手机网站设计是必不可少的。
为什么?因为移动设备正在彻底改变我们联系的方式,也因此改变了企业的运营方式。事实上,现在大部分的网络流量来自移动设备。
“移动设备不仅正在成为新的数字中心,而且正在成为连接现实世界的桥梁。”Thomas Husson说他是Forrester Research的副总裁兼首席分析师。“这就是为什么移动将不仅仅影响你的数字业务——它将改变你的整个业务。”
换句话说,你需要一个移动响应网站。
但什么是移动友好型网站呢?在这篇文章中,您将了解所有关于移动友好网站的知识,并看到9个最好的移动网站设计示例。此外,你还可以了解如何确定你的网站是否适合移动设备。
让我们开始吧。



什么是移动友好型网站?
简单地说,移动友好型网站是为手持设备(如智能手机和平板电脑)设计和优化的网站。
而移动响应式设计就是这个过程创建一个网站它能适应观看它的屏幕大小。
对于我们的网站,我们有一个移动友好的网站设计。让我们比较一下它在台式电脑和移动设备上的效果。
从下图中你可以看到桌面网站有足够的空间,页面元素在一些地方并排排列,文字相对于屏幕的尺寸来说相对较小。
另一方面,当你在手机上浏览网站时,页面元素在一个长列中相互堆叠,每个元素周围的空间更小。此外,按钮更大,以便于点击,文本相对于页面大小更大,以便于阅读。

“我们对手机应用程序所期待的丰富互动体验,为包括网络在内的所有数字媒体创造了新的标准和期望。”Raj说Aggarwal移动营销公司Localytics的首席执行官。“结果是,网站在丰富的功能上变得更像应用程序。”
手机网站设计的重要性
让我们开门见山:2019年最后一个季度,智能手机的销量惊人占全球网站流量的52.6%.
这意味着移动设备的使用现在主导了台式电脑。
此外,移动用户数量到2021年,全球人口预计将增长到38亿。
作为Cyndie Shaffstall营销公司Spider Trainers的创始人说:“移动不是未来,而是现在。在客户选择的环境中与他们见面,而不是在对你方便的地方。”
移动设备也在改变人们的购物习惯。
据谷歌称,59%的购物者说能在移动设备上购物在决定从哪个零售商或品牌购买时是很重要的。
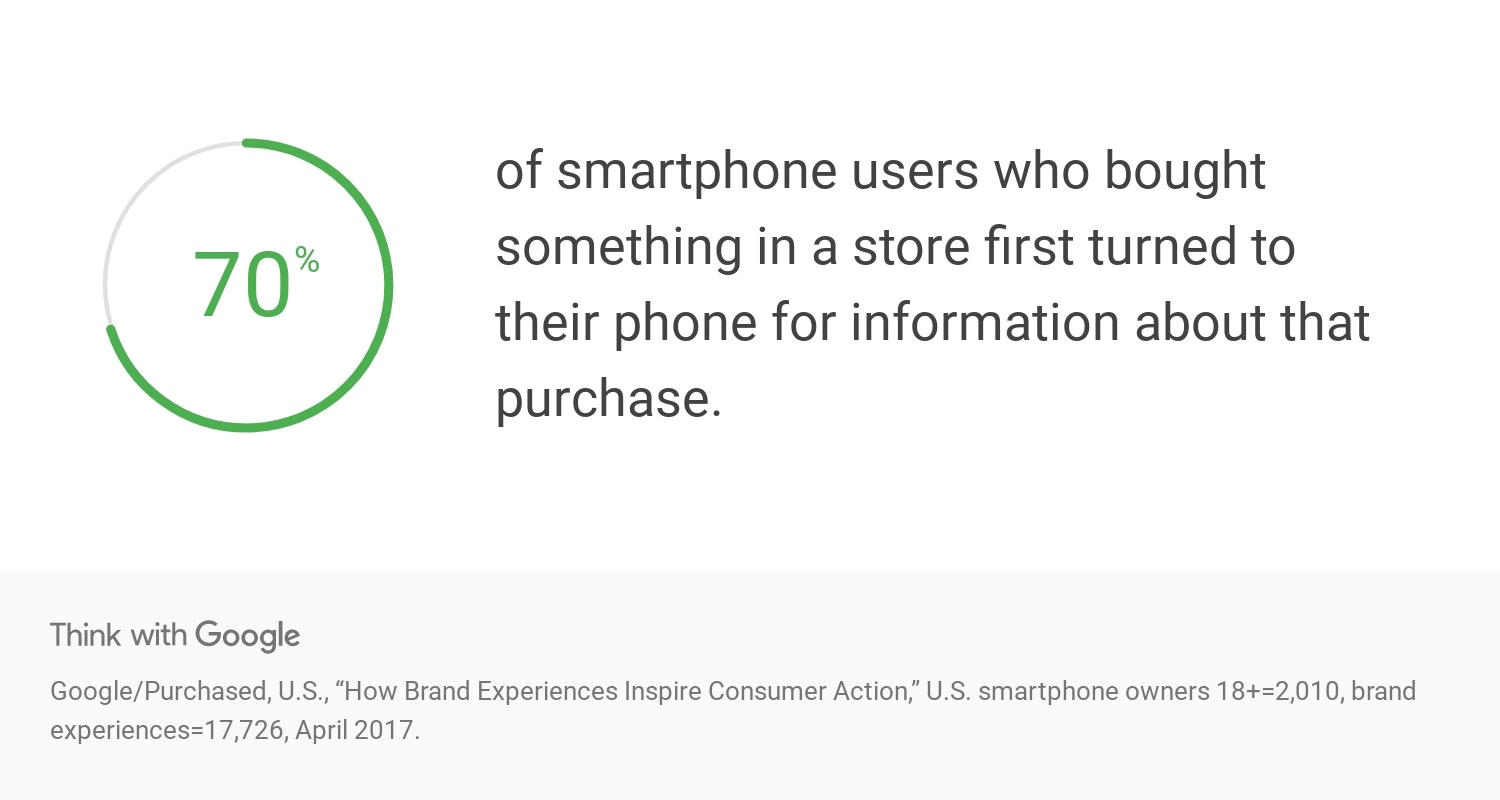
另外,70%的智能手机用户在商店里购物的人会在购买前使用移动设备进行调查。
如果这还不够,谷歌的算法会在搜索结果中优先显示对移动设备友好的网站。
2020年3月,谷歌说,“为了简化,我们将转向所有网站的移动优先索引。”
如果你想知道这意味着什么,谷歌开发人员倡导者约翰·穆勒解释说:
“目前,谷歌关注的是一个网站的桌面版,然后根据这些信息对手机版网站进行排名。一旦这个更新推出,相反的情况就会发生。谷歌将开始关注你的手机网站,并据此对桌面网站进行排名。”
更新将于2020年9月正式生效,但是70%的网站显示在搜索结果中已经基于这个移动优先索引算法进行了排名。

最后,许多用户使用缓慢、微弱的手机连接来加载手机网站。因此,各大品牌必须设计一个能够快速加载的手机网站。
总之,现在的世界是移动优先的——这就是为什么你需要一个移动响应网站。
来自最佳手机网站的8个设计技巧
在本节中,我们将详细介绍8个你可以使用的手机网站设计技巧。此外,你还可以从一些最好的手机网站上看到真实的例子。
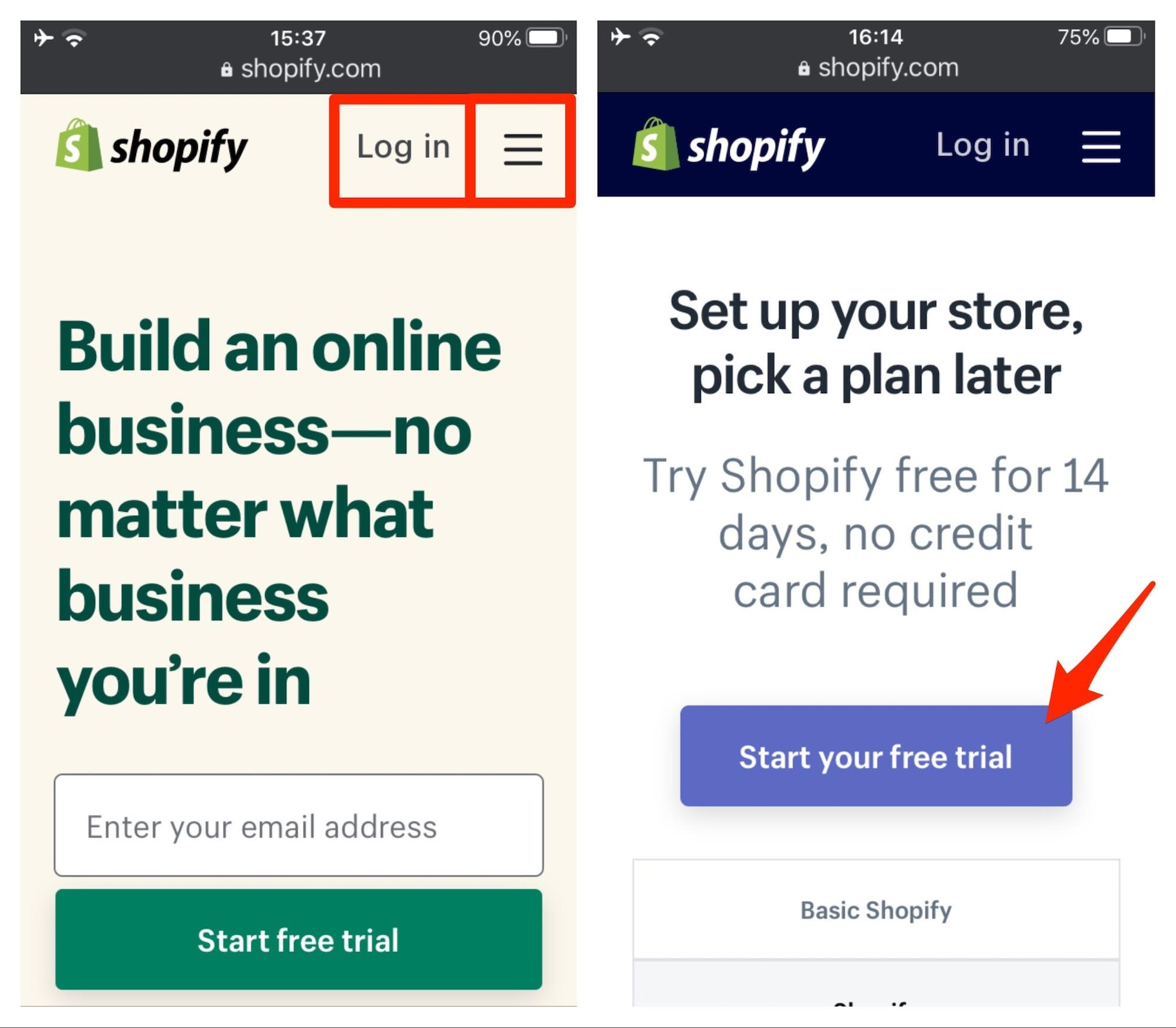
1.使用大按钮
便于移动的网站需要有足够大的按钮,让用户不用放大就可以点击。
此外,超链接之间需要有空间。如果链接放置得太近,用户可能会试图点击一个链接,却不小心点击了另一个链接。
Shopify在其手机网站设计中,使用了大按钮,并在超链接之间留出了足够的空间。

所以,当你设计你的移动响应式网站时,记住间距,并确保每个超链接都可以轻松点击。
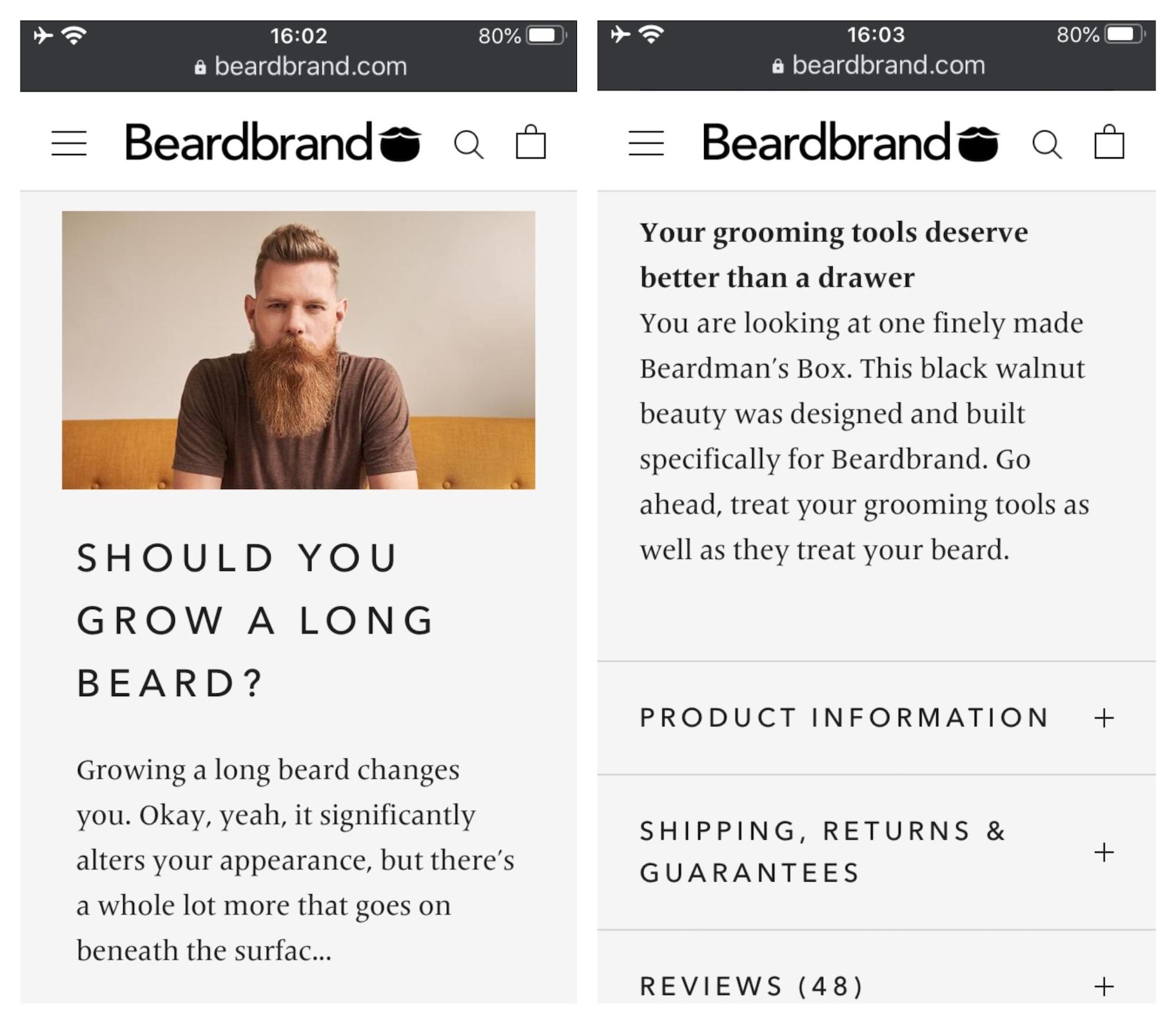
2.让文本足够大,便于阅读
这一点似乎是显而易见的,但它对移动友好的网站设计也是至关重要的。
用户不应该需要放大或左右滚动来阅读内容。文本应该足够大,便于阅读。
在下面的例子中Beardbrand,你可以看到所有显示的文本都与屏幕的大小完美匹配。

让你的文字在各种尺寸的屏幕上都足够大,这样用户就可以很容易地阅读你要说的内容。
3.简化菜单
桌面网站菜单有很大的空间。它们可以占据屏幕顶部的一整个栏,并有大量的下拉选项,这一切都不会影响用户体验。
但在移动设备上就不是这样了——移动设备没有足够的空间。
便于移动的网站应该使用简单的菜单来呈现网站的概述。然后,用户可以使用分类、过滤器或搜索功能来查找他们想要的东西。
大多数手机友好型网站使用汉堡包符号——由两到三条横线组成——来表示菜单。
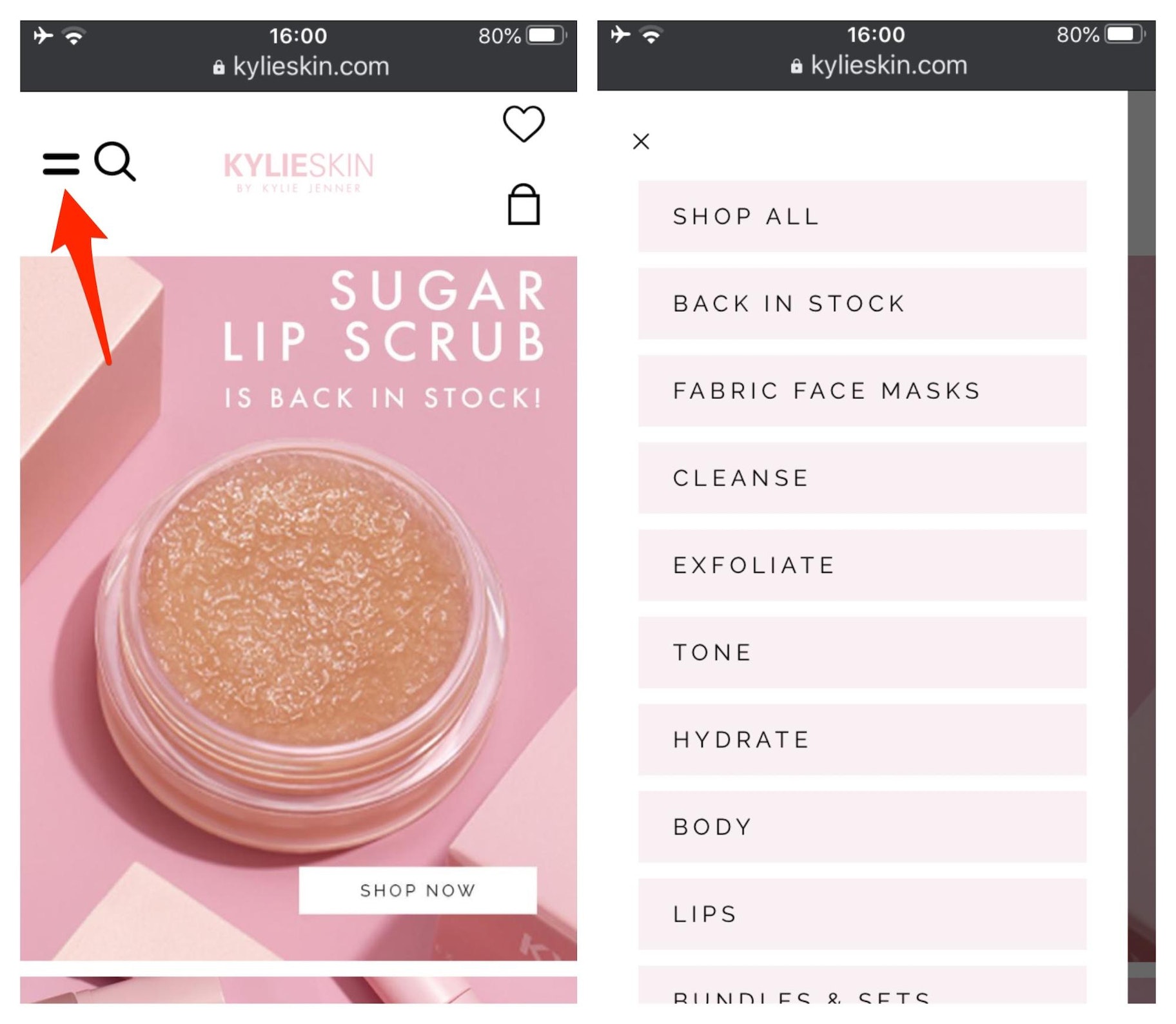
让我们来看看一个来自最好的手机网站的例子,凯莉的皮肤.
当用户点击屏幕右上角的两行汉堡菜单时,他们会看到一个全屏菜单,有大按钮和文本。

当创建一个移动响应式网站时,保持你的菜单简单,方便用户找到他们想要的东西。
4.提供简单直观的搜索功能
网站的搜索功能对手机用户尤为重要。
如前所述,简化的菜单可以让手机浏览更容易。然而,它们也会使用户更难找到特定的项目。
为了让用户毫不费力地找到他们想要的东西,把搜索功能放在前面和中间。
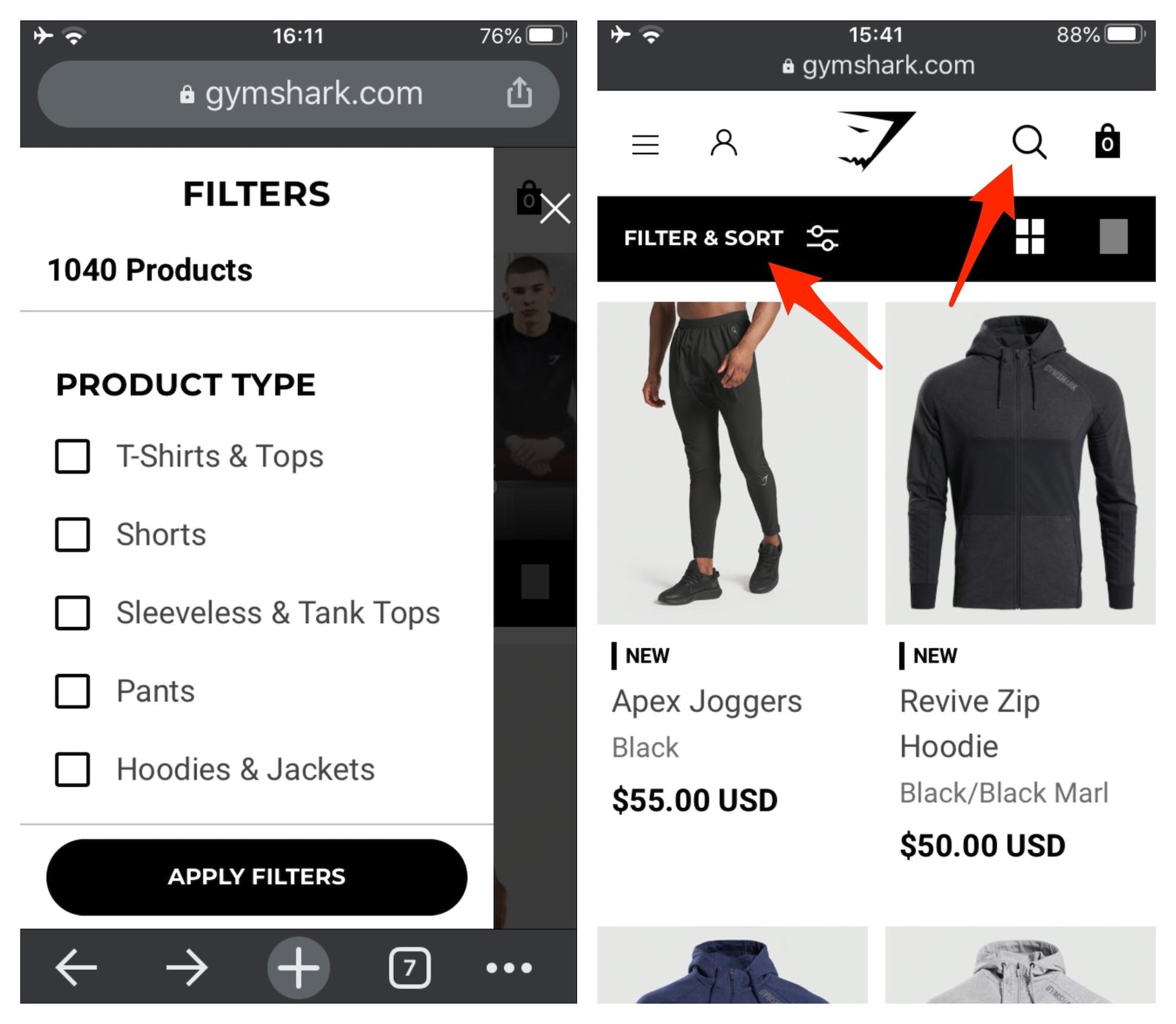
Shopify用户Gymshark将搜索功能放在页面的顶部栏中。还有一个直观的筛选功能,使用户更容易找到特定类型的产品。

关键的外卖吗?让一个简单有效的搜索功能成为你手机网站设计的一部分。
5.让联系变得容易
如果客户正在寻找你的联系方式,他们可能会遇到麻烦——这意味着他们可能已经有点沮丧了。不要让别人很难联系到你,这是雪上加霜。
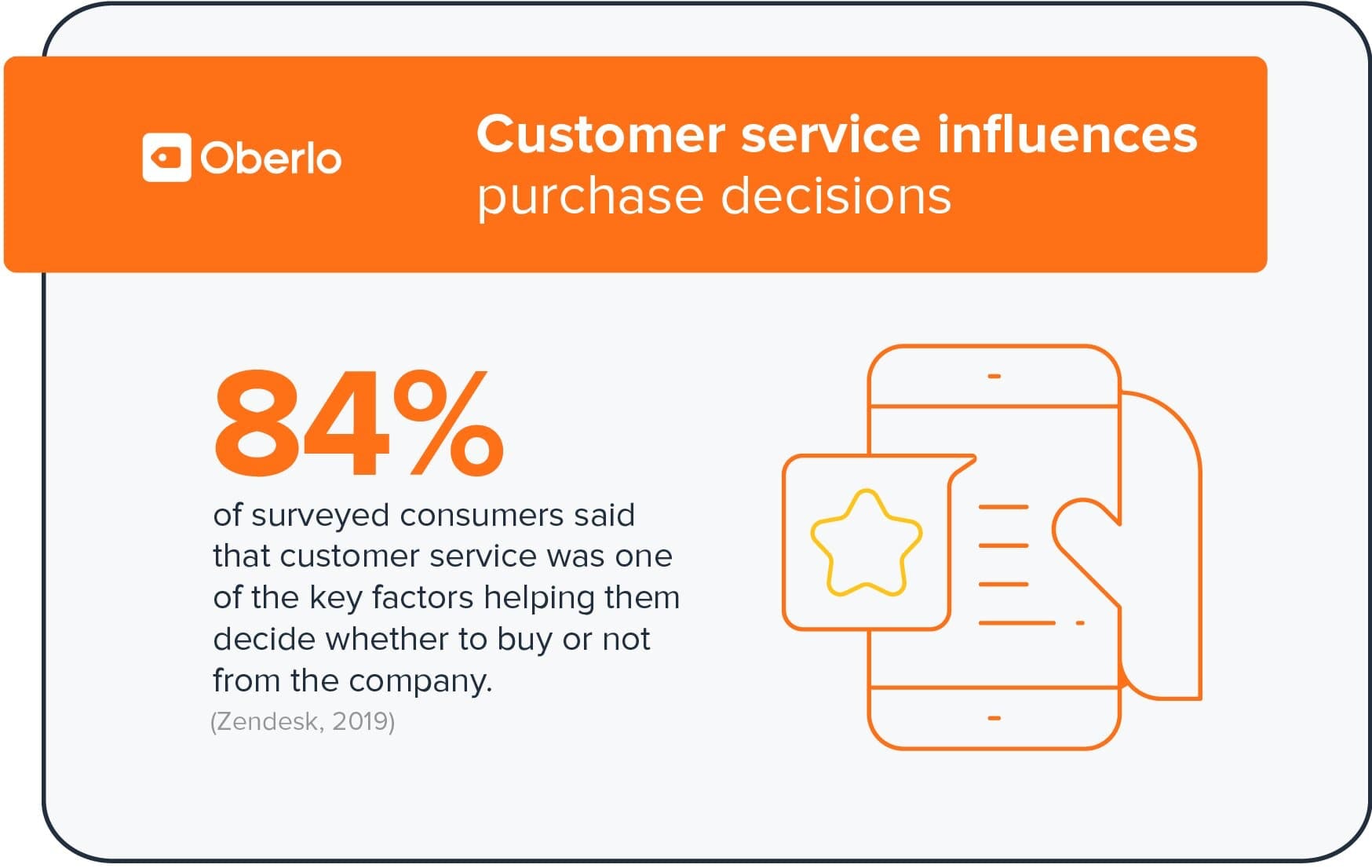
特别是当84%的消费者考虑客户服务成为决定是否购买的关键因素。

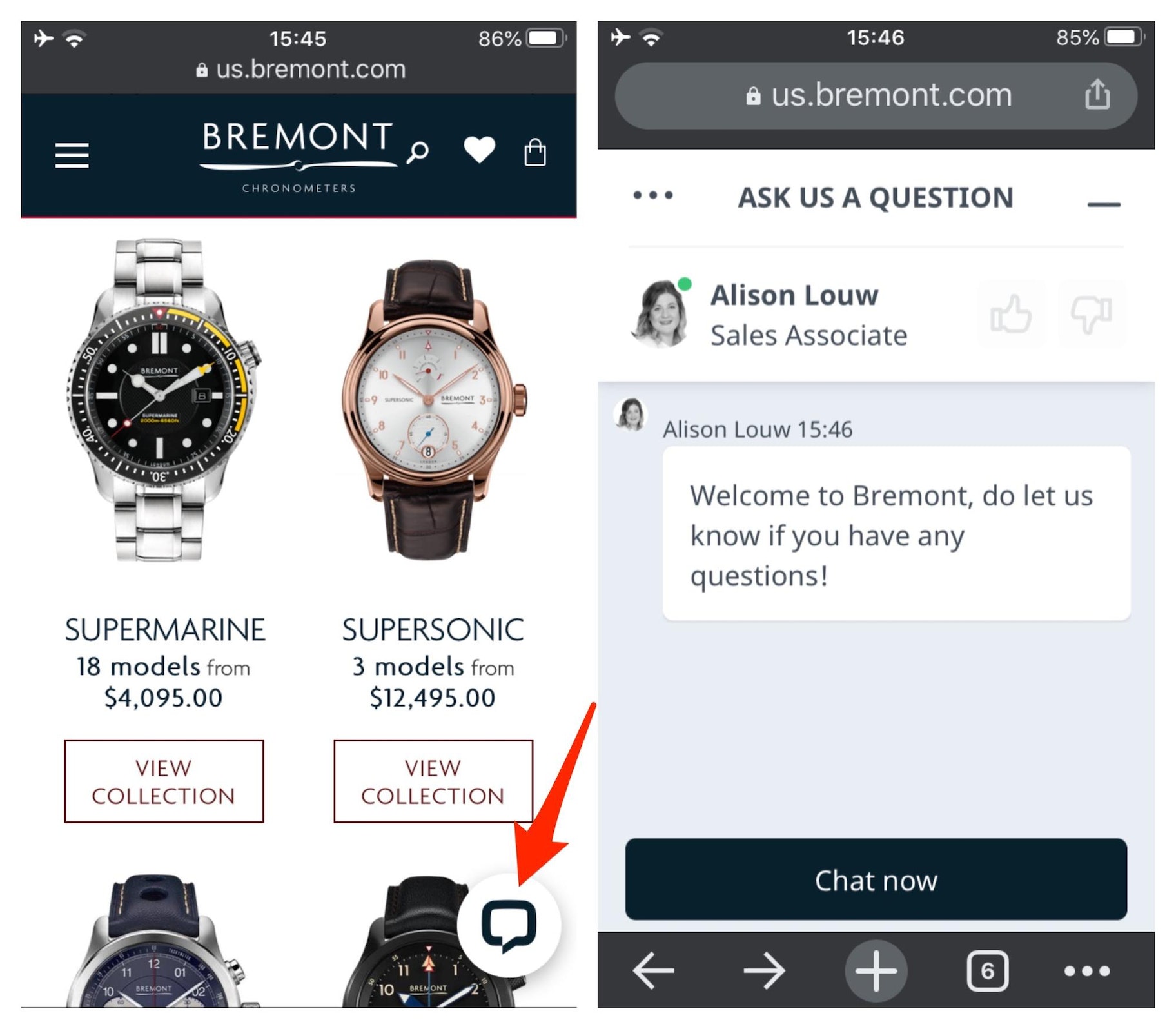
下面是来自Shopify用户的另一个很棒的手机网站设计例子Bremont.这个奢侈腕表品牌在屏幕右下方设置了一个聊天图标,让网站访问者可以快速方便地联系到代表。

如果你不能提供24小时的实时聊天,考虑链接到一个Facebook聊天机器人,或提供一个联络表格,用户可透过菜单中的“联络”连结访问。
6.创建简单的形式
用户可能更倾向于在电脑上填写冗长的表格,因为电脑屏幕更大,用键盘打字更容易。
在移动设备上,表单需要更短,包含较大的文本字段和按钮。
例如,如果你要求用户注册你的邮件列表,你不应该要求超过名字和电子邮件地址。
如果你需要包括更多的问题,让他们快速和容易回答。
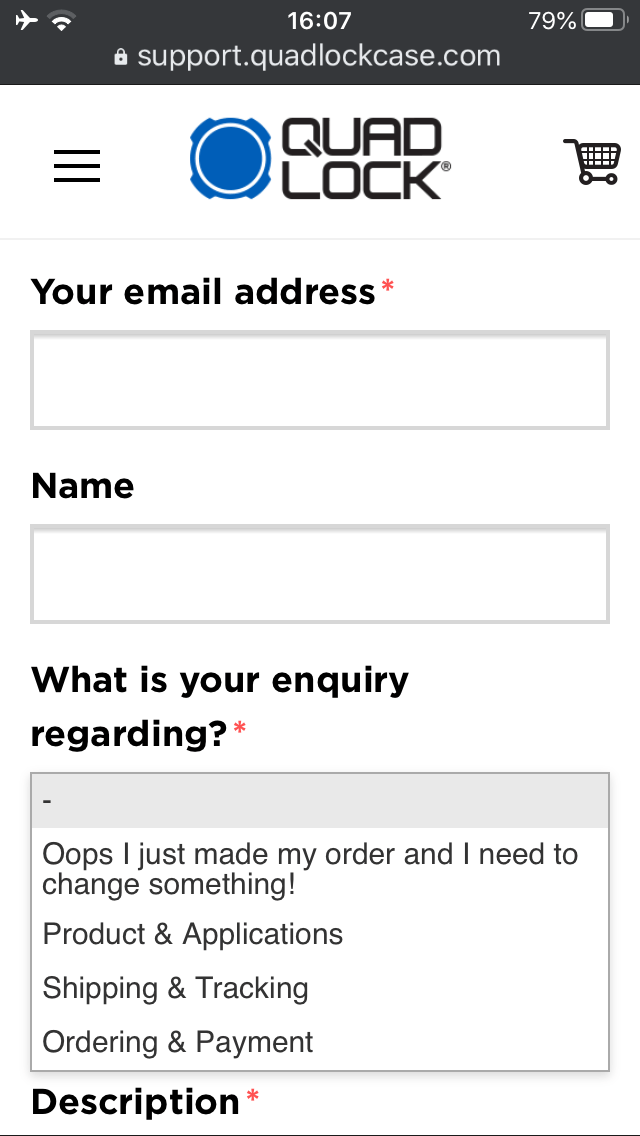
本手机网站设计示例来自Shopify用户QuadLock,您可以看到带有简单表单需求的大型字段。甚至还有一个下拉菜单,帮助用户提供他们的查询信息。

简而言之,要确保您的表单简短而甜蜜。
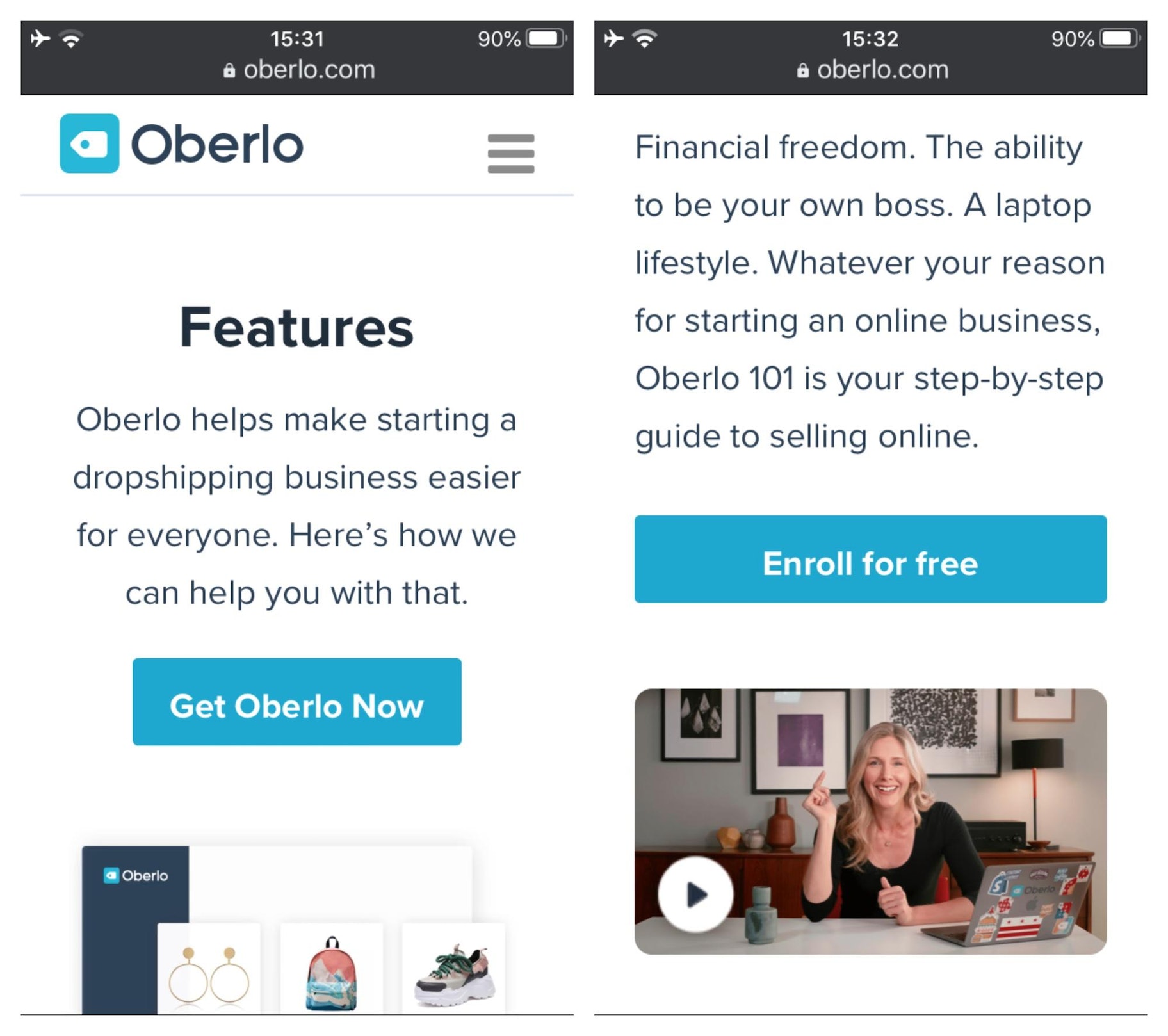
7.创建引人注目的号角
一个文字-动作-也被称为CTA -是一幅图片,横幅,或一段文字,字面上呼吁用户采取某种形式的行动。
例如,您可能会提示用户注册您的邮件列表,了解更多的优惠,或购买产品。
这种营销策略在手机网站设计中起着至关重要的作用。
然而,在如此有限的屏幕空间中创造引人注目的行动号召是具有挑战性的。
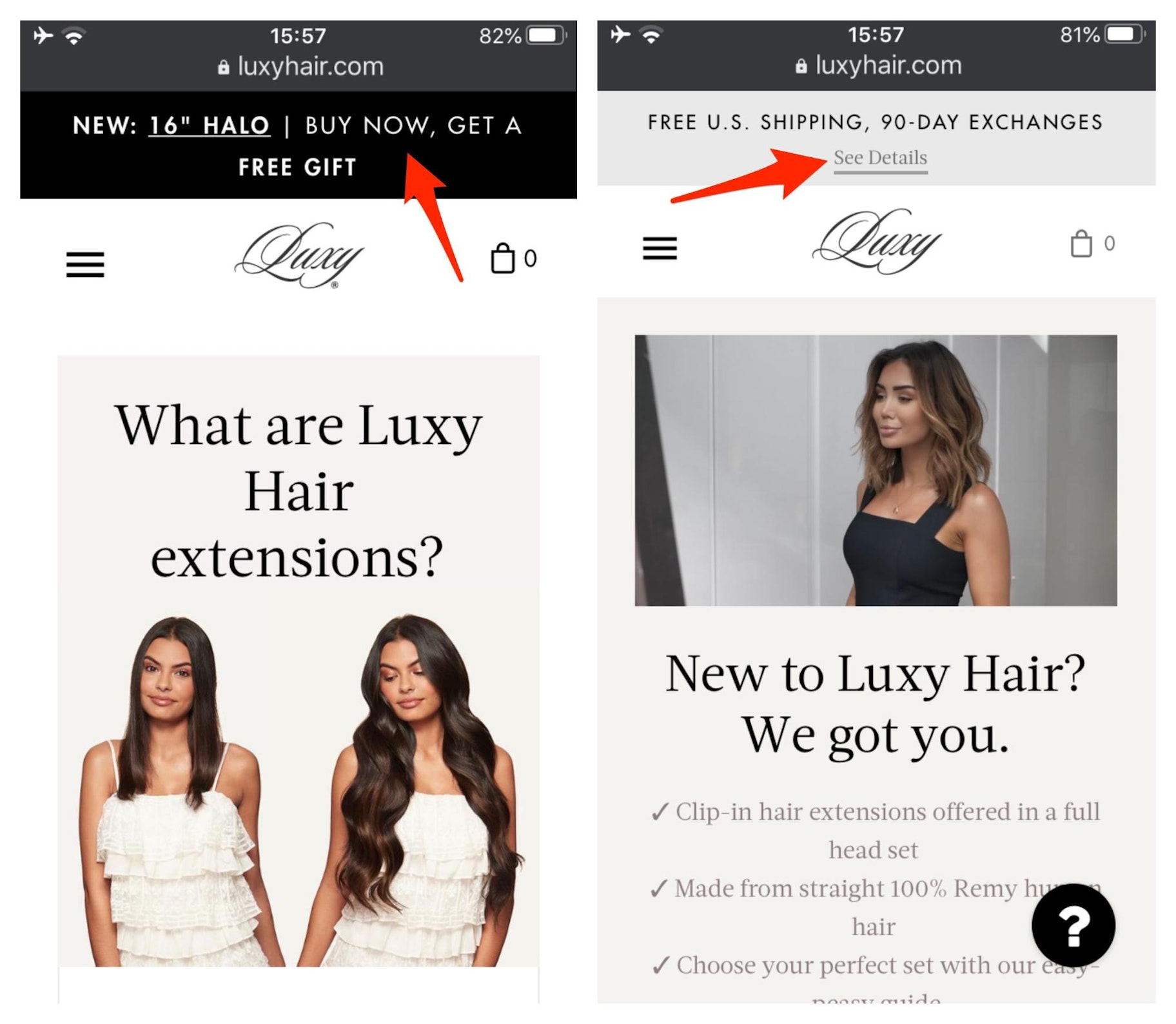
在这个移动网站的例子来自Shopify用户Luxy头发,你可以看到两条印有行动号召的横幅。第一个广告宣传的是一款附赠礼品的新产品,第二个广告则提示用户更多地了解该品牌的免运费和90天换货政策。

当你为你的移动友好型网站创建cta时,把它们放在用户不需要向下滚动就能看到的地方,让它们脱颖而出。
8.避免弹出窗口
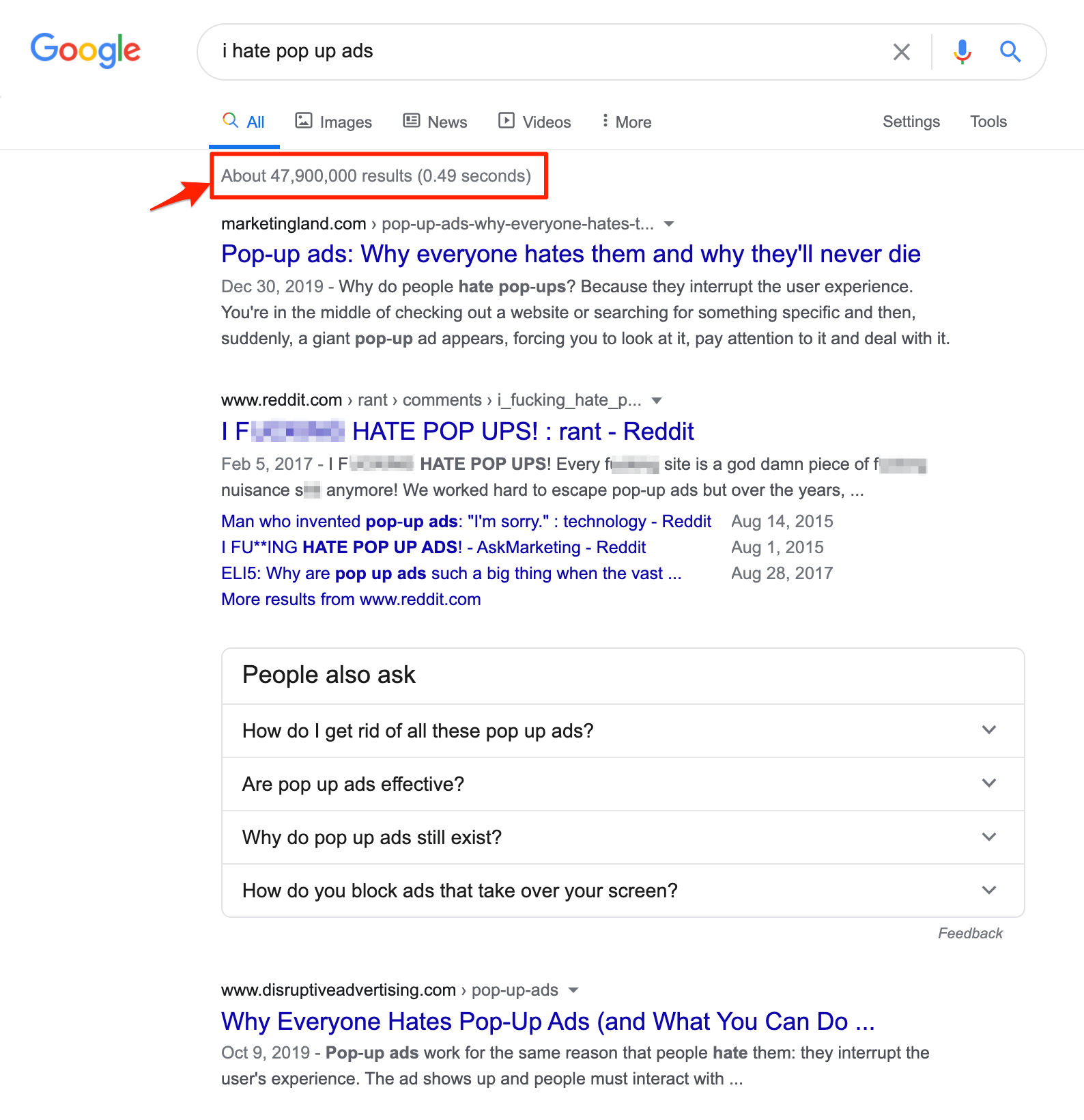
让我们面对现实吧:大多数人都讨厌弹出窗口。事实上,如果你说“我讨厌弹出式广告”,你会发现将近4800万个结果。

难怪谷歌推出了一个2017年算法变化这对那些在移动设备上提供特定类型弹出窗口的网站是不利的。
现在,你的搜索排名可能会受到影响,如果你:
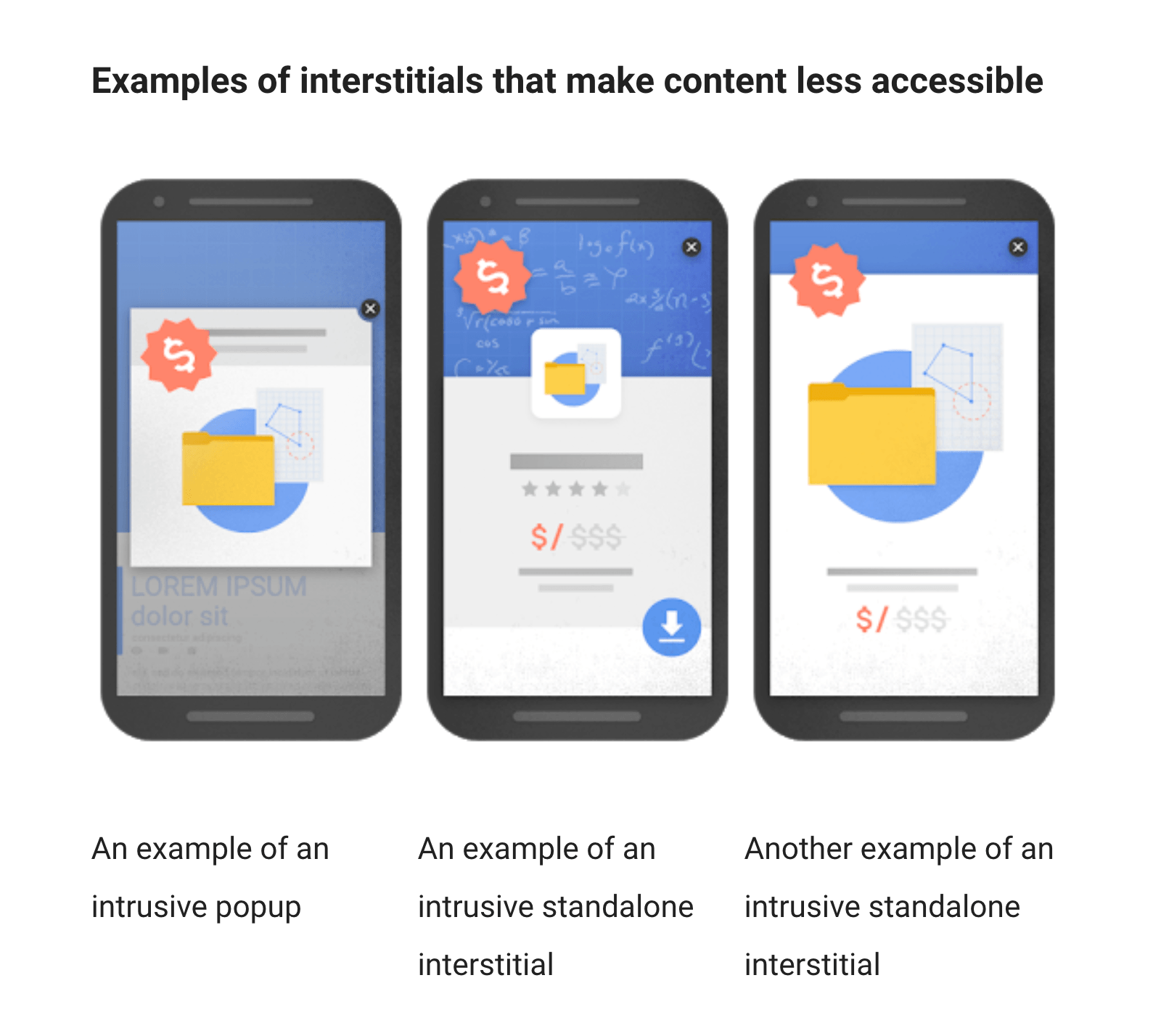
- 显示一个覆盖主要内容的弹出窗口
- 显示一个独立的插页广告,用户在访问主要内容之前必须删除该插页。
- 让页面顶部看起来像一个独立的插页,把原始内容放在下面。

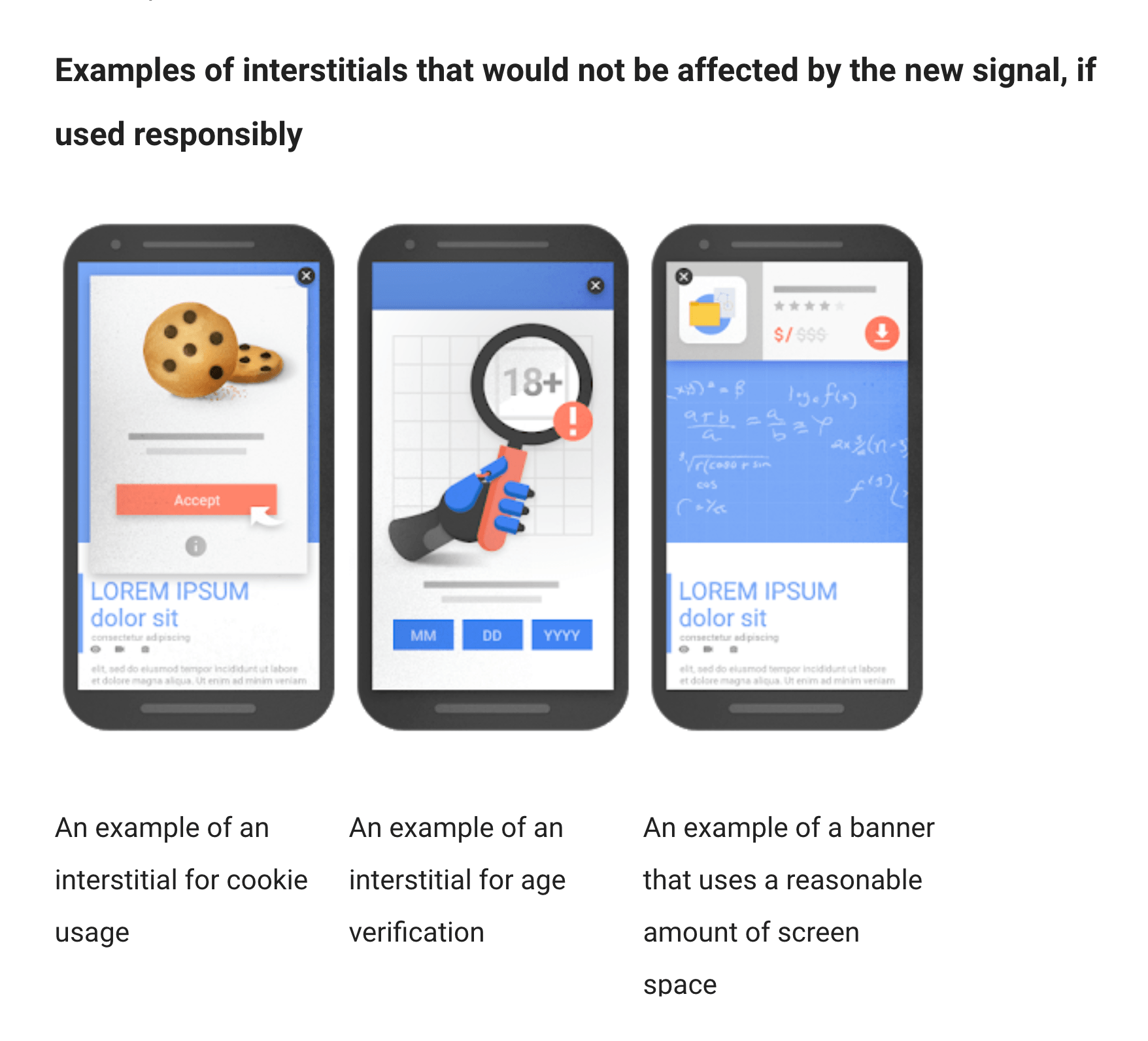
也就是说,有些类型的弹出窗口不应该对你的排名产生负面影响,比如
- 插播广告用于满足法定义务,如年龄验证、cookie同意或GDPR.
- 登录窗口访问私人内容,如电子邮件或付费墙后的内容。
- 小的横幅很容易删除,“使用合理的屏幕空间”,如Chrome和Safari使用的应用程序安装横幅。

最重要的是,手机弹出窗口会让用户感到沮丧,并损害你的搜索排名所以只有在绝对必要的时候才使用它们。
如何判断你是否有一个移动友好的网站
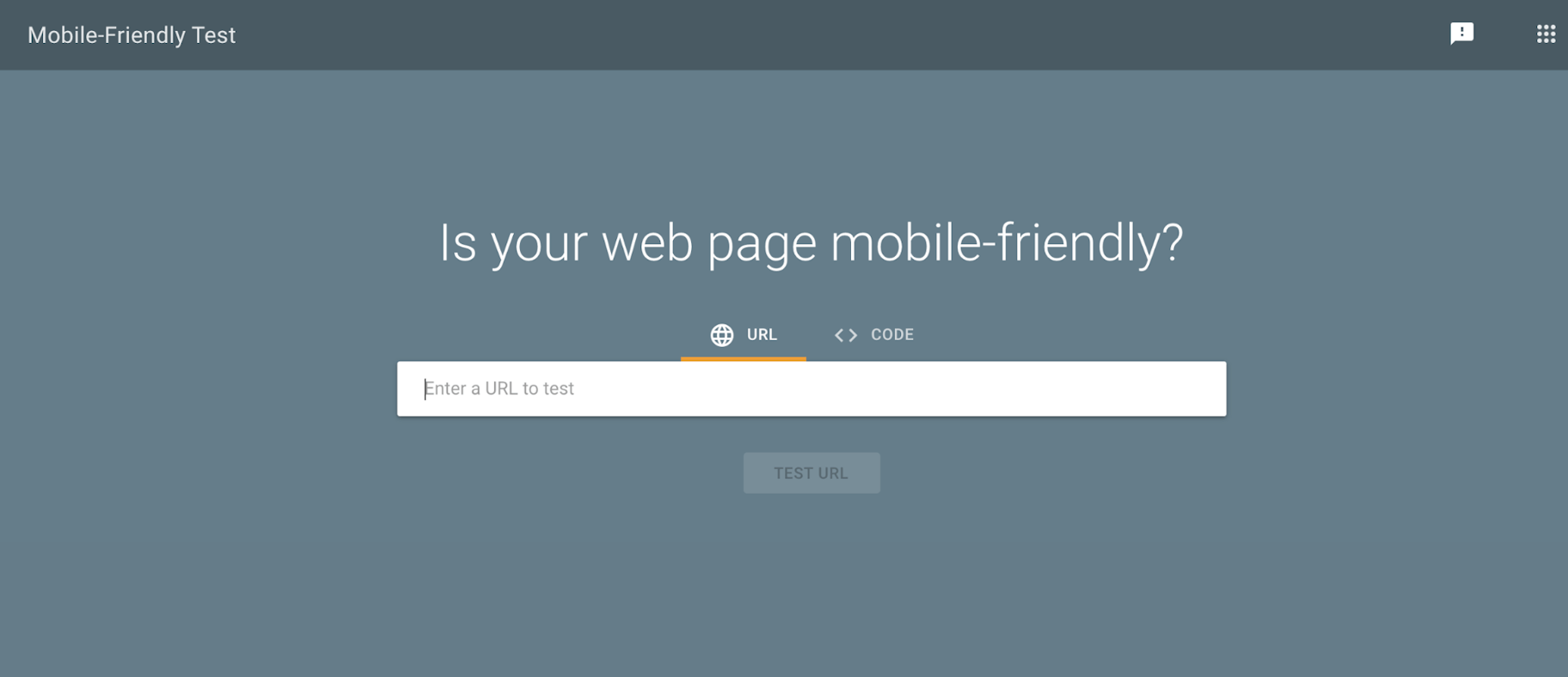
如果你想知道你的网站是否适合移动端使用,只需花一点时间就能找到答案谷歌的移动友好测试工具-只需输入一个链接到你的网站,然后点击“测试网址”。
这个工具将评估你的网站的移动友好度,并给你一个详细的细分,你可以做什么来改善它。

2021年手机网站设计
一个移动友好型的网站是一个设计在智能手机和平板电脑上运行良好的网站。既然世界是移动优先的,你的网站也应该如此。
综上所述,以下是8个手机网站设计技巧:
- 让按钮足够大,让人们可以点击它们。
- 确保文本足够大,无需用户放大即可阅读。
- 简化菜单,使其易于在小屏幕上导航。
- 将搜索功能放在前面和中间,并允许用户过滤搜索结果。
- 让用户毫不费力地联系到你。
- 创建简单易用的表单。
- 把行动号召放在折叠的上方,这样它们就显眼了。
- 避免弹出窗口让用户感到沮丧,除非它们是绝对必要的。
你对手机网站设计有什么想法?我们是否错过了任何优秀的手机网页设计最佳实践?请在下面的评论中告诉我们!






