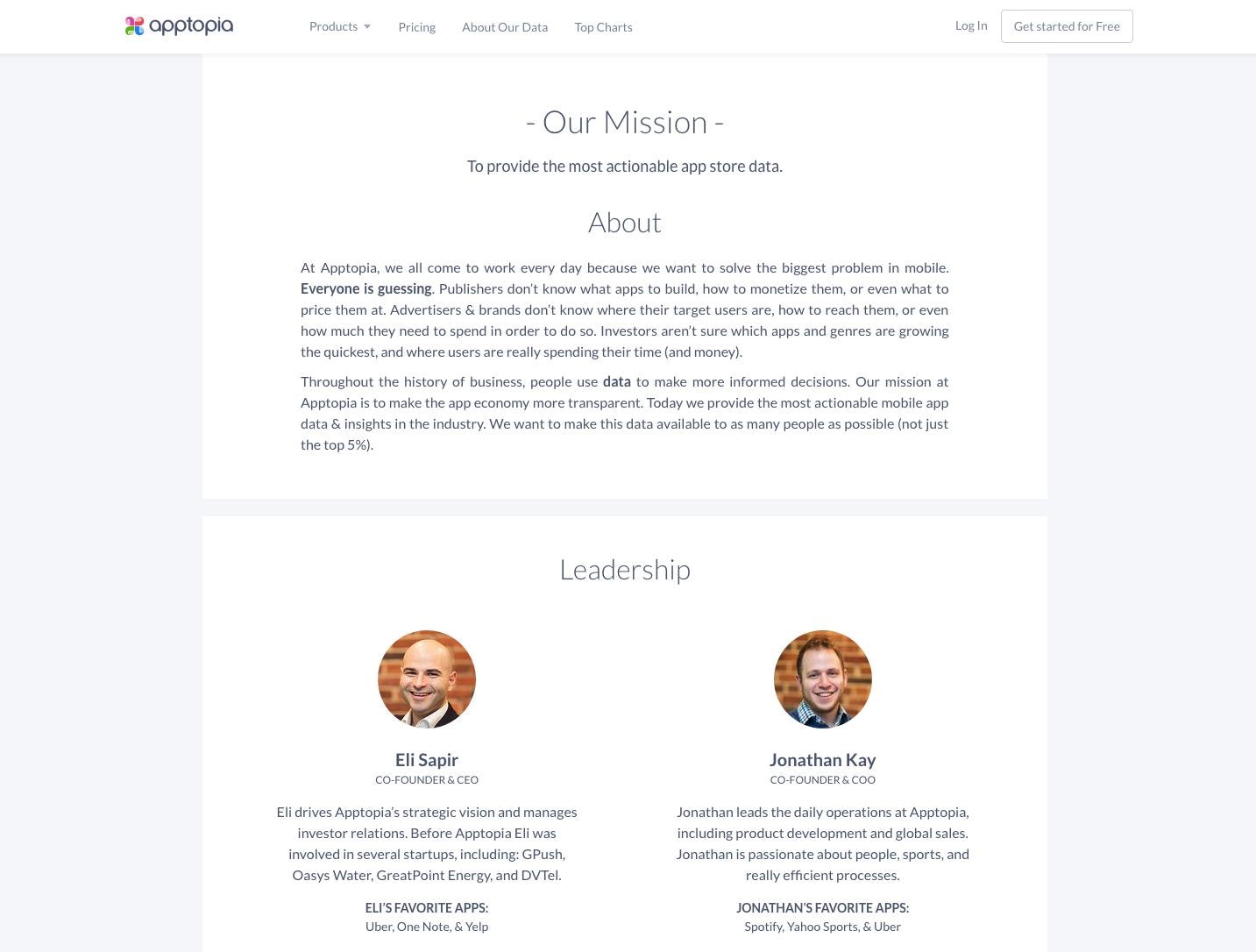
5.Apptopia- All in One About Us页面

Apptopia有一个结构非常完善的About Us页面,它为访问者提供了各种不同的信息类别,包括他们的使命、领导、团队、投资者,以及他们在世界各地的位置。他们的页面上的所有信息都以一种非常美观的方式进行分类,使访问者更容易跳转到他们喜欢的任何一个部分。如果你想沿着这条路走下去,这个“关于我们”的一体式页面例子是一个很好的例子。
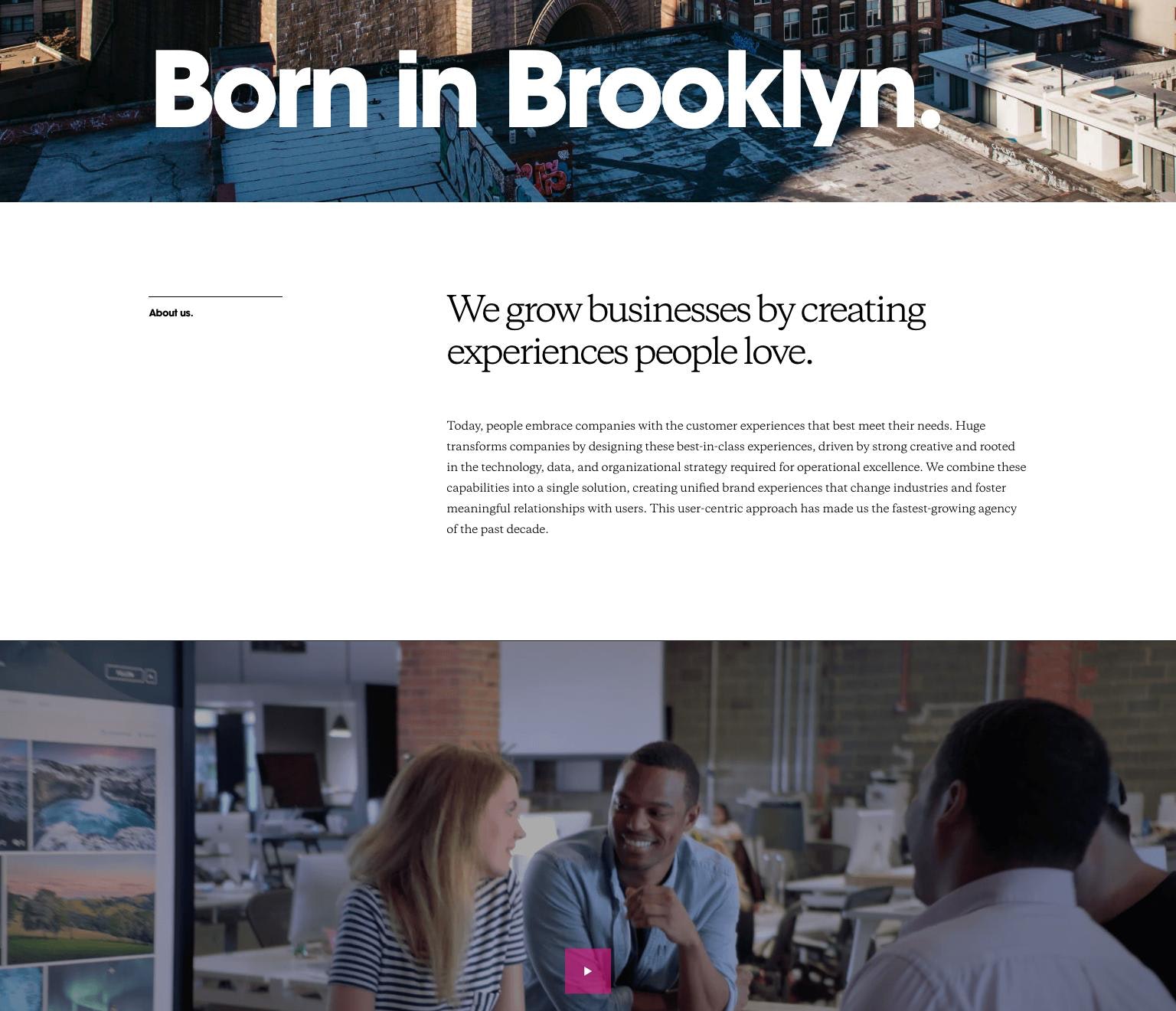
6.巨大的公司.-《聚焦我们的城市》页面

如果你更喜欢视觉图形而不是冗长的文本,你应该看看Huge Inc.,看看他们是如何设计About Us页面的。通过独特的设计,他们成功地建立了与布鲁克林的联系,同时将他们的信息浓缩成可视化的图表。Huge Inc.通过一些漂亮的艺术品成功地传达了他们所有的信息。
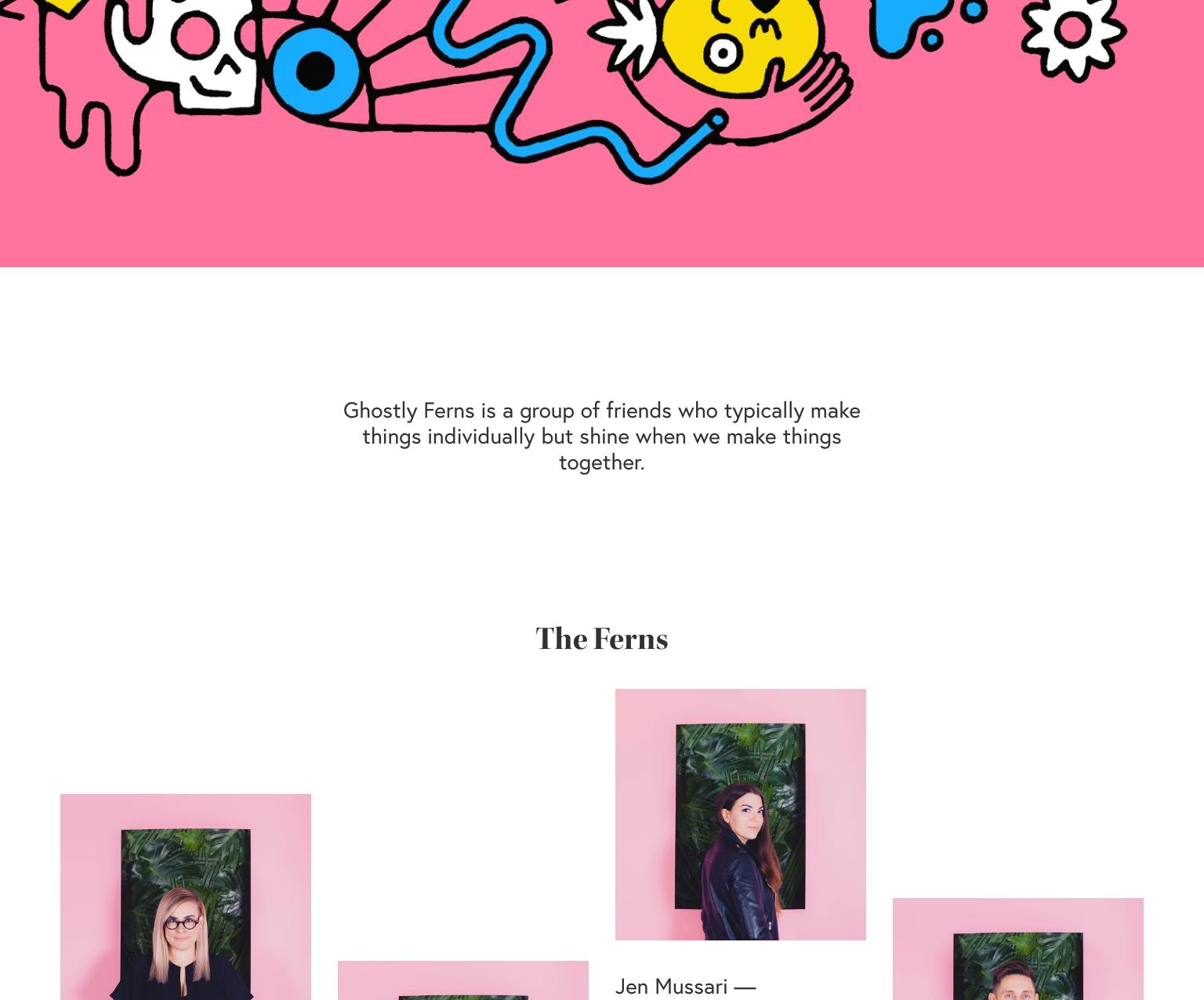
7.可怕的蕨类植物-“关于我们的俏皮”页面

Ghostly Ferns是一个关于我们页面的完美例子,它拥有有趣的氛围和充满活力的颜色。通过大胆、清晰的色彩搭配,它立即为参观者创造了一种欢乐的感觉。他们尽量减少措辞,让图像发挥魔力,并带有一点幽默。
8.总是创造性-极简主义者关于我们的页面

如果你正在为你的About Us页面寻找一种更简洁的方法,看看Always Creative提供了什么。通过使用黑色、白色和灰色,他们设法通过简单而夺人眼球的外观来传达他们的复杂,并为游客提供简短的描述。
关于我们
如果你一直在为你的网站搜索关于我们的页面模板,这里有一些你可以填写和使用快速建立一个关于页面。
关于我们页面模板#1
大家好,欢迎来到【店名】,在这里可以找到适合各种口味和场合的最佳【品类名称】。我们彻底检查我们的产品质量,只与可靠的供应商合作,使您只收到最好的质量的产品。
我们在[SHOP NAME]相信高质量和卓越的客户服务。但最重要的是,我们相信购物是一种权利,而不是一种奢侈,所以我们努力以最实惠的价格提供最好的产品,并将它们发送给您,无论您位于哪里。
关于我们页面模板#2
欢迎光临[店名]!
我们的目标是为我们的客户提供各种最新的[产品品类名称]。我们已经走了很长一段路,所以我们知道在为您提供高质量且经济实惠的产品时,确切的方向。我们提供所有这些,同时提供优秀的客户服务和友好的支持。
我们一直关注[产品品类名称]的最新趋势,并把客户的愿望放在首位。这就是为什么我们满足了世界各地的客户,并为成为[产品品类名称]行业的一部分而感到兴奋。
客户的利益永远是我们的首要考虑,所以我们希望您会喜欢我们的产品,就像我们乐意为您提供这些产品一样。
关于我们页面模板#3
我们是[店名],一家规模不大但干劲十足的公司,专门经营[产品品类名]。我们坚信物美价廉和优质服务,这就是为什么我们承诺为您提供最好的两者。
如果你在寻找新东西,你来对地方了。我们努力勤奋和创新,为我们的客户提供他们想要的东西,把他们的愿望放在我们优先考虑的清单。
关于我们页面模板#4
在[店铺名称],我们的目标是为您提供[产品类别名称],向您表明我们真的关心!我们不仅有最时髦的[产品品名],而且我们还能保证它们是最好的质量。
我们最初是在[城市/国家/原产地年的名称]做一家小公司,我们的目标是继续为客户提供让他们满意的产品,让他们满意的价格。
我们的客户是我们的首要任务,通过我们的产品,我们努力与他们建立持久和有意义的关系。
关于我们页面模板#5
欢迎光临[店名]!
我们从[城市/国家/原产地年]的小公司起步,我们有伟大的梦想。我们对[产品品名]的热情,意味着我们为客户提供最高质量的产品,保证满足他们的需求,让他们满意!
有了一个充满动力的团队,我们努力成为给您带来微笑的创造性思维。这就是为什么我们一直在寻找创新的新方法,为您提供最好的服务。
结论
如你所见,有各种关于我们的模板和生成器,你可以使用快速设置你的关于页面。这些可以成为一个新的业务的一个很好的间隙,但没有什么比创建你自己的独特的关于我们的页面更好的了,这是独特的业务。我们在本文中提到的所有About Us页面示例都不是从About Us页面生成器创建的,而是由希望展示其业务的一些特殊内容的团队设计的。你也应该花点时间做这件事。不要等待。现在就做。



想了解更多?
还有什么你想知道更多的,希望在这篇文章中包含的吗?请在下面的评论中告诉我们!